
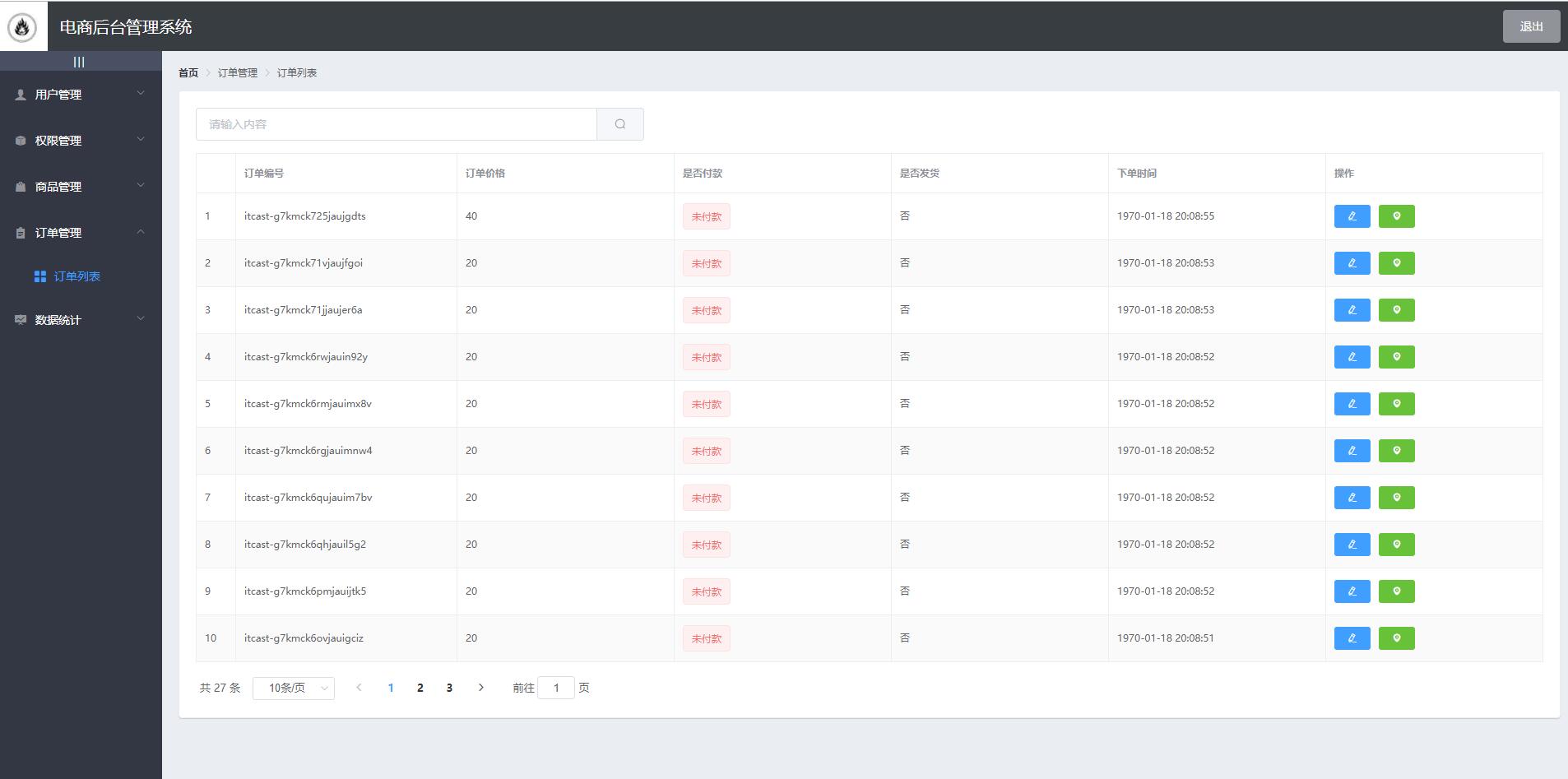
基于vue的项目?用于维护商品的订单信息
可以查看订单的商品信息、物流信息,并且可以根据实际的运营情况对订单做适当的调整。
电商项目实战、
const { data: res } = await this.$http.get('orders', { params: this.queryInfo })
if (res.meta.status !== 200) {return this.$message.error('获取订单列表失败!')
}
this.orderList = res.data.goods
this.total = res.data.total
<el-cascader :options="cityOptions" v-model="selectedArea" @change="changeProvince" change-on-select style="width: 100%;">
</el-cascader>
const { data: res } = await this.$http.get('/kuaidi/110121212622')
if (res.meta.status !== 200) {return this.$message.error('获取物流进度失败!')
}
this.wlList = res.data
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
