今天偶然看到一本書《Pro SharePoint 2013 Branding and Responsive Web Development》,看到SharePoint 2013基于HTML5的響應式的布局,就簡單的嘗試了一下,感覺還不錯。當頁面在不同的瀏覽器可視區域上瀏覽的時候,會通過不一樣的css文件來進行展示,使用戶在瀏覽頁面中能盡可能的達到最佳體驗。
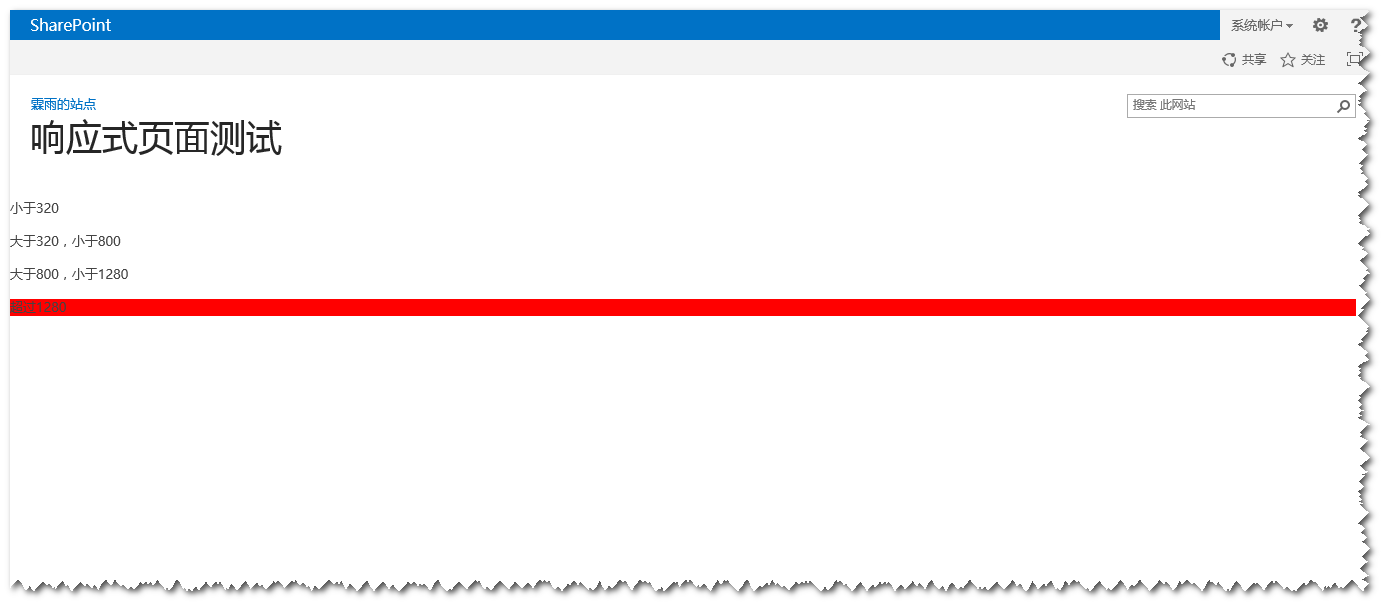
下面簡單看看效果,在1380px瀏覽器可視區域中瀏覽,下面的css生效:

(瀏覽器的可視區域為1380)
在920px瀏覽器可視區域中瀏覽,下面的css生效:

(瀏覽器的可視區域為920px)
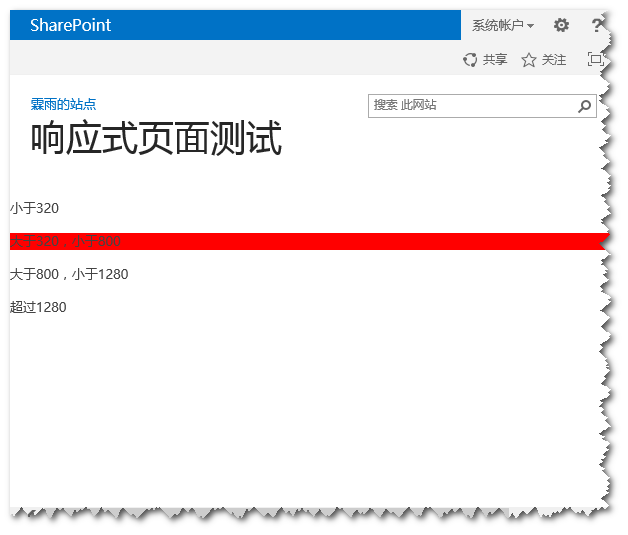
在600px瀏覽器可視區域中瀏覽,下面的css生效:

(瀏覽器的可視區域為600px)
在290px瀏覽器可視區域中瀏覽,下面的css生效:

(瀏覽器的可視區域為290px)
當然,真正要做好一個響應式布局,肯定不是這樣簡單的,需要復雜的設計和Css編寫,代碼量很大,這里只是一個最簡單的例子,讓大家了解sharepoint中的這一html5特性而已。我這里只是寫了Css文件和Html代碼,加入到頁面中,沒有做更復雜的布局,只是為了舉例,好了,不多說了,代碼附后!
下面是樣式文件:
1 <style type="text/css"> 2 content div { 3 border: 1px black solid; 4 } 5 6 @media screen and (max-width: 320px) { 7 #below320 { 8 background-color: red; 9 } 10 } 11 12 @media screen and (min-width: 320px) and (max-width: 800px) { 13 #between320to800 { 14 background-color: red; 15 } 16 } 17 18 @media screen and (min-width: 800px) and (max-width: 1280px) { 19 #between800to1280 { 20 background-color: red; 21 } 22 } 23 24 @media screen and (min-width: 1280px) { 25 #pass1280 { 26 background-color: red; 27 } 28 } 29 </style>
? 下面是HTML文件:
1 <div id="content"> 2 <div id="below320">小于320</div> 3 <br /> 4 <div id="between320to800">大于320,小于800</div> 5 <br /> 6 <div id="between800to1280">大于800,小于1280</div> 7 <br /> 8 <div id="pass1280">超過1280</div> 9 <div> </div> 10 </div>
總? 結
當然,這樣的響應式布局優點就是不同分辨率設備兼容性好,缺點是代碼量偏大,隱藏元素影響加載速度。不過凡事都有利弊吧,不過也為將來多終端網站提供了一個不錯的思路,也希望能對需要的人以幫助。