jQuery EasyUI,ProgressBar(進度條)組件
?
學習要點:
1.加載方式
2.屬性列表
jquery innerhtml, 3.事件列表
4.方法列表
?
本節課重點了解 EasyUI 中 ProgressBar(進度條)組件的使用方法,這個組件不依賴 于其他組件。
?
?
jquery toggle,一.加載方式
//class 加載方式 <div class="easyui-progressbar"data-options="value:60" style="width:400px;"> </div>
?
//JS 加載調用 $('#box').progressbar({value : 60, });
?
?
二.屬性列表

vue 進度條?width ?string 設置進度條寬度。默認為 auto。
/** <div id="box"></div>**/$(function () {$('#box').progressbar({width:500, //設置進度條寬度height:20 //設置進度條高度 }); });
?
height ?number 設置進度條高度。默認為 22。
/** <div id="box"></div>**/$(function () {$('#box').progressbar({width:500, //設置進度條寬度height:20 //設置進度條高度 }); });
?
value ?number 設置進度條值。默認為 0。,設置進度條值
/** <div id="box"></div>**/$(function () {$('#box').progressbar({width:500, //設置進度條寬度height:20, //設置進度條高度value:50 //設置進度條值 }); });
?
jquery刷新當前頁面??
text ?string 設置進度條百分比模版:默認{value}%,就是設置進度條的提示文字,默認是獲取進度條的值加上%號
/** <div id="box"></div>**/$(function () {$('#box').progressbar({width:500, //設置進度條寬度height:20, //設置進度條高度value:50, //設置進度條值text : '{value}%' //設置進度條的提示文字,默認是獲取進度條的值加上%號 }); });
?
?
三.事件列表

jquery load加載頁面,onChange ?newValue,oldValue 在值更改的時候觸發,接收兩個參數,分別接收進度新值,和舊值
/** <div id="box"></div>**/$(function () {$('#box').progressbar({width: 500, //設置進度條寬度height: 20, //設置進度條高度value: 50, //設置進度條值text: '{value}%', //設置進度條的提示文字,默認是獲取進度條的值加上%號onChange: function (newValue, oldValue) { //在值更改的時候觸發alert('新:' + newValue + ',舊:' + oldValue); //分別接收進度新值,和舊值 }});setTimeout(function () { //定時器1秒鐘$('#box').progressbar('setValue', 70); //將進度改變為70%}, 1000); });
動畫進度效果
/** <div id="box"></div>**/$(function () {$('#box').progressbar({width: 500, //設置進度條寬度height: 20, //設置進度條高度value: 50, //設置進度條值text: '{value}%' //設置進度條的提示文字,默認是獲取進度條的值加上%號 });setInterval(function () { //定時器200毫秒,獲取當前進度值加5,循環設置成新值$('#box').progressbar('setValue',$('#box').progressbar('getValue') + 5);}, 200); });
?
?
三.方法列表

bootstrap進度條?options ?none 返回屬性對象
/** <div id="box"></div>**/$(function () {$('#box').progressbar({width: 500, //設置進度條寬度height: 20, //設置進度條高度value: 5, //設置進度條值text: '{value}%' //設置進度條的提示文字,默認是獲取進度條的值加上%號 });alert($('#box').progressbar('options')); //返回屬性對象 });
?
resize ?width 組件大小
/** <div id="box"></div>**/$(function () {$('#box').progressbar({width: 500, //設置進度條寬度height: 20, //設置進度條高度value: 5, //設置進度條值text: '{value}%' //設置進度條的提示文字,默認是獲取進度條的值加上%號 });$('#box').progressbar('resize',800); //設置組件大小 });
?
getValue ?none 返回當前進度值
/** <div id="box"></div>**/$(function () {$('#box').progressbar({width: 500, //設置進度條寬度height: 20, //設置進度條高度value: 5, //設置進度條值text: '{value}%' //設置進度條的提示文字,默認是獲取進度條的值加上%號 });alert($('#box').progressbar('getValue')); //返回當前進度值 });
?
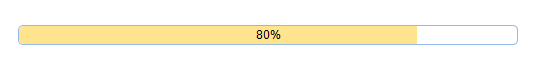
jquery重新加載當前頁面,setValue ?value 設置一個新的進度值
/** <div id="box"></div>**/$(function () {$('#box').progressbar({width: 500, //設置進度條寬度height: 20, //設置進度條高度value: 5, //設置進度條值text: '{value}%' //設置進度條的提示文字,默認是獲取進度條的值加上%號 });$('#box').progressbar('setValue',80); //設置一個新的進度值 });
?
$.fn.progressbar.defaults 重寫默認值對象。
$.fn.progressbar.defaults.value = '60';
?