UpdatePanel可以用來創建豐富的局部更新Web應用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一個控件,其強大之處在于不用編寫任何客戶端腳本,只要在一個頁面上添加幾個UpdatePanel控件和一個ScriptManager控件就可以自動實現局部更新。通過本文來學習一下UpdatePanel其他的一些使用方法(第二篇)。
ASP開發??
主要內容
1.用編程的方法控制UpdatePanel的更新
2.UpdatePanel的嵌套使用
3.同一頁面上使用多個UpdatePanel
?
一.用編程的方法控制UpdatePanel的更新
對于UpdatePanel,我們也可以使用編程的方法來控制它的更新,可以通過ScriptManager的RegisterAsyncPostBackControl()方法注冊一個異步提交的控件,并且調用UpdatePanel的Update()方法來讓它更新。再次用我在前面的文章中用到的一個無聊的時間更新例子來看一下,有時候我覺得例子過于復雜更加不好說明白所要講的內容,如下代碼所示,注意Button1并不包含在UpdatePanel中:

 <%
<% @?Page?Language="C#"?AutoEventWireup="true"?CodeFile="Default.aspx.cs"?Inherits="_Default"?%>
@?Page?Language="C#"?AutoEventWireup="true"?CodeFile="Default.aspx.cs"?Inherits="_Default"?%>

 <script?runat="server">
<script?runat="server">

 ????void?Button1_Click(object?sender,?EventArgs?e)
????void?Button1_Click(object?sender,?EventArgs?e)

 ????
???? {
{
 ????????this.Label2.Text?=?DateTime.Now.ToString();
????????this.Label2.Text?=?DateTime.Now.ToString();
 ????}
????}
 </script>
</script>
 <html?xmlns="http://www.w3.org/1999/xhtml">
<html?xmlns="http://www.w3.org/1999/xhtml">
 <head?runat="server">
<head?runat="server">
 ????<title>Refreshing?an?UpdatePanel?Programmatically</title>
????<title>Refreshing?an?UpdatePanel?Programmatically</title>
 </head>
</head>
 <body>
<body>
 ????<form?id="form1"?runat="server">
????<form?id="form1"?runat="server">
 ????????<asp:ScriptManager?ID="ScriptManager1"?runat="server"/>
????????<asp:ScriptManager?ID="ScriptManager1"?runat="server"/>
 ????????<div>
????????<div>
 ????????????<asp:UpdatePanel?ID="UpdatePanel1"?runat="server"?UpdateMode="Conditional">
????????????<asp:UpdatePanel?ID="UpdatePanel1"?runat="server"?UpdateMode="Conditional">
 ????????????????<ContentTemplate>
????????????????<ContentTemplate>
 ????????????????????<asp:Label?ID="Label1"?runat="server"?Text="更新時間:"></asp:Label>
????????????????????<asp:Label?ID="Label1"?runat="server"?Text="更新時間:"></asp:Label>
 ????????????????????<asp:Label?ID="Label2"?runat="server"?Text="Label"?ForeColor="Red"></asp:Label><br/><br/>
????????????????????<asp:Label?ID="Label2"?runat="server"?Text="Label"?ForeColor="Red"></asp:Label><br/><br/>
 ????????????????????
????????????????????
 ????????????????</ContentTemplate>
????????????????</ContentTemplate>
 ????????????</asp:UpdatePanel>
????????????</asp:UpdatePanel>
 ?????????????<asp:Button?ID="Button1"?runat="server"?Text="Button"??OnClick?=?"Button1_Click"/>
?????????????<asp:Button?ID="Button1"?runat="server"?Text="Button"??OnClick?=?"Button1_Click"/>
 ????????</div>
????????</div>
 ????</form>
????</form>
 </body>
</body>
 </html>
</html>這時候不用多說,肯定是整頁提交了,運行如下圖所示:

再次修改上面的例子,使用ScriptManager的RegisterAsyncPostBackControl()注冊Button1為一個異步提交控件,并且調用UpdatePanel的Update()方法:

 <%
<% @?Page?Language="C#"?AutoEventWireup="true"?CodeFile="Default.aspx.cs"?Inherits="_Default"?%>
@?Page?Language="C#"?AutoEventWireup="true"?CodeFile="Default.aspx.cs"?Inherits="_Default"?%>

 <script?runat="server">
<script?runat="server">

 ????void?Page_Load(object?sender,?EventArgs?e)
????void?Page_Load(object?sender,?EventArgs?e)

 ????
???? {
{
 ????????ScriptManager1.RegisterAsyncPostBackControl(Button1);
????????ScriptManager1.RegisterAsyncPostBackControl(Button1);
 ????}
????}
 ????
????
 ????void?Button1_Click(object?sender,?EventArgs?e)
????void?Button1_Click(object?sender,?EventArgs?e)

 ????
???? {
{
 ????????this.Label2.Text?=?DateTime.Now.ToString();
????????this.Label2.Text?=?DateTime.Now.ToString();
 ????????this.UpdatePanel1.Update();
????????this.UpdatePanel1.Update();
 ????}
????}
 </script>
</script>
 <html?xmlns="http://www.w3.org/1999/xhtml">
<html?xmlns="http://www.w3.org/1999/xhtml">
 <head?runat="server">
<head?runat="server">
 ????<title>Refreshing?an?UpdatePanel?Programmatically</title>
????<title>Refreshing?an?UpdatePanel?Programmatically</title>
 </head>
</head>
 <body>
<body>
 ????<form?id="form1"?runat="server">
????<form?id="form1"?runat="server">
 ????????<asp:ScriptManager?ID="ScriptManager1"?runat="server"/>
????????<asp:ScriptManager?ID="ScriptManager1"?runat="server"/>
 ????????<div>
????????<div>
 ????????????<asp:UpdatePanel?ID="UpdatePanel1"?runat="server"?UpdateMode="Conditional">
????????????<asp:UpdatePanel?ID="UpdatePanel1"?runat="server"?UpdateMode="Conditional">
 ????????????????<ContentTemplate>
????????????????<ContentTemplate>
 ????????????????????<asp:Label?ID="Label1"?runat="server"?Text="更新時間:"></asp:Label>
????????????????????<asp:Label?ID="Label1"?runat="server"?Text="更新時間:"></asp:Label>
 ????????????????????<asp:Label?ID="Label2"?runat="server"?Text="Label"?ForeColor="Red"></asp:Label><br/><br/>
????????????????????<asp:Label?ID="Label2"?runat="server"?Text="Label"?ForeColor="Red"></asp:Label><br/><br/>
 ????????????????????
????????????????????
 ????????????????</ContentTemplate>
????????????????</ContentTemplate>
 ????????????</asp:UpdatePanel>
????????????</asp:UpdatePanel>
 ?????????????<asp:Button?ID="Button1"?runat="server"?Text="Button"??OnClick?=?"Button1_Click"/>
?????????????<asp:Button?ID="Button1"?runat="server"?Text="Button"??OnClick?=?"Button1_Click"/>
 ????????</div>
????????</div>
 ????</form>
????</form>
 </body>
</body>
 </html>
</html>這時候可以看到,已經是異步提交了:

二. UpdatePanel的嵌套使用
UpdatePanel還可以嵌套使用,即在一個UpdatePanel的ContentTemplate中還可以放入另一個UpdatePanel。當最外面的UpdatePanel被觸發更新時,它里面的子UpdatePanel也隨著更新,里面的UpdatePanel觸發更新時,只更新它自己,而不會更新外層的UpdatePanel。看下面的例子:

 <%
<% @?Page?Language="C#"?AutoEventWireup="true"?CodeFile="Default2.aspx.cs"?Inherits="Default2"?%>
@?Page?Language="C#"?AutoEventWireup="true"?CodeFile="Default2.aspx.cs"?Inherits="Default2"?%>

 <script?runat="server">
<script?runat="server">

 </script>
</script>
 ?
?
 <html?xmlns="http://www.w3.org/1999/xhtml">
<html?xmlns="http://www.w3.org/1999/xhtml">
 <head?id="Head1"?runat="server">
<head?id="Head1"?runat="server">
 ????<title>UpdatePanelUpdateMode?Example</title>
????<title>UpdatePanelUpdateMode?Example</title>

 ????<style?type="text/css">
????<style?type="text/css">

 ????div.NestedPanel
????div.NestedPanel

 ????{
????{ }{
}{
 ??????position:?relative;
??????position:?relative;
 ??????margin:?2%?5%?2%?5%;
??????margin:?2%?5%?2%?5%;
 ????}
????}
 ????</style>
????</style>
 </head>
</head>
 <body>
<body>
 ????<form?id="form1"?runat="server">
????<form?id="form1"?runat="server">
 ????????<div>
????????<div>
 ????????????<asp:ScriptManager?ID="ScriptManager"?
????????????<asp:ScriptManager?ID="ScriptManager"?
 ???????????????????????????????runat="server"?/>
???????????????????????????????runat="server"?/>
 ????????????<asp:UpdatePanel?ID="OuterPanel"?
????????????<asp:UpdatePanel?ID="OuterPanel"?
 ?????????????????????????????UpdateMode="Conditional"?
?????????????????????????????UpdateMode="Conditional"?
 ?????????????????????????????runat="server">
?????????????????????????????runat="server">
 ????????????????<ContentTemplate>
????????????????<ContentTemplate>
 ????????????????????<div>
????????????????????<div>
 ????????????????????????<fieldset>
????????????????????????<fieldset>
 ????????????????????????????<legend>Outer?Panel?</legend>
????????????????????????????<legend>Outer?Panel?</legend>
 ????????????????????????????<br?/>
????????????????????????????<br?/>
 ????????????????????????????<asp:Button?ID="OPButton1"?
????????????????????????????<asp:Button?ID="OPButton1"?
 ????????????????????????????????????????Text="Outer?Panel?Button"?
????????????????????????????????????????Text="Outer?Panel?Button"?
 ????????????????????????????????????????runat="server"?/>
????????????????????????????????????????runat="server"?/>
 ????????????????????????????<br?/>
????????????????????????????<br?/>
 ????????????????????????????Last?updated?on
????????????????????????????Last?updated?on
 ????????????????????????????<%=?DateTime.Now.ToString()?%>
????????????????????????????<%=?DateTime.Now.ToString()?%>
 ????????????????????????????<br?/>
????????????????????????????<br?/>
 ????????????????????????????<br?/>
????????????????????????????<br?/>
 ????????????????????????????<asp:UpdatePanel?ID="NestedPanel1"?
????????????????????????????<asp:UpdatePanel?ID="NestedPanel1"?
 ???????????????????????????????????????????????UpdateMode="Conditional"
???????????????????????????????????????????????UpdateMode="Conditional"
 ???????????????????????????????????????????????runat="server">
???????????????????????????????????????????????runat="server">
 ????????????????????????????????<ContentTemplate>
????????????????????????????????<ContentTemplate>
 ????????????????????????????????????<div?class="NestedPanel">
????????????????????????????????????<div?class="NestedPanel">
 ????????????????????????????????????????<fieldset>
????????????????????????????????????????<fieldset>
 ????????????????????????????????????????????<legend>Nested?Panel?1</legend>
????????????????????????????????????????????<legend>Nested?Panel?1</legend>
 ????????????????????????????????????????????<br?/>
????????????????????????????????????????????<br?/>
 ????????????????????????????????????????????Last?updated?on
????????????????????????????????????????????Last?updated?on
 ????????????????????????????????????????????<%=?DateTime.Now.ToString()?%>
????????????????????????????????????????????<%=?DateTime.Now.ToString()?%>
 ????????????????????????????????????????????<br?/>
????????????????????????????????????????????<br?/>
 ????????????????????????????????????????????<asp:Button?ID="NPButton1"
????????????????????????????????????????????<asp:Button?ID="NPButton1"
 ????????????????????????????????????????????????????????Text="Nested?Panel?1?Button"?
????????????????????????????????????????????????????????Text="Nested?Panel?1?Button"?
 ????????????????????????????????????????????????????????runat="server"?/>
????????????????????????????????????????????????????????runat="server"?/>
 ????????????????????????????????????????</fieldset>
????????????????????????????????????????</fieldset>
 ????????????????????????????????????</div>
????????????????????????????????????</div>
 ????????????????????????????????</ContentTemplate>
????????????????????????????????</ContentTemplate>
 ????????????????????????????</asp:UpdatePanel>
????????????????????????????</asp:UpdatePanel>
 ????????????????????????</fieldset>
????????????????????????</fieldset>
 ????????????????????</div>
????????????????????</div>
 ????????????????</ContentTemplate>
????????????????</ContentTemplate>
 ????????????</asp:UpdatePanel>
????????????</asp:UpdatePanel>
 ????????</div>
????????</div>
 ????</form>
????</form>
 </body>
</body>
 </html>
</html>運行后如下:
三.同一頁面上使用多個UpdatePanel
使用UpdatePanel的時候并沒有限制在一個頁面上用多少個UpdatePanel,所以我們可以為不同的需要局部更新的頁面區域加上不同的UpdatePanel。由于UpdatePanel默認的UpdateMode是Always,如果頁面上有一個局部更新被觸發,則所有的UpdatePanel都將更新,這是我們不愿看到的,我們只需要UpdatePanel在它自己的觸發器觸發的時候更新就可以了,所以需要把UpdateMode設置為Conditional。
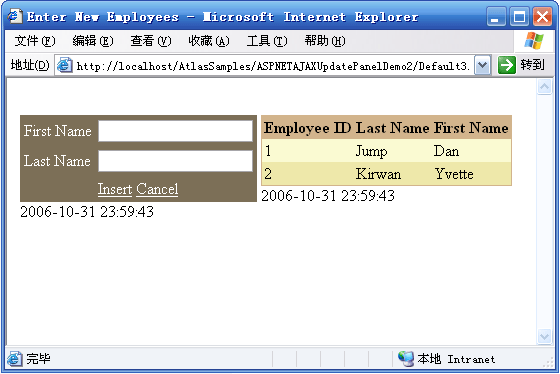
來看一下官方網站上提供的一個例子:包括兩個UpdatePanel,其中一個用來用戶輸入而另一個則用來顯示數據,每一個UpdatePanel的UpdateMode屬性都設置為Conditional。當我們單擊Cancel按鈕時,只有用來用戶輸入的那個UpdatePanel刷新,當單擊Insert按鈕時,兩個UpdatePanel都刷新。代碼如下:

 <%
<% @?Page?Language="C#"?%>
@?Page?Language="C#"?%>

 <%
<% @?Import?Namespace="System.Collections.Generic"?%>
@?Import?Namespace="System.Collections.Generic"?%>
 ?
?
 <html?xmlns="http://www.w3.org/1999/xhtml"?>
<html?xmlns="http://www.w3.org/1999/xhtml"?>
 <head?id="Head1"?runat="server">
<head?id="Head1"?runat="server">
 ????<title>Enter?New?Employees</title>
????<title>Enter?New?Employees</title>

 ????<script?runat="server">
????<script?runat="server">

 ????????private?List<Employee>?EmployeeList;
????????private?List<Employee>?EmployeeList;
 ?
?
 ????????protected?void?Page_Load()
????????protected?void?Page_Load()

 ????????
???????? {
{
 ????????????if?(!IsPostBack)
????????????if?(!IsPostBack)

 ????????????
???????????? {
{
 ????????????????EmployeeList?=?new?List<Employee>();
????????????????EmployeeList?=?new?List<Employee>();
 ????????????????EmployeeList.Add(new?Employee(1,?"Jump",?"Dan"));
????????????????EmployeeList.Add(new?Employee(1,?"Jump",?"Dan"));
 ????????????????EmployeeList.Add(new?Employee(2,?"Kirwan",?"Yvette"));
????????????????EmployeeList.Add(new?Employee(2,?"Kirwan",?"Yvette"));
 ????????????????ViewState["EmployeeList"]?=?EmployeeList;
????????????????ViewState["EmployeeList"]?=?EmployeeList;
 ????????????}
????????????}
 ????????????else
????????????else
 ????????????????EmployeeList?=?(List<Employee>)ViewState["EmployeeList"];
????????????????EmployeeList?=?(List<Employee>)ViewState["EmployeeList"];
 ????????????
????????????
 ????????????EmployeesGridView.DataSource?=?EmployeeList;
????????????EmployeesGridView.DataSource?=?EmployeeList;
 ????????????EmployeesGridView.DataBind();
????????????EmployeesGridView.DataBind();
 ????????}
????????}
 ????????
????????
 ????????protected?void?InsertButton_Click(object?sender,?EventArgs?e)
????????protected?void?InsertButton_Click(object?sender,?EventArgs?e)

 ????????
???????? {
{
 ????????????if?(String.IsNullOrEmpty(FirstNameTextBox.Text)?||
????????????if?(String.IsNullOrEmpty(FirstNameTextBox.Text)?||

 ???????????????String.IsNullOrEmpty(LastNameTextBox.Text))?
???????????????String.IsNullOrEmpty(LastNameTextBox.Text))? {?return;?}
{?return;?}
 ?
?
 ????????????int?employeeID?=?EmployeeList[EmployeeList.Count-1].EmployeeID?+?1;
????????????int?employeeID?=?EmployeeList[EmployeeList.Count-1].EmployeeID?+?1;
 ????????????
????????????
 ????????????string?lastName?=?Server.HtmlEncode(FirstNameTextBox.Text);
????????????string?lastName?=?Server.HtmlEncode(FirstNameTextBox.Text);
 ????????????string?firstName?=?Server.HtmlEncode(LastNameTextBox.Text);
????????????string?firstName?=?Server.HtmlEncode(LastNameTextBox.Text);
 ????????????
????????????
 ????????????FirstNameTextBox.Text?=?String.Empty;
????????????FirstNameTextBox.Text?=?String.Empty;
 ????????????LastNameTextBox.Text?=?String.Empty;
????????????LastNameTextBox.Text?=?String.Empty;
 ????????????
????????????
 ????????????EmployeeList.Add(new?Employee(employeeID,?lastName,?firstName));
????????????EmployeeList.Add(new?Employee(employeeID,?lastName,?firstName));
 ????????????ViewState["EmployeeList"]?=?EmployeeList;
????????????ViewState["EmployeeList"]?=?EmployeeList;
 ????????????
????????????
 ????????????EmployeesGridView.DataBind();
????????????EmployeesGridView.DataBind();
 ????????????EmployeesGridView.PageIndex?=?EmployeesGridView.PageCount;
????????????EmployeesGridView.PageIndex?=?EmployeesGridView.PageCount;
 ????????}
????????}
 ?
?
 ????????protected?void?CancelButton_Click(object?sender,?EventArgs?e)
????????protected?void?CancelButton_Click(object?sender,?EventArgs?e)

 ????????
???????? {
{
 ????????????FirstNameTextBox.Text?=?String.Empty;
????????????FirstNameTextBox.Text?=?String.Empty;
 ????????????LastNameTextBox.Text?=?String.Empty;
????????????LastNameTextBox.Text?=?String.Empty;
 ????????}
????????}
 ????
????
 ????????[Serializable]
????????[Serializable]
 ????????public?class?Employee
????????public?class?Employee

 ????????
???????? {
{
 ????????????private?int?_employeeID;
????????????private?int?_employeeID;
 ????????????private?string?_lastName;
????????????private?string?_lastName;
 ????????????private?string?_firstName;
????????????private?string?_firstName;
 ?
?
 ????????????public?int?EmployeeID
????????????public?int?EmployeeID

 ????????????
???????????? {
{

 ????????????????get?
????????????????get? {?return?_employeeID;?}
{?return?_employeeID;?}
 ????????????}
????????????}
 ????????????
????????????
 ????????????public?string?LastName
????????????public?string?LastName

 ????????????
???????????? {
{

 ????????????????get?
????????????????get? {?return?_lastName;?}
{?return?_lastName;?}
 ????????????}
????????????}
 ????????????
????????????
 ????????????public?string?FirstName
????????????public?string?FirstName

 ????????????
???????????? {
{

 ????????????????get?
????????????????get? {?return?_firstName;?}
{?return?_firstName;?}
 ????????????}
????????????}
 ????????????
????????????
 ????????????public?Employee(int?employeeID,?string?lastName,?string?firstName)
????????????public?Employee(int?employeeID,?string?lastName,?string?firstName)

 ????????????
???????????? {
{
 ????????????????_employeeID?=?employeeID;
????????????????_employeeID?=?employeeID;
 ????????????????_lastName?=?lastName;
????????????????_lastName?=?lastName;
 ????????????????_firstName?=?firstName;
????????????????_firstName?=?firstName;
 ????????????}
????????????}
 ????????}
????????}
 ?
?
 ????</script>
????</script>
 </head>
</head>
 <body>
<body>
 ????<form?id="form1"?runat="server">
????<form?id="form1"?runat="server">
 ????<div>
????<div>
 ???????? </div>
???????? </div>
 ????????<asp:ScriptManager?ID="ScriptManager1"?runat="server"?EnablePartialRendering="true"?/>
????????<asp:ScriptManager?ID="ScriptManager1"?runat="server"?EnablePartialRendering="true"?/>
 ????????<table>
????????<table>
 ????????????<tr>
????????????<tr>
 ????????????????<td?style="height:?206px"?valign="top">
????????????????<td?style="height:?206px"?valign="top">
 ????????????????????<asp:UpdatePanel?ID="InsertEmployeeUpdatePanel"?runat="server"?UpdateMode="Conditional">
????????????????????<asp:UpdatePanel?ID="InsertEmployeeUpdatePanel"?runat="server"?UpdateMode="Conditional">
 ????????????????????????<ContentTemplate>
????????????????????????<ContentTemplate>
 ??????????????????????????<table?cellpadding="2"?border="0"?style="background-color:#7C6F57">
??????????????????????????<table?cellpadding="2"?border="0"?style="background-color:#7C6F57">
 ????????????????????????????<tr>
????????????????????????????<tr>
 ??????????????????????????????<td><asp:Label?ID="FirstNameLabel"?runat="server"?AssociatedControlID="FirstNameTextBox"?
??????????????????????????????<td><asp:Label?ID="FirstNameLabel"?runat="server"?AssociatedControlID="FirstNameTextBox"?
 ?????????????????????????????????????????????Text="First?Name"?ForeColor="White"?/></td>
?????????????????????????????????????????????Text="First?Name"?ForeColor="White"?/></td>
 ??????????????????????????????<td><asp:TextBox?runat="server"?ID="FirstNameTextBox"?/></td>
??????????????????????????????<td><asp:TextBox?runat="server"?ID="FirstNameTextBox"?/></td>
 ????????????????????????????</tr>
????????????????????????????</tr>
 ????????????????????????????<tr>
????????????????????????????<tr>
 ??????????????????????????????<td><asp:Label?ID="LastNameLabel"?runat="server"?AssociatedControlID="LastNameTextBox"?
??????????????????????????????<td><asp:Label?ID="LastNameLabel"?runat="server"?AssociatedControlID="LastNameTextBox"?
 ?????????????????????????????????????????????Text="Last?Name"?ForeColor="White"?/></td>
?????????????????????????????????????????????Text="Last?Name"?ForeColor="White"?/></td>
 ??????????????????????????????<td><asp:TextBox?runat="server"?ID="LastNameTextBox"?/></td>
??????????????????????????????<td><asp:TextBox?runat="server"?ID="LastNameTextBox"?/></td>
 ????????????????????????????</tr>
????????????????????????????</tr>
 ????????????????????????????<tr>
????????????????????????????<tr>
 ??????????????????????????????<td></td>
??????????????????????????????<td></td>
 ??????????????????????????????<td>
??????????????????????????????<td>
 ????????????????????????????????<asp:LinkButton?ID="InsertButton"?runat="server"?Text="Insert"?OnClick="InsertButton_Click"?ForeColor="White"?/>
????????????????????????????????<asp:LinkButton?ID="InsertButton"?runat="server"?Text="Insert"?OnClick="InsertButton_Click"?ForeColor="White"?/>
 ????????????????????????????????<asp:LinkButton?ID="Cancelbutton"?runat="server"?Text="Cancel"?OnClick="CancelButton_Click"?ForeColor="White"?/>
????????????????????????????????<asp:LinkButton?ID="Cancelbutton"?runat="server"?Text="Cancel"?OnClick="CancelButton_Click"?ForeColor="White"?/>
 ??????????????????????????????</td>
??????????????????????????????</td>
 ????????????????????????????</tr>
????????????????????????????</tr>
 ??????????????????????????</table>
??????????????????????????</table>
 ??????????????????????????<asp:Label?runat="server"?ID="InputTimeLabel"><%=DateTime.Now?%></asp:Label>
??????????????????????????<asp:Label?runat="server"?ID="InputTimeLabel"><%=DateTime.Now?%></asp:Label>
 ????????????????????????</ContentTemplate>
????????????????????????</ContentTemplate>
 ????????????????????</asp:UpdatePanel>
????????????????????</asp:UpdatePanel>
 ????????????????</td>
????????????????</td>
 ????????????????<td?style="height:?206px"?valign="top">
????????????????<td?style="height:?206px"?valign="top">
 ????????????????????<asp:UpdatePanel?ID="EmployeesUpdatePanel"?runat="server"?UpdateMode="Conditional">
????????????????????<asp:UpdatePanel?ID="EmployeesUpdatePanel"?runat="server"?UpdateMode="Conditional">
 ????????????????????????<ContentTemplate>
????????????????????????<ContentTemplate>
 ????????????????????????????<asp:GridView?ID="EmployeesGridView"?runat="server"?BackColor="LightGoldenrodYellow"?BorderColor="Tan"
????????????????????????????<asp:GridView?ID="EmployeesGridView"?runat="server"?BackColor="LightGoldenrodYellow"?BorderColor="Tan"
 ????????????????????????????????BorderWidth="1px"?CellPadding="2"?ForeColor="Black"?GridLines="None"?AutoGenerateColumns="False">
????????????????????????????????BorderWidth="1px"?CellPadding="2"?ForeColor="Black"?GridLines="None"?AutoGenerateColumns="False">
 ????????????????????????????????<FooterStyle?BackColor="Tan"?/>
????????????????????????????????<FooterStyle?BackColor="Tan"?/>
 ????????????????????????????????<SelectedRowStyle?BackColor="DarkSlateBlue"?ForeColor="GhostWhite"?/>
????????????????????????????????<SelectedRowStyle?BackColor="DarkSlateBlue"?ForeColor="GhostWhite"?/>
 ????????????????????????????????<PagerStyle?BackColor="PaleGoldenrod"?ForeColor="DarkSlateBlue"?HorizontalAlign="Center"?/>
????????????????????????????????<PagerStyle?BackColor="PaleGoldenrod"?ForeColor="DarkSlateBlue"?HorizontalAlign="Center"?/>
 ????????????????????????????????<HeaderStyle?BackColor="Tan"?Font-Bold="True"?/>
????????????????????????????????<HeaderStyle?BackColor="Tan"?Font-Bold="True"?/>
 ????????????????????????????????<AlternatingRowStyle?BackColor="PaleGoldenrod"?/>
????????????????????????????????<AlternatingRowStyle?BackColor="PaleGoldenrod"?/>
 ????????????????????????????????<Columns>
????????????????????????????????<Columns>
 ????????????????????????????????????<asp:BoundField?DataField="EmployeeID"?HeaderText="Employee?ID"?/>
????????????????????????????????????<asp:BoundField?DataField="EmployeeID"?HeaderText="Employee?ID"?/>
 ????????????????????????????????????<asp:BoundField?DataField="LastName"?HeaderText="Last?Name"?/>
????????????????????????????????????<asp:BoundField?DataField="LastName"?HeaderText="Last?Name"?/>
 ????????????????????????????????????<asp:BoundField?DataField="FirstName"?HeaderText="First?Name"?/>
????????????????????????????????????<asp:BoundField?DataField="FirstName"?HeaderText="First?Name"?/>
 ????????????????????????????????</Columns>
????????????????????????????????</Columns>
 ????????????????????????????????<PagerSettings?PageButtonCount="5"?/>
????????????????????????????????<PagerSettings?PageButtonCount="5"?/>
 ????????????????????????????</asp:GridView>
????????????????????????????</asp:GridView>
 ????????????????????????????<asp:Label?runat="server"?ID="ListTimeLabel"><%=DateTime.Now?%></asp:Label>
????????????????????????????<asp:Label?runat="server"?ID="ListTimeLabel"><%=DateTime.Now?%></asp:Label>
 ????????????????????????</ContentTemplate>
????????????????????????</ContentTemplate>
 ????????????????????????<Triggers>
????????????????????????<Triggers>
 ????????????????????????????<asp:AsyncPostBackTrigger?ControlID="InsertButton"?EventName="Click"?/>
????????????????????????????<asp:AsyncPostBackTrigger?ControlID="InsertButton"?EventName="Click"?/>
 ????????????????????????</Triggers>
????????????????????????</Triggers>
 ????????????????????</asp:UpdatePanel>
????????????????????</asp:UpdatePanel>
 ????????????????</td>
????????????????</td>
 ????????????</tr>
????????????</tr>
 ????????</table>
????????</table>
 ????</form>
????</form>
 </body>
</body>
 </html>
</html>運行后效果如下:
 ?
?
示例代碼下載:http://files.cnblogs.com/Terrylee/ASPNETAJAXUpdatePanelDemo2.rar