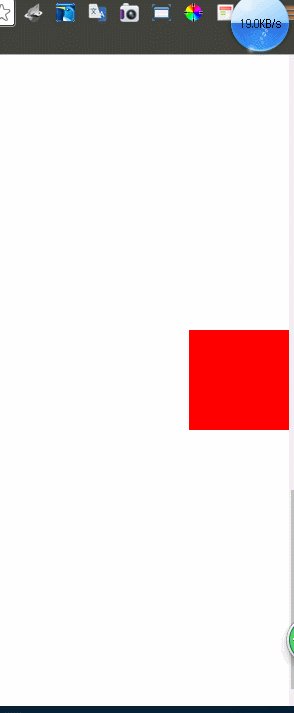
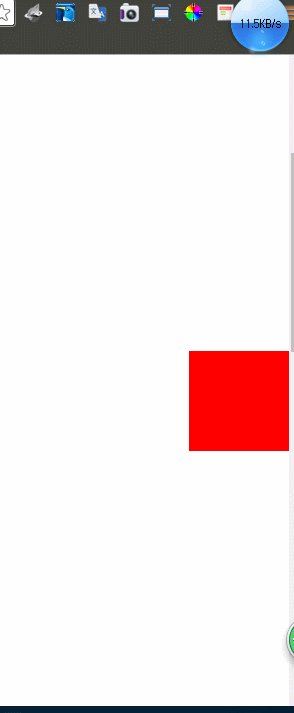
实现如下的效果,一般用于广告,

这是通过运动来实现的,大家可以先自己写写,再看看和小编我写的是不是同一个思想
<style>#div1{width:100px;height:100px;background:red;position:absolute;bottom:0;right:0;}
</style><body style="height:2000px;"><div id="div1"></div>
</body>
js代码部分
<script>window.οnscrοll=function(){var div=document.getElementById("div1");var scrollTop=document.documentElement.scrollTop ||document.body.scrollTop;// div.style.top=document.documentElement.clientHeight-div.offsetHeight+scrollTop+'px';startmove (parseInt((document.documentElement.clientHeight-div.offsetHeight)/2+scrollTop)) //offsetHeight是div的高度//document.documentElement.clientHeight是到窗口的顶部};var timer=null;function startmove(iTarget){var div=document.getElementById('div1');clearInterval(timer);timer=setInterval(function(){var speed =(iTarget-div.offsetTop)/4;speed=speed>0?Math.ceil(speed):Math.floor(speed); if (div.offsetTop==iTarget) {clearInterval(timer);}else{div.style.top=div.offsetTop+speed+'px';}}, 30) }</script>