斷網使用bootstrap
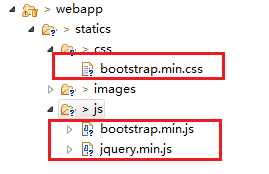
bootstrap需要的文件如下:
jsp頁面設計css。 
jsp頁面中引入:
<link href="<%=request.getContextPath() %>/statics/css/bootstrap.min.css"rel="stylesheet">
<script src="<%=request.getContextPath() %>/statics/js/bootstrap.min.js"></script>
<script src="<%=request.getContextPath() %>/statics/js/jquery.min.js"></script> 注意:引入的路徑一定要正確
jsp導入css??


![[20170508]listagg拼接显示字段.txt](/upload/rand_pic/2-429.jpg)