目前官方沒有vue3.0組件,是JavaScript API v3以script標簽引入
申請入口:傳送門

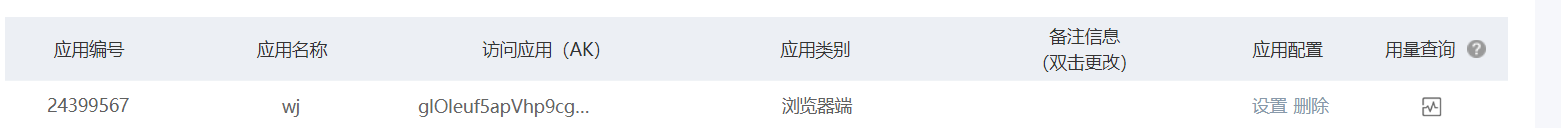
提交后如下(訪問應用(ak)欄下的就是密鑰復制走用就可以)

// 把密鑰替換在您的密匙的位置
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密鑰"></script>
vue地圖插件?空div用來存放地圖需要設置寬高;
// 空div用來存放地圖需要設置寬高;
<div id="container" style="width: 800px;height: 800px"></div>
需要哪些功能可以寫在onMouted中下面為例子入口:傳送門
onMounted(function(){// var map = new BMap.Map('container');// var point = new BMap.Point(113.98338,35.288341);// map.centerAndZoom(point, 15);// map.enableScrollWheelZoom(true);// GL版命名空間為BMapGL// 按住鼠標右鍵,修改傾斜角和角度var map = new BMapGL.Map("container"); // 創建Map實例map.centerAndZoom(new BMapGL.Point(113.985275,35.288175), 20); // 初始化地圖,設置中心點坐標和地圖級別map.enableScrollWheelZoom(true); //開啟鼠標滾輪縮放var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件map.addControl(scaleCtrl);var zoomCtrl = new BMapGL.ZoomControl(); // 添加比例尺控件map.addControl(zoomCtrl);})
引入:
// 在vue中引入
import {onMounted,} from 'vue'
使用格式參考上面: 在script標簽中寫入js部分寫法;
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
