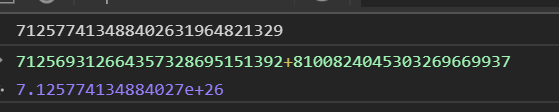
对于正常的Javascript加法操作:

对于2^100在控制台进行计算并不能显示完整,上网查资料进行计算。(第一行为最终代码的计算结果,不显示科学计数法)
大数相加 js,
如何能达到计算出最上面一行呢?今天在Code wars中刷到这样一道题:
题目地址:
https://www.codewars.com/kata/sum-strings-as-numbers
javascript加法运算、
从上图中可以清楚的看见,题目只是要求简单的写一个字符串数字的加法。于是我就写了一个简单的demo:
function sumStrings(a, b) {if (a == '') {return b;} else if (b == '') {return a;} else {return (parseInt(a) + parseInt(b)).toString();}先转换成数字,然后计算之后进行字符串的转换并返回结果。测试结果:

javascript加法运算代码。但是这个题,既然是4kyu等级,绝对不可能这么简单:

图中清楚的看见,对于较大的数字,显示的是科学记数法,当然这样是不能通过测试的。
为了解决这个问题,我在本地将这两个数据进行保存,并修改了代码进行计算。
function sumStrings(a, b) {
if (a == '') {return b;
} else if (b == '') {return a;
} else {return (BigInt(a) + BigInt(b)).toString();
}
}console.log(sumStrings('712569312664357328695151392', '8100824045303269669937'));js中小数相加小数点后面多出很多位,
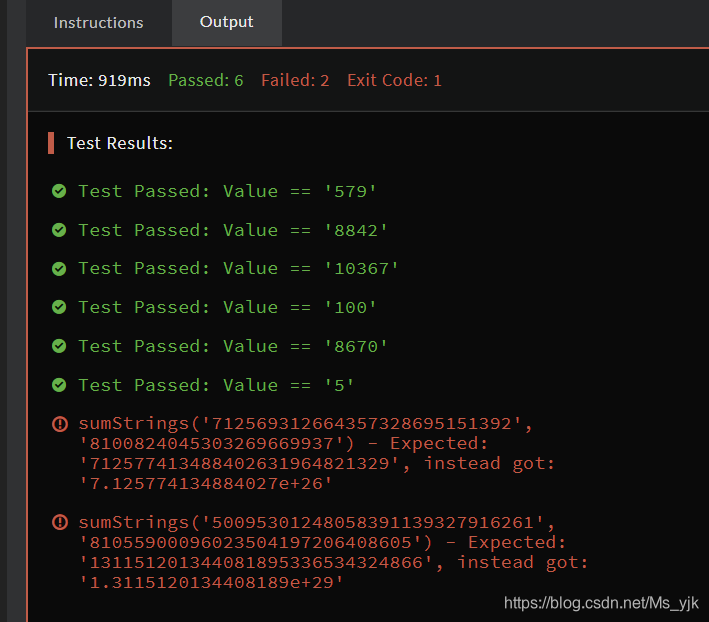
题目测试;

显然,对于BIgInt()这个方法,不能通过测试。
js科学计数法。BigInt 是一种内置对象,可以表示大于 253 的整数。而在Javascript中,Number 基本类型可以精确表示的最大整数是 253。BigInt 可以表示任意大的整数。
BigInt 现在处在 ECMAScript 标准化过程中的 第三阶段 。
当它进入第四阶段草案,也就是最终标准时, BigInt 将成为 Javacript 中的第二种内置数值类型。(所以在测试代码时候,出现了报错。)
BigInt 可能会成为自 ES2015 引入 Symbol 之后,增加的第一个新的内置类型。
语法
BigInt(value);
参数
value
创建对象的数值。可以是字符串或者整数。
注意, BigInt() 不是构造函数,因此不能使用 new 操作符。
可以用在一个整数字面量后面加 n 的方式定义一个 BigInt ,如:10n,或者调用函数BigInt()。
对于大的数字的计算,个人思路:
- 对于空值,返回一方不为空的
- 两个都不为空,将字符串中的数字颠倒,设置一个进位标志,以便于进位的操作。
- 最后判断进位标志的状态,决定是否最后加一位
- 最后将所得到的数字字符串进行颠倒返回
上代码:
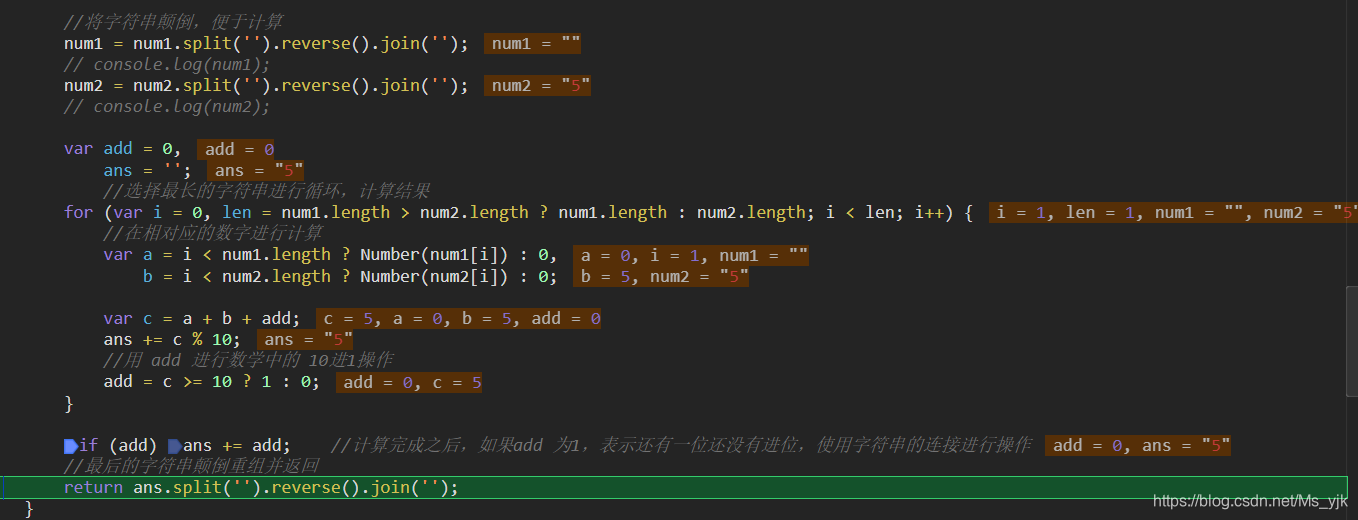
function sumStrings(num1, num2) {while (num1.length > 1 && num1[0] === '0')num1 = num1.slice(1);while (num2.length > 1 && num2[0] === '0')num2 = num2.slice(1);//将字符串颠倒,便于计算num1 = num1.split('').reverse().join('');// console.log(num1);num2 = num2.split('').reverse().join('');// console.log(num2);var add = 0,ans = '';//选择最长的字符串进行循环,计算结果for (var i = 0, len = num1.length > num2.length ? num1.length : num2.length; i < len; i++) {//在相对应的数字进行计算var a = i < num1.length ? Number(num1[i]) : 0,b = i < num2.length ? Number(num2[i]) : 0;var c = a + b + add;ans += c % 10;//用 add 进行数学中的 10进1操作add = c >= 10 ? 1 : 0;}if (add) ans += add; //计算完成之后,如果add 为1,表示还有一位还没有进位,使用字符串的连接进行操作//最后的字符串颠倒重组并返回return ans.split('').reverse().join('');}
console.log(sumStrings('', '5'));
去除数字之前的0

测试代码:
console.log(sumStrings('000001', '5'));代码的解释都写在注释里面了。不懂的地方调试一下就能懂了。
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
