1.使用rem的前提是要提前设置好页面的根节点的大小:(两种选择任意一种即可)
(1).在body中设置font-size:16px
(2).
<script>(function(){var html = document.documentElement;var hWidth = html.getBoundingClientRect().width;html.style.fontSize = hWidth/16 + "px";})()</script>考拉赞一把、2.设置好根节点的大小之后,在css文件中可以直接设置rem值,结合koala编译工具,这样的话生成的页面会随着窗口大小而自适应
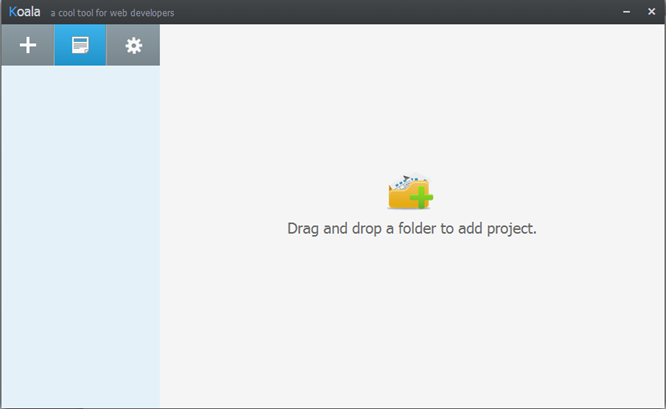
(1).安装koala,如果没有安装的童鞋请点击安装地址:http://koala-app.com/index-zh.html
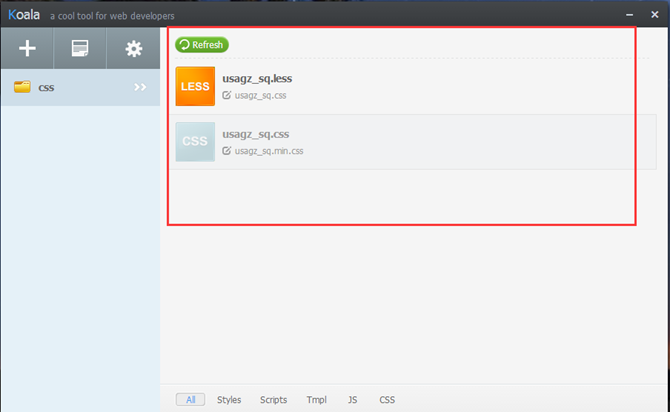
(2).新建css文件夹,把less文件放入文件夹中,打开安装好的koala,将整个css文件夹拖入koala中,less文件自动编译出.css文件

考拉koala是谁。
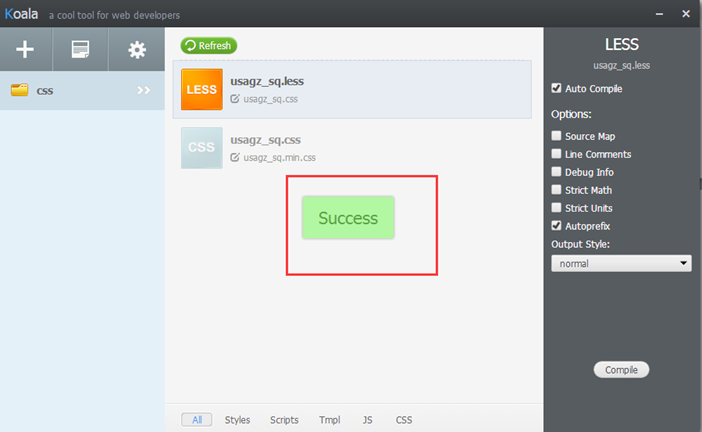
点击less文件,右侧自动合并的选项,点击Compile


scala用什么编辑器。3.最最重要的一步来了,编辑器里面打开.less文件,如果设计稿的宽度是640的话,那么1rem=40px,如果设计稿是750的话,1rem=75px,以设计稿宽度为750px的话,这样less中就可以直接写:750/@r
大功告成,大家如果对scss编译输出css并转换成rem感兴趣的话,请戳这里:https://mp.csdn.net/postedit/83148296
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
