http://www.cnblogs.com/wuhuacong/p/3667703.html
最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重构完善过程中,很多细节花费不少时间进行研究和提炼,一步步走过来,也积累了不少经验,本系列将主要介绍我在进一步完善我的Web框架基础上积累的经验进行分享,本随笔主要介绍利用jQuery Tags Input 插件显示选择记录。
mvc项目中能用vue吗,我在利用jQuery Tags Input 插件之前,一直想找一个合适的Jquery插件或者合适的做法,来实现我Winform框架里面权限系统的一个用户选择场景,就是能够记录用户的选择,并最终能够保存到数据库里面去。在WInform里面,我可以用自定义控件的方式,很好地实现了这个功能,但是在Web界面上,我尝试用Jquery试过了很多方法,没能实现这个效果,花了不少时间来寻找,终于找到这个不错的插件。
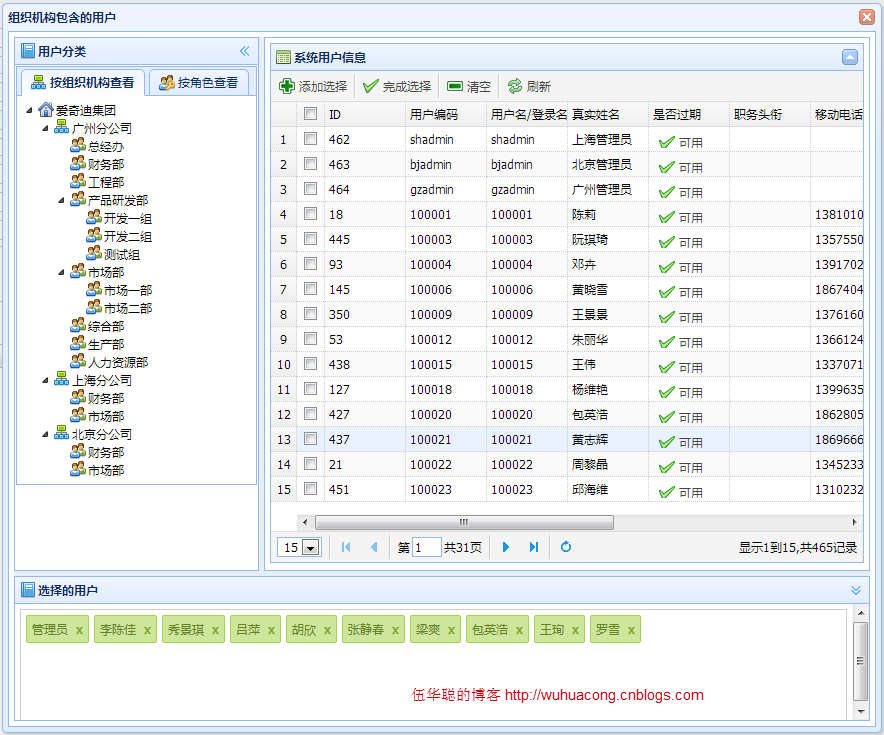
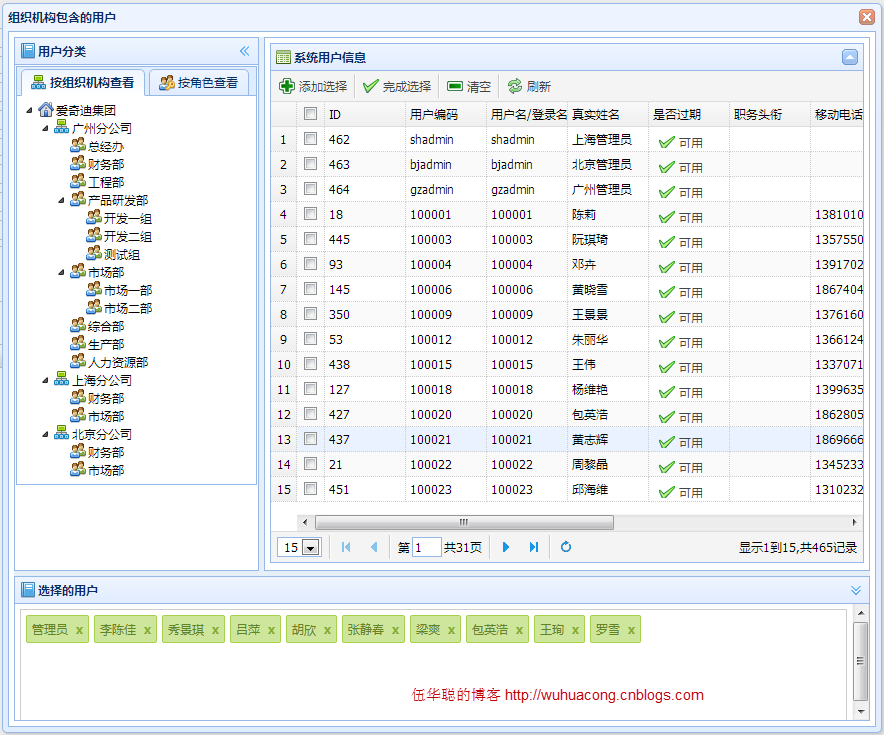
先来看看我的最终实现的Web界面效果,就是在权限管理系统里面,机构包含的用户编辑界面,或者是角色包含人员的编辑界面里面,提供一个地方来记录用户的选择,用户确认后,可以把记录的内容保存到数据库里面。

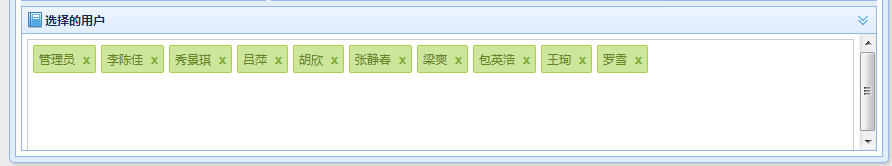
开发转需求怎么样。上图下面一个区域 “选择的用户” 里面就是我用到这个控件来展示用户选择的人员信息。
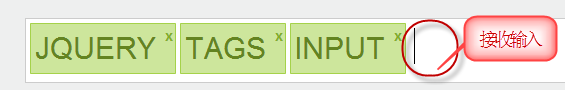
其实这个jQuery Tags Input 插件主要的用途,是用来记录用户输入的标签的,它可以在空白的地方接受输入的内容的,如下所示。

webpack的entry选项支持哪些类型?
不过这个JQuery的插件,也能够屏蔽用户的输入,由我们通过Javaascript进行添加即可,因此就正好符合我上面例子的需求了,这个jquery插件的下载地址是(http://xoxco.com/projects/code/tagsinput/),GitHub的下载地址是(https://github.com/xoxco/jQuery-Tags-Input)。
1、jQuery Tags Input 插件的使用
应用脚本和样式文件,如下所示。
<script src="jquery.tagsinput.js"></script> <link rel="stylesheet" type="text/css" href="jquery.tagsinput.css" />
由于在MVC项目里面中集成使用,因此你需要整理好合适的路径,我的项目代码引用的路径如下所示。
@*Tag标签的控件应用*@<script src="~/Content/JQueryTools/Tags-Input/jquery.tagsinput.js"></script><link rel="stylesheet" type="text/css" href="~/Content/JQueryTools/Tags-Input/jquery.tagsinput.css" />
简单的例子就是在需要的表单里创建一个包含tags列表的input输入框,你可以在value里设置默认或目前有的tags,并用逗号隔开。
<input name="tags" id="tags" value="foo,bar,baz" />
如我在MVC项目的视图里面,增加了一个层,用来放置用户选择的用户信息,和上面的例子不同,我的输入默认初始化为空,如下所示。
<div id="tbEditChoise" data-options="region:'south',split:true,title:'选择的用户',iconCls:'icon-book'" style="padding:5px;height:150px"> <div id="selectedUsers" title="选择的用户" data-options="iconCls:'icon-view'" style="height:100px"><input name="tags" id="tags" value="" /></div> </div>
这个插件可以屏蔽界面上的Tag标签输入,从而让脚本根据需要写入不同的标签。可以使用addTag() and removeTag()函数增加和删除掉标签,代码如下:
$('#tags').addTag('foo');
$('#tags').removeTag('bar'); 还可以用imporTags()方法导进一组tag列表,需要注意的是这样会将value里设置tag替换掉。
$('#tags').importTags('foo,bar,baz'); 如果传递参数为空,那么相当于清空列表了。
$('#tags').importTags(''); 使用tagExist()可以判断一个标签是否存在:
if ($('#tags').tagExist('foo')) { ... } 这个插件还可以接受自动提示的插入操作,如下所示。
$('#tags').tagsInput({autocomplete_url:'http://myserver.com/api/autocomplete'
});
如果想要在增加或移除掉标签的时候增加额外的功能或触发其它动作,你可以通过onAddTag和onRemoveTag这两个参数里指定回调函。这两个函数都返回了一个标签值作为参数
$('#tags').tagsInput({width:'auto',onAddTag:function(tag){console.log('增加了'+tag)},onRemoveTag:function(tag){console.log('删除了'+tag)}}); 前面讲了,可以屏蔽界面的Tag标签输入,而通过脚本插入标签,或者你想提供其它交互方式增加标签,可以增加一个值为false的interactive参数,这样就禁止了增加标签,而其它的功能和呈现都跟原来一样。
$('#tags').tagsInput({width:'auto',onRemoveTag:function(tag){console.log('移除标签:'+'"'+tag+'"')},interactive:false}); 这个插件完整的调用语法代码如下所示,根据需要使用即可。
$(selector).tagsInput({'autocomplete_url': url_to_autocomplete_api,'autocomplete': { option: value, option: value},'height':'100px','width':'300px','interactive':true,'defaultText':'add a tag','onAddTag':callback_function,'onRemoveTag':callback_function,'onChange' : callback_function,'removeWithBackspace' : true,'minChars' : 0,'maxChars' : 0 //if not provided there is no limit,'placeholderColor' : '#666666'
});
2、在项目中使用jQuery Tags Input 插件
前面介绍了这个插件的各种用法,其中我们看到,里面主要就是记录用户选择或者录入的名称的,但是我们在界面上显示用户内容,还需要记住对应内容的ID,因为我们需要保存选择用户的ID,而不是它的名称,那么我们应该如何操作呢?
前面也介绍了,在界面上使用,我们需要在视图里面添加一个层,用来放置这个标签内容,把它排版好就是了。
<div id="tbEditChoise" data-options="region:'south',split:true,title:'选择的用户',iconCls:'icon-book'" style="padding:5px;height:150px"> <div id="selectedUsers" title="选择的用户" data-options="iconCls:'icon-view'" style="height:100px"><input name="tags" id="tags" value="" /></div> </div>
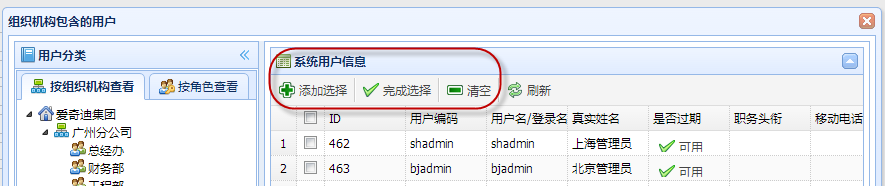
然后我们在easyUI的datagrid控件里面,增加几个按钮,用来操作这个标签的,也就是记录,保存和清空几个重要的操作。

上图的部分代码如下所示。
toolbar: [{id: 'btnAddChoise',text: '添加选择',iconCls: 'icon-add',handler: function () {addChoise();//实现添加记录},}, '-', {id: 'btnComplete',text: '完成选择',iconCls: 'icon-ok',handler: function () {completeChoise();//完成选择并返回}}, '-', {id: 'btnCleare',text: '清空',iconCls: 'icon-remove',handler: function () {cleareChoise();//清空用户选择记录}}, '-', {id: 'btnReload',text: '刷新',iconCls: 'icon-reload',handler: function () {//实现刷新栏目中的数据$("#grid").datagrid("reload");}}], 前面介绍了,我们需要显示名称,同时也要记录选择的项目ID(用户ID),那么我们可以用两个列表对象来记录它们,它们写入的顺序一样,获取的下标也就一样了。
我们先初始化列表和Tags标签对象,并增加一个添加用户的封装和移除用户的封装操作,代码如下所示。
<script type="text/javascript">$(function () {$('#tags').tagsInput({width: 'auto',height: '100px',onRemoveTag: function (tag) {var i = addNameList.indexOf(tag);var id = addUserList[i];removeUser(id, tag);},interactive: false});});var addUserList = new Array();var addNameList = new Array();function addUser(id, name) {if ($.inArray(id, addUserList) == -1) {addUserList.push(id);addNameList.push(name);$('#tags').addTag(name);}}function removeUser(id, name) {if ($.inArray(id, addUserList) != -1) {addUserList.pop(id);addNameList.pop(name);$('#tags').removeTag(name);}}</script> 清除用户选择的Tag操作,代码也很简单了,都是我小节1介绍的内容,熟练应用就是了。
//清空用户选择记录function cleareChoise() {$('#tags').importTags('');addUserList = new Array();addNameList = new Array();} 对于最重要的保存操作,就是把存储用户ID的列表,把他们传递给对应的Ajax调用就搞定了。
//完成选择并返回function completeChoise() {var ouid = $('#txtID').val();if (ouid != "") {var url = '/OU/EditOuUsers?r=' + Math.random();saveAction(url, ouid, addUserList);}$("#DivEditUser").dialog('close');reloadRelation();//重新刷新}//保存机构用户操作function saveAction(url, id, newList) {$.ajax({type: 'POST',url: url,async: false,data: { ouid: id, newList: newList.join(',') },success: function (result) {$.messager.alert("提示", "操作成功! ");$('#DivEditUser').dialog('close');reloadRelation();},error: function (xhr, status, error) {$.messager.alert("提示", "操作失败"); //xhr.responseText}});} 最后,我们就可以顺利看到真正的结果了。

整个界面就是开始的那个了。

和我Winform权限系统里面的对应界面对比,是不是发现很接近呢?利用EasyUI创建Web界面,一样可以做的很不错的哦。