一.ajax与FormData的使用
最近在使用ajax朝后端提交数据时,如果提交的数据都是普通键值对还好说,直接使用ajax默认的格式向后端提交即可。
$('#d1').click(function () {$.ajax({// 提交的地址,不写默认提交至当前页面,同form表单的actionurl:'/index/',// 提交的方式type:'post',// 提交的数据,一般以键值对的形式出现data:{'name':'jason','password':'123'},// 回调函数success:function (data) { // data接收的就是异步提交返回的结果
alert(data)}})}) 但是当有form表单中有提交文件的input框时<input type="file" id='my_file'>,就必须使用JS的files属性以及修改ajax的编码格式了。除此之外还要使用FormData对象,它不仅可以存普通键值对,还可以存文件。
$('#b1').on('click', function () {let formdata = new FormData();//生成一个FormData对象//$('#f1')[0]得到的是JQuery对象中的第一个JS对象,JS_obj.files拿到的包含所有文件对象的数组,通过索引取第一个文件对象//可以将formdata想象成一个字典或者说是自定义对象,执行append('key', 'value')给字典添加键值对formdata.append('file', $('#f1')[0].files[0]);$.ajax({url:'',type:'post',contentType:false,//用FormData自带的编码,所以不需要设置contentTypeprocessData:false,//告诉浏览器不要处理数据data: formdata,//直接将formdata提交至后端即可,后端request.POST拿到的是其中的普通键值对,而request.FILES拿到的就是其中的文件键值对success:function (data) {alert(data)}})}) 二. FileReader对象的使用
在写一个注册页面时,想要实现用户选择头像时,直接就能将选择的头像显示出来,就必须使用到JS的FileReader对象。
属性是对象的特征。 FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
其中File对象可以是来自用户在一个元素上选择文件后返回的FileList对象(上面提到的使用files属性得到的文件对象),也可以来自拖放操作生成的 DataTransfer对象,还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile()方法后返回结果。
2.1 可以用window对象的方法查看浏览器对FileReader的支持
if(window.FileReader) {var fr = new FileReader();// add your code here }else {alert("Not supported by your browser!");}
2.2 将上传头像显示出来的前端代码实现
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>register</title><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script><link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <!--用bootstrap渲染过的页面,这里为了方便只写了一个上传头像的input框--> <div class="container"><div class="row"><div class="col-md-5 col-md-offset-3"><h2 class="text-center">注册</h2><div><!--将img标签用label 标签包了起来,然后用display将Input框隐藏,这样点击图片就能选择上传头像--><label for="my_file">头像<img id='id_img' src="/static/img/111.jpg" alt="" style="width: 80px"> </label></div><input type="file" name='myfile' id="my_file" style="display: none"></div></div> </div> <script>/*给input框绑定change事件,内容改变就会触发,所以当选择头像然后上传时触发*/$('#my_file').change(function () {/*利用JS的files属性得到一个自定义对象(字典),键0对应的值就是文件对象,实际上就是我们上传的头像*/let fileObj = this.files[0];/*生成JS的FileReader对象*/let fileReader = new FileReader();/*将上传的头像交予fileReader对象,让其将内容读取然后渲染出来*/fileReader.readAsDataURL(fileObj);/*给fileReader对象绑定事件,等渲染完成后再执行function中的代码*/fileReader.onload = function () {/*将img标签中的src属性换成fileReader渲染过的内容,即换成我们上传的头像*/$('#id_img').attr('src', fileReader.result)}}) </script> </body> </html>
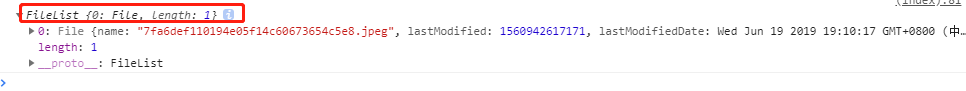
每个vb对象都具有的属性? files属性得到的自定义对象:

2.3 FileReader对象的方法

对象中必须有属性和方法吗、 readAsText:该方法有两个参数,其中第二个参数是文本的编码方式,默认值为 UTF-8。这个方法非常容易理解,将文件以文本方式读取,读取的结果即是这个文本文件中的内容。
readAsBinaryString:该方法将文件读取为二进制字符串,通常我们将它传送到后端,后端可以通过这段字符串存储文件。
readAsDataURL:这是例子程序中用到的方法,该方法将文件读取为一段以 data: 开头的字符串,这段字符串的实质就是 Data URL,Data URL是一种将小文件直接嵌入文档的方案。这里的小文件通常是指图像与 html 等格式的文件。(其中base64的方式就是由此来获得的。。)
2.4 FileReader包含的事件
例子中使用了fileReader的.onload事件,当fileReader对象的方法执行完毕时就会执行onload后面指定的function,如果不使用onload,例子是不可能成功的,你会发现一上传头像,对应的Img原来的图片也会没有了。因为img要的是fileReader.result的结果,可是fileReader读取以及渲染文件需要时间,它又是异步的,所以img的到的结果是空,而不是我们上传的头像。

js获取对象的属性、 只要文件开始读取,无论结果如果,FileReader的对象中result属性都会有值,成功了就是读取的结果,失败了就是None。
是否疑惑之前img标签的src属性我们放的都是路径,可是fileReader.result拿出来的肯定不是路径啊,为什么当做src属性的值时可以显示出来?这是因为img标签的src属性不仅支持文件路径,还支持文件二进制数据或者url。
三. window.createObjectURL获取文件路径
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>register</title><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script><link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <!--用bootstrap渲染过的页面,这里为了方便只写了一个上传头像的input框--> <div class="container"><div class="row"><div class="col-md-5 col-md-offset-3"><h2 class="text-center">注册</h2><div><!--将img标签用label 标签包了起来,然后用display将Input框隐藏,这样点击图片就能选择上传头像--><label for="my_file">头像<img id='id_img' src="/static/img/111.jpg" alt="" style="width: 80px"> </label></div><input type="file" name='myfile' id="my_file" style="display: none"></div></div> </div> <script>$("#my_file").change(function(){var objUrl = getObjectURL(this.files[0]) ;console.log("objUrl = "+objUrl) ;if (objUrl) {$("#id_img").attr("src", objUrl) ;} }) ;//取得该文件的url function getObjectURL(file) {var url = null ;if (window.createObjectURL!=undefined) {url = window.createObjectURL(file) ;} else if (window.URL!=undefined) {url = window.URL.createObjectURL(file) ;} else if (window.webkitURL!=undefined) {url = window.webkitURL.createObjectURL(file) ;}return url ; } </script> </body> </html>