寫在前面
記得以前facebook做過一款HTML5游戲。開場動畫是一塊軟體類似豆腐的東西一起搖擺。類似的效果如下面的gif所示:
facebook當時使用的是createjs下的子項目easeljs和tweenjs去制作,基于Canvas的動畫。基本的原理主要是:循環運動Canvas抽象的DisplayObject的skewX和scaleY來實現軟體搖擺。
目前來看transformjs也能做到,因為transformjs也能運動skewX和scaleY。先來看看facebook的方式。
tweenjs + transformjs
注意這里的tweenjs是createjs下的子項目,而不是github上的tween.js項目。
var element = document.querySelector("#test");
Transform(element);
element.originY = 100;
element.skewX = -20;var Tween = createjs.Tween,sineInOutEase = createjs.Ease.sineInOut;
Tween.get(element, {loop: true}).to({scaleY: .8}, 450, sineInOutEase).to({scaleY: 1}, 450, sineInOutEase);
Tween.get(element, {loop: true}).to({skewX: 20}, 900, sineInOutEase).to({skewX: -20}, 900, sineInOutEase);
在線演示地址: http://alloyteam.github.io/AlloyTouch/transformjs/example/soft2.html
上面的代碼很精簡。這里稍微解釋下:
- 元素的初始skewX是-20,為了和scale的步調一致
- 元素的originY是100,為的以企鵝的bottom center為基準點
和我們一起搖擺、可以看到,由于transformjs高度抽象,可以和tweenjs輕松搭配使用,沒有任何壓力。
AlloyFlow + transformjs
可能上面的代碼不是很明白具體實現的流程?說實話,第一次看到上面的代碼也沒有一下看清晰流程。那么就使用AlloyFlow分解工作流的方式去實現同樣的效果。
var element = document.querySelector("#test");
Transform(element);
element.originY = 100;
element.skewX = -20;function sineInOut(a) {return 0.5 * (1 - Math.cos(Math.PI * a));
}var alloyFlow = new AlloyFlow({workflow: [{work: function () {To.go(element, "scaleY", .8, 450, sineInOut);To.go(element, "skewX", 20, 900, sineInOut)},start: 0}, {work: function () {To.go(element, "scaleY", 1, 450, sineInOut)},start: 450}, {work: function () {To.go(element, "scaleY", .8, 450, sineInOut);To.go(element, "skewX", -20, 900, sineInOut)},start: 900}, {work: function () {To.go(element, "scaleY", 1, 450, sineInOut);},start: 1350}, {work: function () {this.start();},start: 1800}]
}).start();
在線演示地址: http://alloyteam.github.io/AlloyTouch/transformjs/example/soft.html
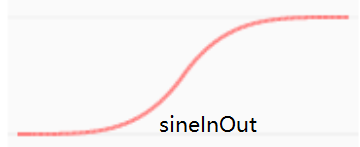
可以看到上面的workflow里面有一堆work按照start的時間依次序執行,最后在1800ms的時候調用this.start()會回到起點重新開始運行。還需要解釋一下為什么選擇sineInOut的easing。可以來看看其緩動圖像:

sineInOut速率是先慢后快再慢,剛好符合軟體自身約束作用力的模擬。
那么,AlloyFlow是何方神器?且聽下回單獨開篇分解。
開始transformjs之旅
js onchange?有很多童鞋問,transformjs還能做什么酷炫特效?怎么在官網看到的都是簡單的效果?
其實transformjs他只是提供了基礎的transformation能力,不與時間、和運動庫耦合。可以和任意時間運動庫配合使用。所以怎么酷炫完全靠大家創意和想象力,搭配transformjs使用就對了。
transformjs會計算出matrix3d賦給dom的 transform msTransform OTransform MozTransform webkitTransform,保證硬件加速和兼容性的同時,不丟失可編程性,點個贊....
主頁:http://alloyteam.github.io/AlloyTouch/transformjs/
Github :https://github.com/AlloyTeam/AlloyTouch/tree/master/transformjs