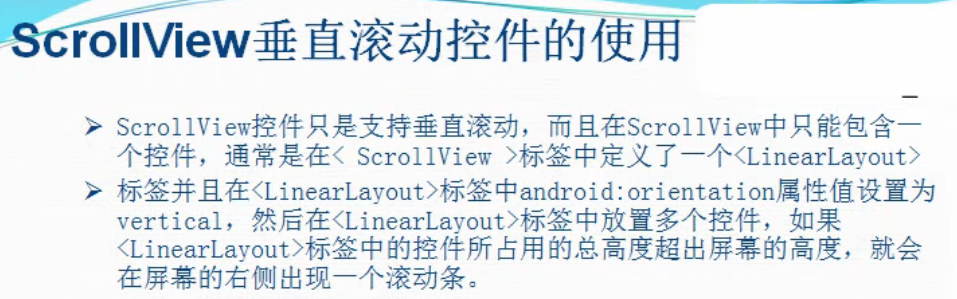
ScrollView垂直滾動控件
一、簡介

?
二、方法
js控制div滾動條?1)ScrollView垂直滾動控件使用方法
1、在layout布局文件的最外層建立一個ScrollView控件
2、在ScrollView控件中加入一個LinearLayout控件,并且把它的orientation設置為vertical
3、在LinearLayout控件中放入多個裝有圖片的ImageView控件
?
哪些控件可設置滾動條?三、代碼實例
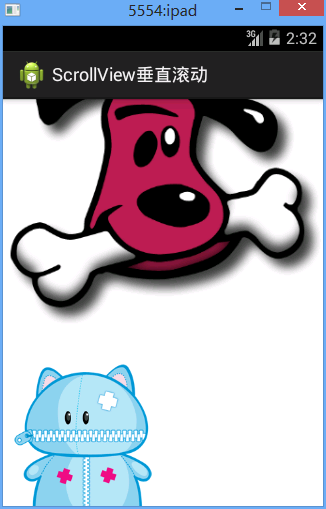
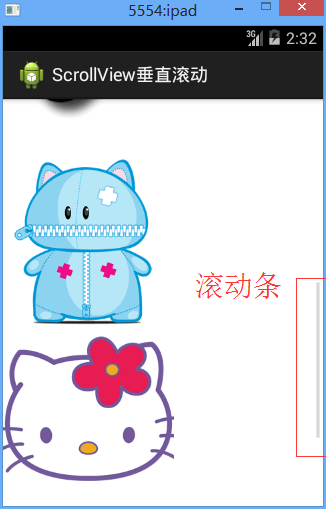
1、效果圖


2、代碼
css如何做出垂直滾動屏效果、/Ex27ScrollView/src/fry/Activity01.java
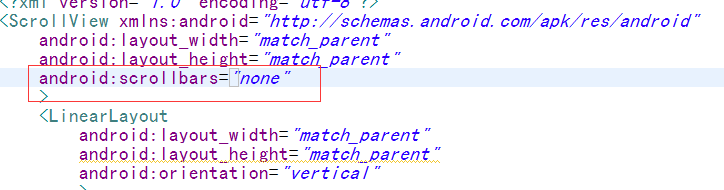
1 <?xml version="1.0" encoding="utf-8"?> 2 <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:scrollbars="none" 6 > 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:orientation="vertical" 11 > 12 <ImageView 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:src="@drawable/item1" 16 /> 17 <ImageView 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:src="@drawable/item2" 21 /> 22 <ImageView 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:src="@drawable/item3" 26 /> 27 <ImageView 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:src="@drawable/item4" 31 /> 32 <ImageView 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:src="@drawable/item5" 36 /> 37 </LinearLayout> 38 39 40 </ScrollView>
?
四、注意點
1、ScrollView控件是放在layout的最外層
2、ScrollView控件中控制進度條的屬性android:scrollbars
vba實現垂直滾動。android:scrollbars="none"
是將滾動條設置為沒有
?
?
五、易錯點
vs常用控件??










![Bzoj4822 [Cqoi2017]老C的任务](/upload/rand_pic/2-001.jpg)


