vs2017 + ?miniUI ?后端框架使用
上miniUI官網直接下載框架。http://www.miniui.com/ 此框架使用說明很清楚。
?
2.1、vs2017創建安裝miniUI后端框架
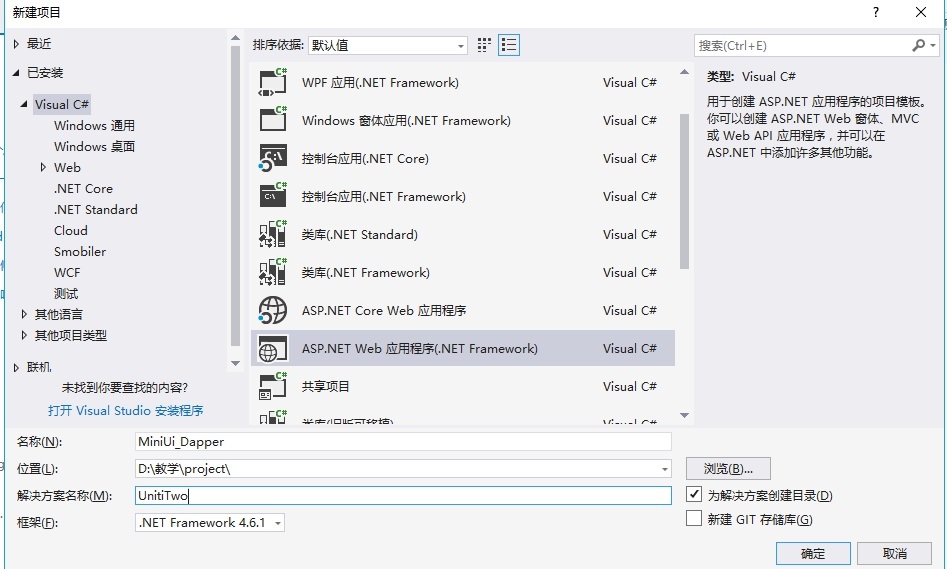
web后端主流框架?創建一個新項目,名稱:MiniUi_dapper? 解決方案名稱:UnitiTwo
?

2017框架每平米造價、?
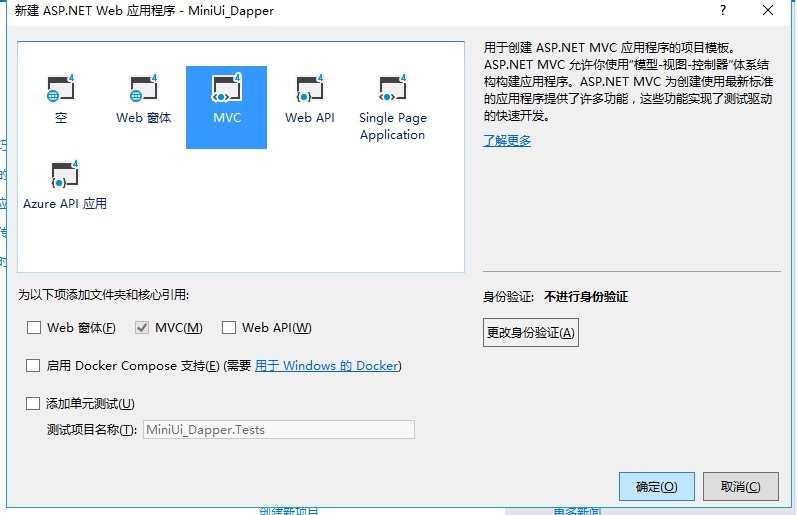
?選擇MVC,點擊確定,等待一下。
?
nodejs后端框架。?

?
vue自適應ui框架,創建完成,一個mvc項目就創建成功,然后我們在引入miniUi的框架。
?
?
支持vue3的ui框架。?
?
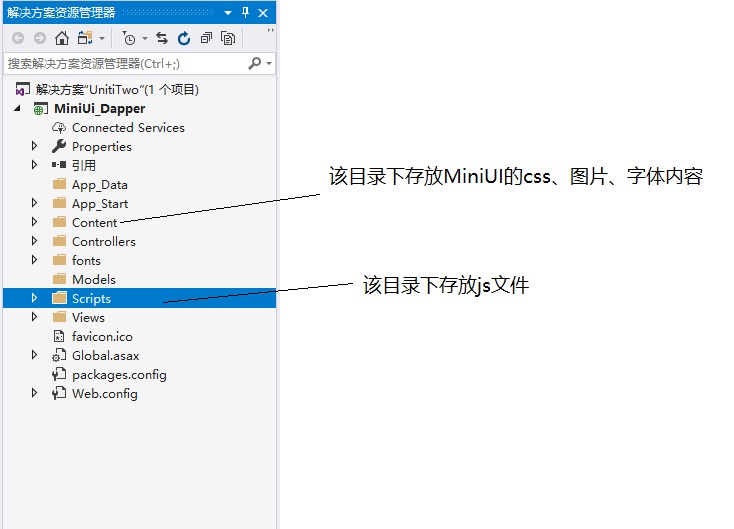
安裝miniUi框架文件,放置對應的目錄。
vue-cli4,注:當前項目miniUI版本不是最新版本,如需要最新版本可于官方下載。
?
?

?

?
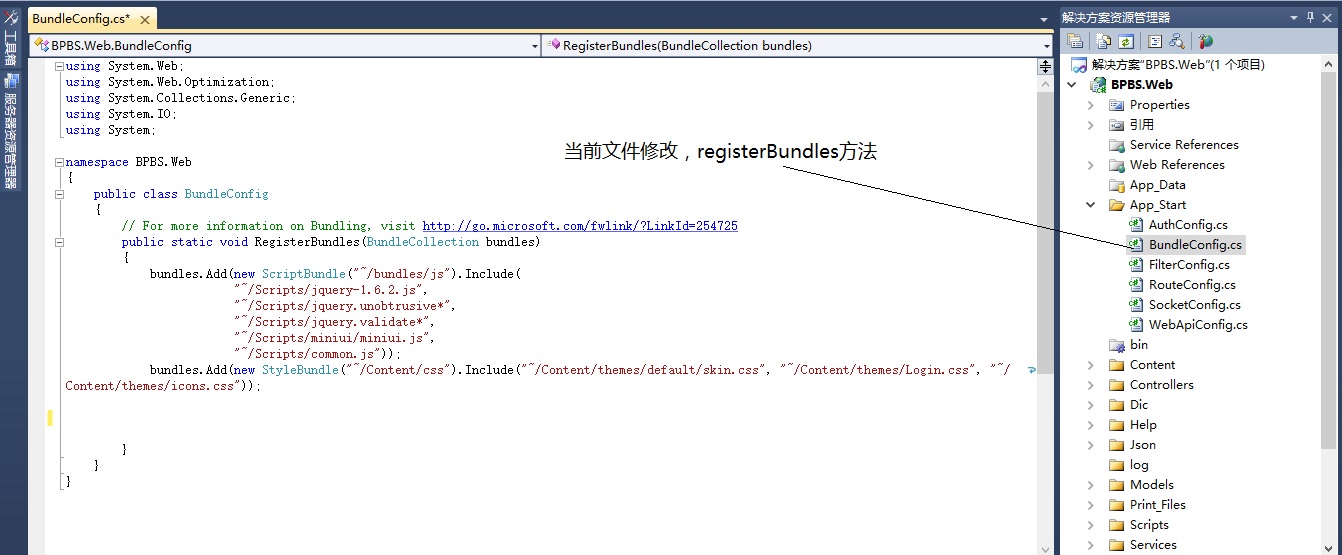
修改 App_Start文件夾下BundleConfig.cs 的方法內容
?

代碼:
public static void RegisterBundles(BundleCollection bundles)
{
???????? bundles.Add(new ScriptBundle("~/bundles/js").Include(
???????????????????????????????????? "~/Scripts/jquery-1.6.2.js",
???????????????????????????????????? "~/Scripts/jquery.unobtrusive*",
???????????????????????????????????? "~/Scripts/jquery.validate*",
???????????????????????????????????? "~/Scripts/miniui/miniui.js",
???????????????????????????????????? "~/Scripts/common.js"));
???????? bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/themes/default/skin.css", "~/Content/themes/Login.css", "~/Content/themes/icons.css"));
}
?
?
?
修改文件? view 》 Home 》 Index.cshtml 文件,雙擊后修改代碼
?
創建項目時Index.cshtml源代碼
?

?
替換上MiniUi的代碼(直接都復制到頁面上即可):
<!—代碼開始-->
@{
??? ViewBag.Title = "管理平臺";
??? Layout = "~/Views/Shared/_Layout.cshtml";
}
@section headers
{
??? <style type="text/css">
??????? .mini-header div {
??????????? padding-left: 0px;
??????? }
?
??????? .IndexNav {
??????????? /*width: 460px;*/
??????????? float: right;
??????????? display: block;
??????????? height: 77px;
??????????? font-size: 14px;
??????????? vertical-align: middle;
??????????? margin-right: 10px;
??????? }
?
??????????? .IndexNav a {
??????????????? color: #FFFFFF;
??????????????? font-size: 14px;
??????????????? text-decoration: none;
??????????? }
?
??????????? .IndexNav td {
??????????????? color: #FFFFFF;
??????????????? font-size: 14px;
??????????????? text-decoration: none;
??????????? }
?
??????????? .IndexNav a:hover {
??????????????? text-decoration: underline;
??????????????? font-size: 14px;
??????????????? color: #FFFFFF;
??????????? }
??? </style>
??? <link href="@Url.Content("~/Content/themes/portal.css")" rel=Stylesheet type="text/css" />
}
<div class="mini-layout" style="width: 100%; height: 100%;">
??? <div title="north" region="north" class="mini-header" bodystyle="overflow:hidden;"
???????? height="77px" showheader="false" showsplit="false">
??????? <div style="width: 100%; height: 100%; background-image: url(@Url.Content("~/Content/themes/images/top2.jpg")); background-repeat: repeat-x;">
??????????? <div style="display: block; width: 580px; display: block; float: left">
??????????? </div>
??????????? <div class="IndexNav">
??????????????? <table width="100%;" style="height: 100%;" border="0" cellspacing="0" cellpadding="0">
??????????????????? <tr>
??????????????????????? <td width="35" align="center"></td>
??????????????????????? <td width="115" align="center" class="topz1">
??????????????????????????? 當前登錄用戶:
??????????????????????? </td>
??????????????????????? <td class="topz2">
??????????????????????????? 系統管理員
??????????????????? </td>
? ??????????????????<td width="8" align="center">
??????????????????????? <img src="@Url.Content("~/Content/themes/images/top5.jpg")" width="2" height="27" />
??????????????????? </td>
??????????????????? <td width="25" align="center">
??????????????????????? <img src="@Url.Content("~/Content/themes/images/password.gif")" width="25" height="25" />
??????????????????? </td>
??????????????????? <td width="75" align="center" class="topz1">
??????????????????????? <a id="btn_pass" href="javascript:void(0)">用戶設置</a>
??????????????????? </td>
??????????????????? <td width="25" align="center">
??????????????????????? <img src="@Url.Content("~/Content/themes/images/top3.png")" width="25" height="25" />
??????????????????? </td>
????????????????? ??<td width="75" align="center" class="topz1">
??????????????????????? <a id="btn_role" href="javascript:void(0)">更新權限</a>
??????????????????? </td>
??????????????????? <td width="25" align="center">
??????????????????????? <img src="@Url.Content("~/Content/themes/images/top4.png")" width="25" height="25" />
??????????????????? </td>
??????????????????? <td width="75" align="center" class="topz1">
??????????????????????? <a id="btn_exit" href="javascript:void(0)">注銷登錄</a>
??????????????????? </td>
???????? ???????</tr>
??????????? </table>
??????? </div>
??? </div>
</div>
<div showheader="false" region="west" width="130" maxwidth="250" minwidth="130" style="border: 0;">
??? <!--系統菜單-->
??? <div id="application_tree" class="mini-outlooktree" idfield="id" parentfield="pid" iconfield="icon" url="@Url.Action("UserApplications", new { id = Request["AppID"] })"
???????? textfield="name">
??? </div>
</div>
<div title="center" region="center" style="border: 0;">
??? <div id="mainTabs" class="mini-tabs" activeindex="0" style="width: 100%; height: 100%;"
???????? onactivechanged="">
??????? <div title="首頁" iconcls='icon-home'>
??????????? <div class="mini-fit" id="portal_panels">
??????????? </div>
??????? </div>
? ??</div>
</div>
</div>
@section scripts
{
??? <script src="@Url.Content("~/Scripts/socket.js")" type="text/javascript"></script>
??? <script src="@Url.Content("~/Scripts/miniui/Portal.js")" type="text/javascript" language=javascript></script>
??? <script language="javascript" type="text/javascript">
?
??????? $(document).ready(function () {
??????????? mini.parse();
??????????? mini.get("application_tree").on("nodeclick", function (e) {
??????????????? var item = e.node;
??????????????? lastMenuItem = item;
??????????????? if (item.url)
??????????????????? AddMainTab({ title: item.name, id: item.id, url: item.url, iconCls: item.icon }, true);
??????????? });
??????????? var portal = new mini.ux.Portal();
??????????? portal.set({
??????????????? style: "width: 98%; height:auto;overflow:hidden",
??????????????? columns: ['60%', '40%']
??????????? });
??????????? var tab = mini.get("mainTabs");
?
??????????? window.LoadRelationTab = function (id) {
??????????????? var tree = mini.get("application_tree");
??????????????? var node = tree.getNode(id);
??????????????? if (node != null)
??????????????????? AddMainTab({ title: node.name, id: node.id, url: node.url, iconCls: node.icon }, true);
?
??????????? }
??????????? $("#btn_exit").bind("click", function () {
??????????????? msgBox("是否確定注銷登錄?", "系統提示", 2, function (action) {
??????????????????? if (action == "yes")
??????????????????????? window.location.replace('@Url.Action("Exit", "Accounts")');
??????????????? });
??????????? });
??????????? $("#btn_pass").click(function () {
??????????????? top.createPopWindow('@Url.Action("UserSet", "Accounts")', '用戶設置', 400, 300, function () {
??????????????????? var iframe = this.getIFrameEl();
??????????????????? iframe.contentWindow.OpenContext = { parent: window, popwin: this };
??????????????? }, null, null)
??????????? });
??????????? $("#btn_role").click(function () {
??????????????? $.getJSON('@Url.Action("ReLoadRole", "Accounts")', function (e) {
??????????????????? msgBox(e.message, "系統提示", 0, function () { window.top.location.replace('@Url.Action("Index", "Home")'); });
??????????????? });
??????????? });
??????????? portal.render(document.getElementById("portal_panels")); //tab.getBodyEl(tab.tabs[0]).firstChild);
??????????? $.getJSON('@Url.Action("PortalPanels")', function (data) {
??????????????? $(data).each(function () {
??????????????????? this.height = "auto";
??????????????????? this.bodyStyle = "overflow:hidden";
??????????????????? this.showCloseButton = false;
??????????????????? this.showCollapseButton = false;
??????????????????? this.onload = function (e) {
??????????????????????? var el = e.sender.getIFrameEl();
??????????????????????? var cb = $(el.contentWindow.document.body);
??????????????????????? cb.css("height", "auto");
??????????????????????? e.sender.setHeight(cb.height() + 40);
??????????????????????? if (el.contentWindow.onPortalLoad) {
??????????????????????????? el.contentWindow.onPortalLoad(e);
??????????????????????? }
??????????????????? };
??????????????? });
??????????????? portal.setPanels(data);
??????????? });
??????????? document.title = '@ViewBag.Title';
??????????? var msgs = [];
??????????? var count = 0
??????????? var _alert = function (i) {
??????????????? if (i < count && count > 0) {
??????????????????? if (msgs[i] != "")
??????????????????????? msgBox(msgs[i], "系統提示", 1, function () { _alert(i + 1) });
??????????????????? else _alert(i + 1)
??????????????? }
??????????? }
??????????? _alert(0);
?
?
??????????? $.getJSON('@Url.Action("GetBrokerWarning", "Common")', function (a) {
??????????????? $(a).each(function () { msgs.push(this); });
??????????????? count = msgs.length;
??????????????? _alert(0);
??????????? });
??????? });
?
??? </script>
}
<!—代碼結束-->
?
?
修改文件? view 》 Shared 》_Layout.cshtml,雙擊后修改代碼,直接粘貼一下代碼即可
?
<!—代碼開始-->
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
??? <meta charset="utf-8" />
??? <title>@ViewBag.Title</title>
??? <meta name="viewport" content="width=device-width" />
??? @Styles.Render("~/Content/css")
??? <link href="@Url.Content("~/Content/themes/blue/skin.css")" rel="Stylesheet" id="skin_l" />
?? ?@RenderSection("headers", false)
??? <base target="_self" />
</head>
<body>
??? <script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/jquery-1.6.2.js")"></script>
??? <script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/jquery.validate.js")"></script>
??? <script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.js")"></script>
??? <script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/miniui/miniui.js")"></script>
??? <script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/common.js")"></script>
??? <script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/Validate.js")"></script>
??? <script language="javascript" type="text/javascript" src="@Url.Content("~/Scripts/render.js")"></script>
??? @RenderBody()
??? <script language="javascript" type="text/javascript">
??????? var reloginUrl = '@Url.Action("ReLogon", "Accounts", new { r = true })';
??? </script>
??? @RenderSection("scripts", false)
</body>
</html>
?
?
<!—代碼結束-->
?
?
運行一下項目
?

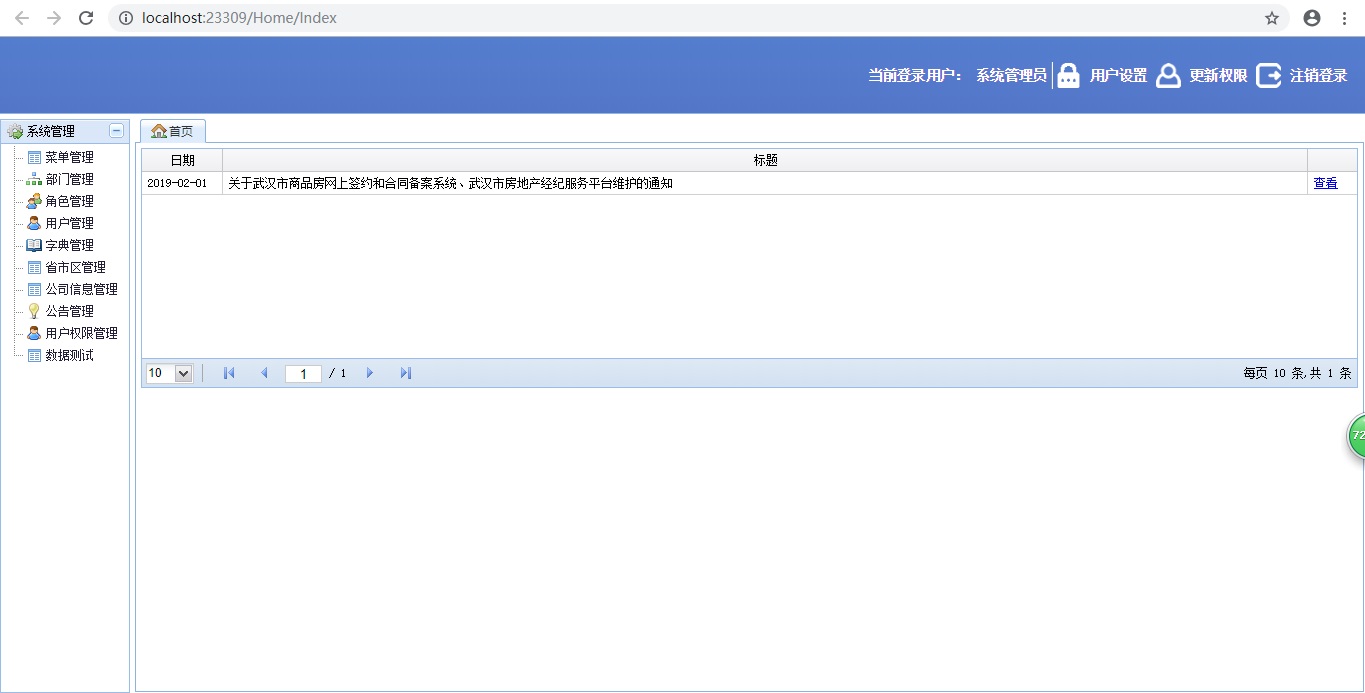
看見上圖表示代碼嵌入成功,運行正常,安裝完成。
?
2.2 、vs2017中相關頁面數據配置。
?
A、 配置左側菜單欄導航
新建文件 1.txt,放置路徑為 content 》 doc 》 1.txt
1.txt文件內容是json格式數據:
[{
??? "id": "2",
??? "orders": 1,
??? "pid": "1",
??? "name": "菜單管理",
??? "url": "/app/Home/TreeDataList/2",
??? "icon": "icon-node"
? },
? {
??? "id": "1",
??? "orders": 2,
??? "name": "系統管理",
??? "url": "/app/Admin/Index/1",
??? "icon": "icon-system"
? },
? {
??? "id": "6",
??? "orders": 2,
??? "pid": "1",
??? "name": "部門管理",
??? "url": "/app/Home/TreeDataList/6",
??? "icon": "icon-depart"
? }]
?
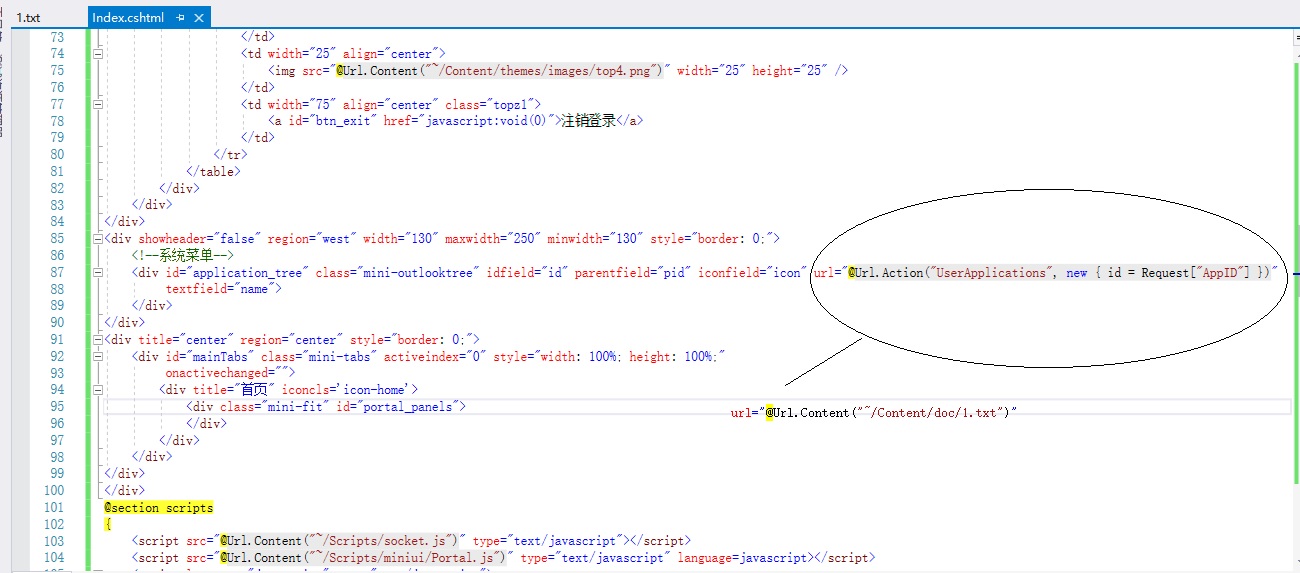
當前項目下 View 》 Home 》 Index.cshtml 修改頁面代碼
?

代碼修改為:
url="@Url.Content("~/Content/doc/1.txt")"
?
運行一下項目,左邊菜單欄出來了,成功。
?

?
B、 配置右邊顯示欄數據。
?
新建文件 1.txt,放置路徑為 content 》 doc 》 2.txt
2.txt文件內容是json格式數據:
{
? "total": 1,
? "data": [
??? {
????? "Id": 242,
????? "Title": "關于武漢市商品房網上簽約和合同備案系統、武漢市房地產經紀服務平臺維護的通知",
????? "Public_Date": "\/Date(1548980328000)\/",
????? "Content_Type": 1,
????? "ReadId": 0
??? }
? ]
}
?
?
當前項目下創建新文件 Views 》 Home 》 ?NoticePanel.cshtml(新創建)
NoticePanel.cshtml 頁面代碼為(可直接復制):
@{
??? Layout = Layout = "~/Views/Shared/_Layout.cshtml"; ;
}
<div id="notice_grid" class="mini-datagrid" style="width:100%; height:240px" url="@Url.Content("~/Content/doc/2.txt")" >
??? <div property="columns">
??????? <div field="Public_Date" width="80px" renderer="onDateRender" headeralign="center">
??????????? 日期
??????? </div>
??????? <div field="Title" width="auto" headeralign="center">
??????????? 標題
??????? </div>
??????? <div width="50px" renderer="onNoticeLinkRender">
??????? </div>
??? </div>
</div>
<script language="javascript" type="text/javascript">
??? var onNoticeLinkRender = function (e) {
??????????????? var click = "";
??????????????? if (e.record.Content_Type == 1) {
???????????????????? click = "mini.open({url:'@Url.Action("NoticeView", "Home")/" + e.record.Id + "',title:'" + e.record.Title + "', width:800,height:600,onload:notice_load})";
???????????????????? if(e.record.Impotant_Level ==1 && e.record.ReadId ==0 ){
???????????????????????? setTimeout(function(){
?
????????? ???????????????mini.open({url:'@Url.Action("NoticeView", "Home")/'+ e.record.Id ,title: e.record.Title , width:800,height:600, onload:notice_load})
???????????????????????? }, 500);
???????????????????? }
??????????????? }
??????????????? else {
????????? ????????click = "mini.open({url:'"+ e.record.Url+"',title:'" + e.record.Title + "', width:800,height:600,onload:notice_load})";
??????????????? }
??????????????? return? '<a href="javascript:void(0)" οnclick="' + click + '">查看</a>';
??????????? };
??? $(document).ready(function () {
??????? mini.parse();
????????? window.notice_load = function (a, b, c) {
??????????????? var iframe = this.getIFrameEl();
??????????????? iframe.contentWindow.OpenContext = { parent: window, popwin: this };
??????????? };
?
??????? var ng = mini.get("notice_grid");
??????? ng.load();
??? });
</script>
?
?
?
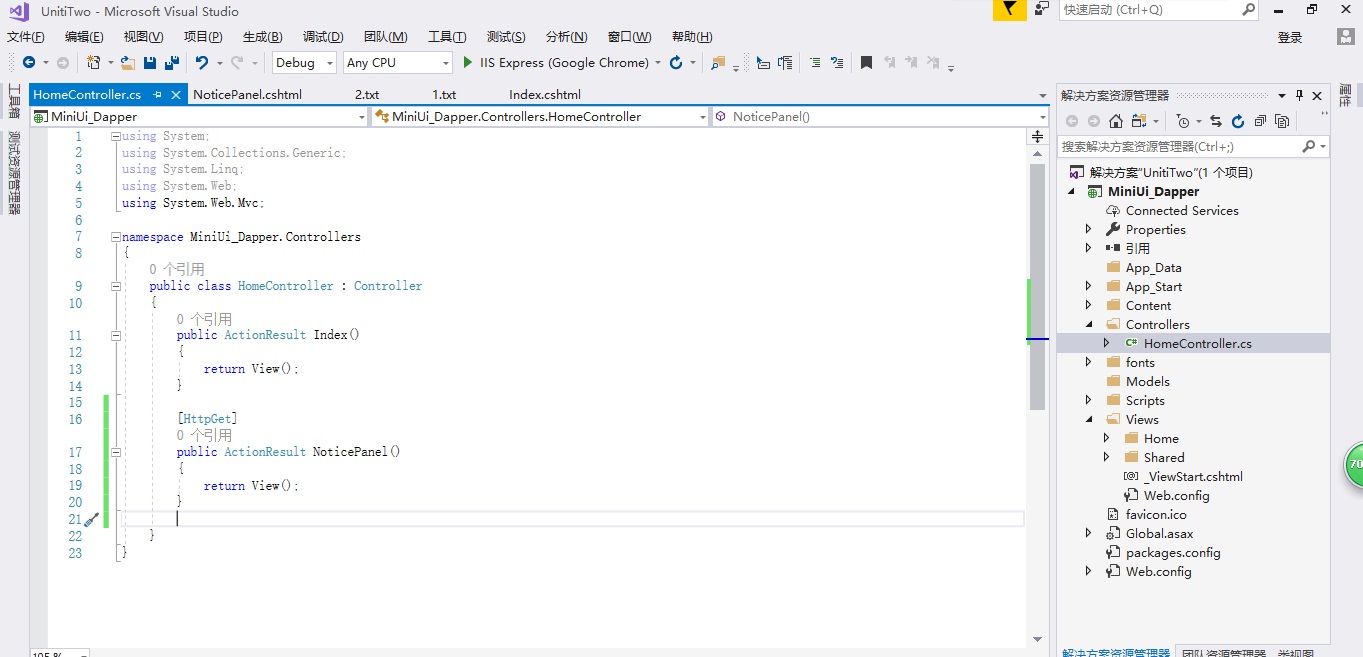
控制器? controller 》 HomeController.cs 添加方法(直接復制到代碼里)
[HttpGet]
public ActionResult NoticePanel()
{
???????? return View();
}
?

?
?
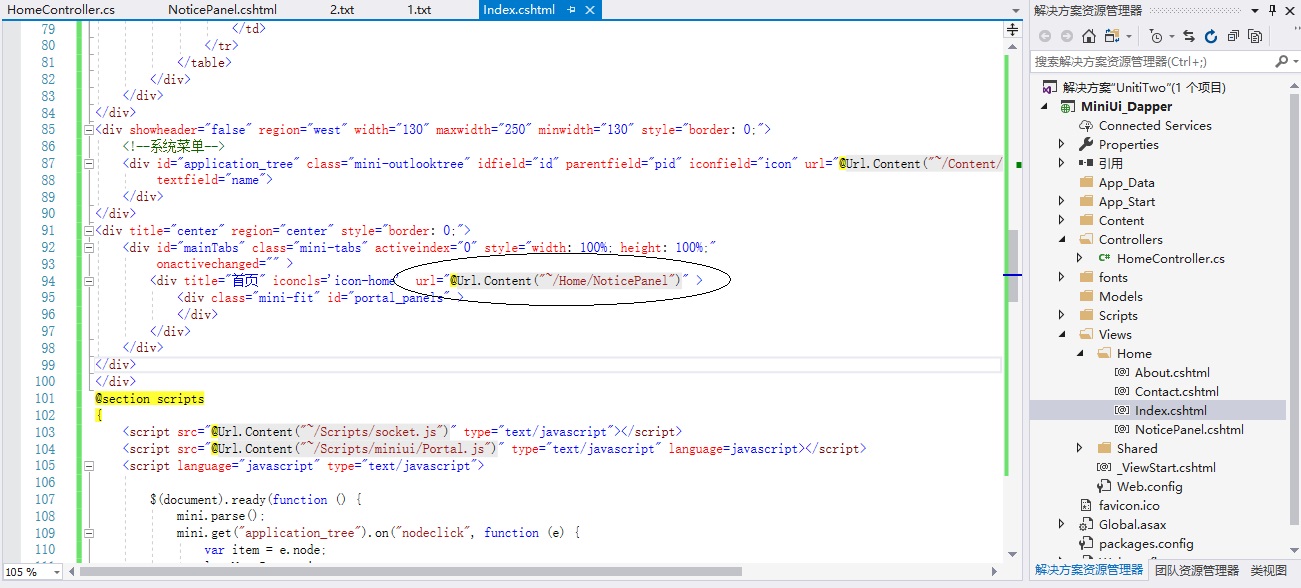
最后一步,添加 view 》 Home 》 Index.cshtml 代碼
<div title="首頁" iconcls='icon-home'? >
改為
<div title="首頁" iconcls='icon-home'? url="@Url.Content("~/Home/NoticePanel")" >
?

?
運行項目,左邊數據顯示
?

?
到此框架的安裝,菜單和數據顯示都完成,并顯示成功了。
?
2.3 連接數據庫操作,頁面數據顯示,查詢列表操作。
A、管理nuget程序包 安裝 dapper ,在安裝mysql驅動,前面有介紹。
?
B、mysql創建表:
CREATE TABLE `company`? (
? `id` int(11) NOT NULL AUTO_INCREMENT,
? `CompanyName` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '公司名稱',
? `Address` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '地址',
? `mobile` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '電話',
? `link` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '聯系人',
? `intodate` datetime(0) NULL DEFAULT NULL COMMENT '注冊時間',
? PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 1 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;
?
SET FOREIGN_KEY_CHECKS = 1;
?
?
C、 從數據庫取數據,頁面顯示列表。
?
修改Content 》 doc 》 1.txt 文件內容。
{
??? "id": "6",
??? "orders": 2,
??? "pid": "1",
??? "name": "部門管理",
??? "url": "/app/Home/TreeDataList/6",
??? "icon": "icon-depart"
?}
修改代碼為:
{
??? "id": "6",
??? "orders": 2,
??? "pid": "1",
??? "name": "部門管理",
?? ?"url": " /Home/Company",
??? "icon": "icon-depart"
?}
?
添加實體類
??? class Company
??? {
??????? public int id { get; set; }
??????? public string CompanyName { get; set; } //公司名
??????? public string Address { get; set; } //地址
??????? public string mobile { get; set; }? //電話
??????? public string link { get; set; } //聯系人
??????? public DateTime intodate { get; set; } //注冊時間
??? }
在控制器添加方法,Controllers 》HomeController
[HttpPost]
public ActionResult CompanyList(int? pageIndex, int? pageSize)
{
??? using (var conn = new MySqlConnection(ConnectionString))
??? {
???????? pageIndex = pageIndex ?? 0;
???????? pageSize = pageSize ?? 10;
?
???????? var query = "select * from Company";
???????? var result = conn.Query<Company>(query).ToList();
???????? var total = result.Count();
?
???????? var list = result
???????? .OrderByDescending(d => d.id).Skip((pageIndex * pageSize).Value)
???????? .Take((pageSize).Value).Select(d => new
???????? {
???????? ??? d.id,
???????? ??? d.CompanyName,
???????? ??? d.Address,
???????? ??? d.mobile,
???????? ??? d.link,
???????? ??? d.intodate
???????? }).ToList();
???????? return Json(new { total = total, data = list }, JsonRequestBehavior.AllowGet);
??? }
}
?
?

?

?
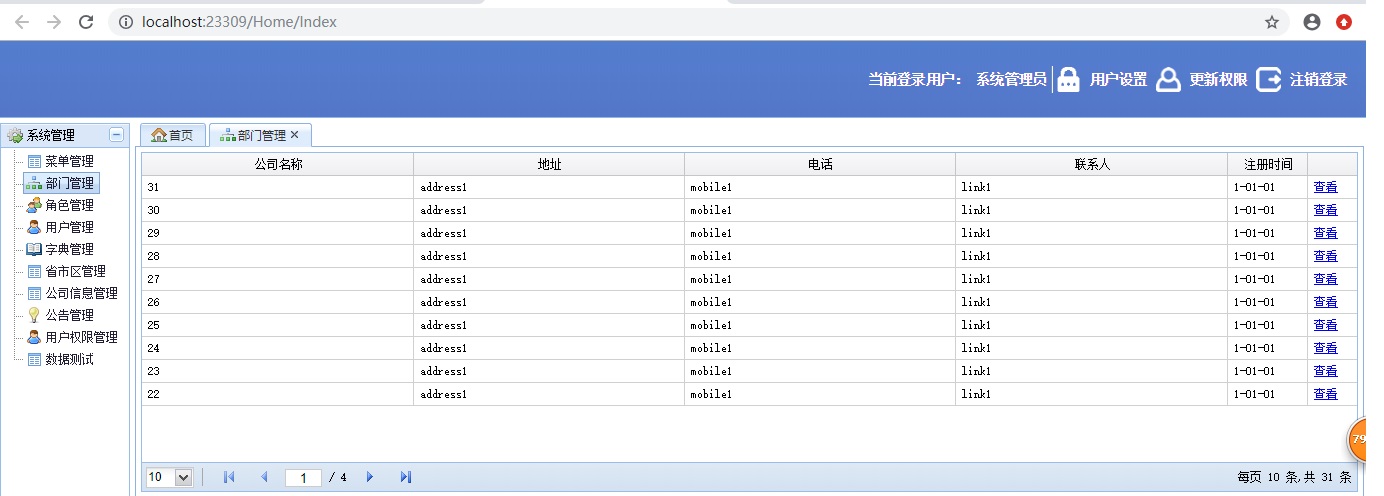
運行項目,在左側點擊菜單 部門管理
?

?
完成從數據庫取數據并在頁面上顯示,點擊分頁顯示下頁數據。
可加qq群學習索取源碼:qq:547765059