1.【準備】
我是在visual studio里面建立了一個asp.net MVC項目,然后導入ExtJS必要的包,然后寫的。
ExtJS5.1版本下載:https://pan.baidu.com/s/1i3xKGhZ
建立項目詳細可參考:http://www.docin.com/p-485498314.html
如何建立一個ExtJS頁面:http://www.qeefee.com/article/000403
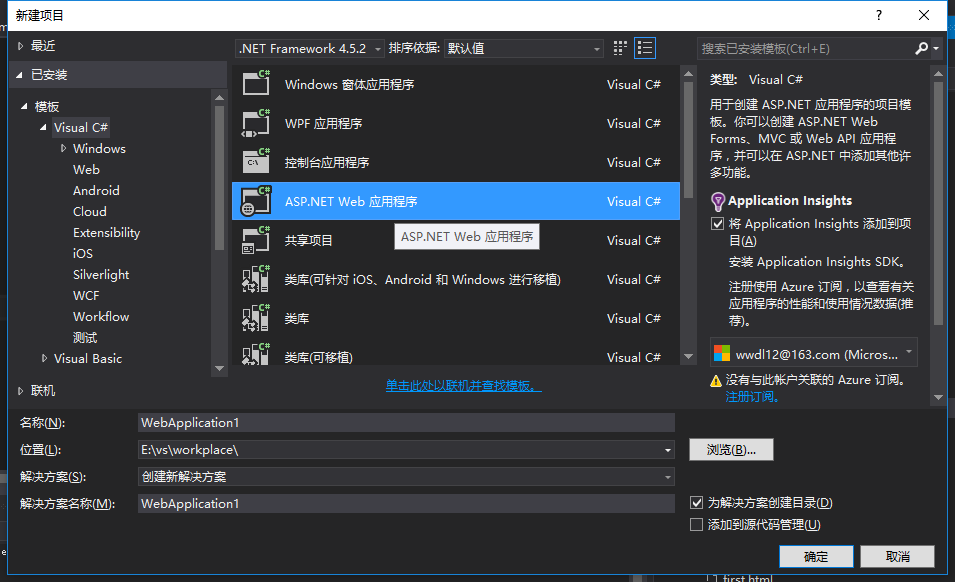
打開你的visual studio,新建一個web項目,選擇建立一個MVC項目

然后選擇MVC

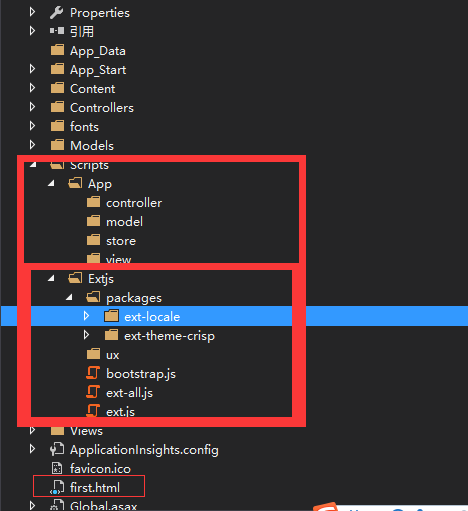
然后就生成一個MVC項目啦,然后你根據我的目錄結構,導入和命名一些文件夾【重點在(Script文件夾里面導入ExtJS部分)】

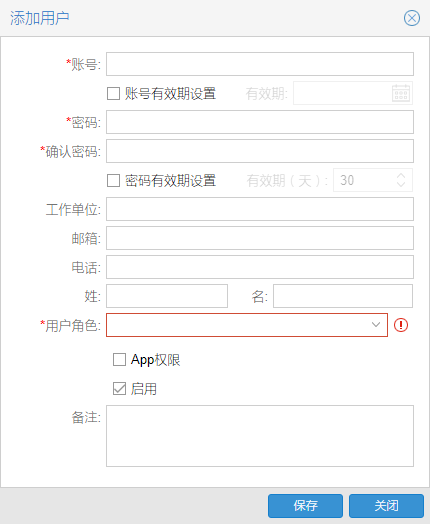
2.【效果圖】

3.【代碼】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><meta charset="utf-8" /><script src="Scripts/Extjs/ext-all.js"></script><script src="Scripts/Extjs/packages/ext-locale/build/ext-locale-zh_CN.js"></script><script src="Scripts/Extjs/ux/app.js"></script><link href="Scripts/Extjs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css" rel="stylesheet" /><!--<script type="text/javascript">測試上面js,css文件是否連接進來用的Ext.onReady(function () {Ext.Msg.alert("hh", "welcome");var win = new Ext.Window({ title: "hello", width: 200, height: 300, html: '<h1>ok....just a test....</h1>' });win.show();});</script>--><script type="text/javascript">Ext.onReady(function () {var addUserPanel = Ext.create('Ext.panel.Panel', {bodyStyle: 'padding:15px 15px 15px 0px',style: { 'text-align': 'right' },//文字右靠width: 430,title: '添加用戶',tools: [{type:'close',}],items: [{xtype: 'textfield',fieldLabel: '賬號',width:'100%',beforeLabelTextTpl: ['<span style="color:red;font-weight:bold" data-qtip="必填選項">*</span>'],}, {xtype:'panel',layout: 'column',border: false,isFormField: true,style:{'padding-bottom':'5px'},items:[{xtype: 'checkboxfield',boxLabel: '賬號有效期設置',// reference:'acc_validity',columnWidth: .55, style:{'padding-left':'105px','text-align':'left'},}, {xtype: 'datefield',fieldLabel: '有效期:',name:'a_validity',format:'Y-m-d',columnWidth: .45,layout: 'form',style: { 'float': 'left' },labelWidth: 60,disabled:true,//無效禁用效果}]}, {xtype: 'textfield',fieldLabel: '密碼',inputType: 'password',width: '100%',beforeLabelTextTpl: ['<span style="color:red;font-weight:bold" data-qtip="必填選項">*</span>'],}, {xtype: 'textfield',fieldLabel: '確認密碼',width: '100%',inputType: 'password',beforeLabelTextTpl: ['<span style="color:red;font-weight:bold" data-qtip="必填選項">*</span>'],}, {xtype:'panel',layout: 'column',//列布局border:false,isFormField: true,style: { 'padding-bottom': '5px' },items:[{xtype: 'checkboxfield',boxLabel: '密碼有效期設置',columnWidth: 0.55,//分到的列寬layout: 'form',style: { 'padding-left': '105px','text-align':'left' },// width:150}, {xtype: 'spinnerfield',fieldLabel: '有效期(天)',minValue:'0',maxValue:' 30',value: '30',columnWidth: 0.45,//分到的列寬layout: 'form',disabled: true,//width: 200,}]}, {xtype: 'textfield',fieldLabel: '工作單位',width: '100%',}, {xtype: 'textfield',fieldLabel: '郵箱',vtype: 'email',//郵箱格式驗證width: '100%',}, {fieldLabel: '電話',xtype: 'textfield',width: '100%',}, {xtype:'panel',layout: 'column',border:false,isFormField: true,items:[{fieldLabel: '姓',xtype: 'textfield',columnWidth: 0.55,labelWidth: 40,style: { 'padding-left': '60px','padding-bottom':'5px' },}, {fieldLabel: '名',xtype: 'textfield',columnWidth: 0.45,labelWidth: 40,}]}, {fieldLabel: '用戶角色',xtype: 'combo',width: '100%',layout:'form',beforeLabelTextTpl: ['<span style="color:red;font-weight:bold" data-qtip="必填選項">*</span>'],//左邊出現“*”allowBlank: false,//不允許為空blankText: '不能為空',//為空則提示msgTarget: 'side',//警告在右邊出現“!”//設置為選項的text的字段 displayField: "Name",//設置為選項的value的字段 valueField: "Id",//選項數據store: new Ext.data.SimpleStore({fields: ['Id', 'Name'],data: [[1, '男'], [0, '女']]})}, {layout: "form",border: false,style: { 'padding-left': '100px', 'text-align': 'left' },items:[{xtype: 'checkboxfield',boxLabel: 'App權限',}, {xtype: 'checkboxfield',boxLabel: '啟用',checked: true,}]}, {xtype: 'textarea',fieldLabel: '備注',width: '100%',}],buttons: [{text:'保存'}, {text:'關閉',}, ],renderTo: 'div'});//主要是用于當數據不能為空時,顯示“!”警告Ext.QuickTips.init();Ext.form.Field.prototype.msgTarget = 'side';});</script>
</head>
<body><div id="div"></div>
</body>
</html>
4.【資料】
無廢話ExtJS系列教程:http://www.cnblogs.com/iamlilinfeng/category/910426.html
form跟column布局:http://hn2002.iteye.com/blog/520325
ExtJS一些控件屬性:http://www.cnblogs.com/exmyth/archive/2013/04/12/3015827.html
ExtJS5學習筆記系列(這篇主要講怎么添加重點符號*):http://blog.csdn.net/sushengmiyan/article/details/39395753
ExtJS4.0入門(對panel做了很詳細的例子):http://www.doc88.com/p-788443516093.html
?
?
?
整理以上,記錄學習,也希望為后面的學習者提供一些有用的資料