CSS 于 2016 年發布的開源項目,其產量之大超出人們的預料,但縱觀 CSS 在過去幾年的巨大變化與快速發展,此結果的出現似乎又在情理之中。這些 CSS 庫、框架和工具的建立不僅給我們提供了學習的視角,更給我們的工作與生活帶來了便利。
本文精選了 50 款 2016 年發布的 CSS 庫、框架和工具供大家享用,希望它們對您有所幫助。
分類快速預覽:CSS 庫,CSS Spinners,CSS 圖像特效,CSS 實用程序,設計指南工具,響應式郵件與通訊列表框架,Flexbox 布局工具和框架,CSS 布局框架和 material design 框架。
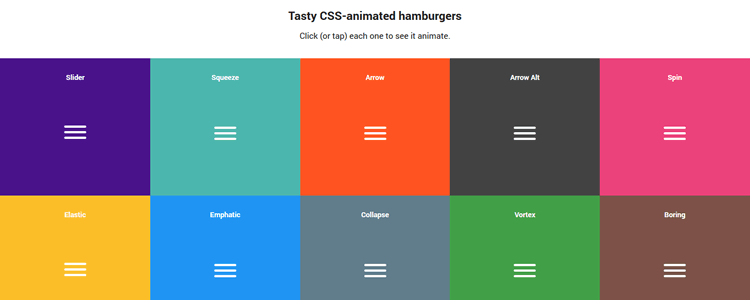
hamburgers:CSS 動畫圖標集

傳送門:https://jonsuh.com/hamburgers/
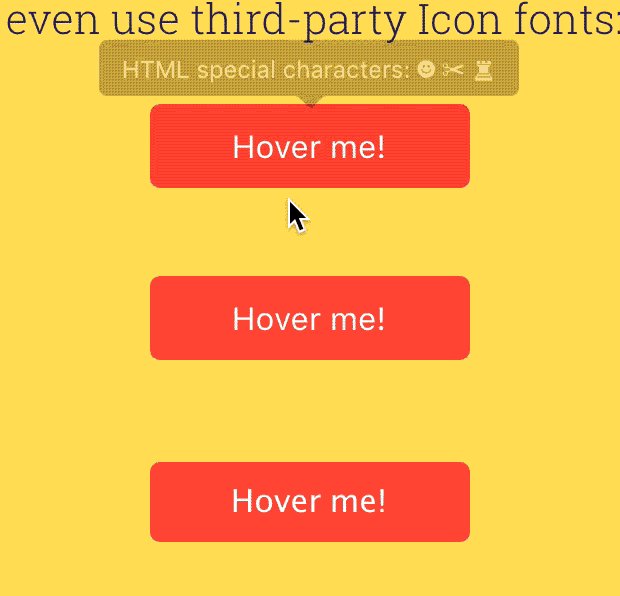
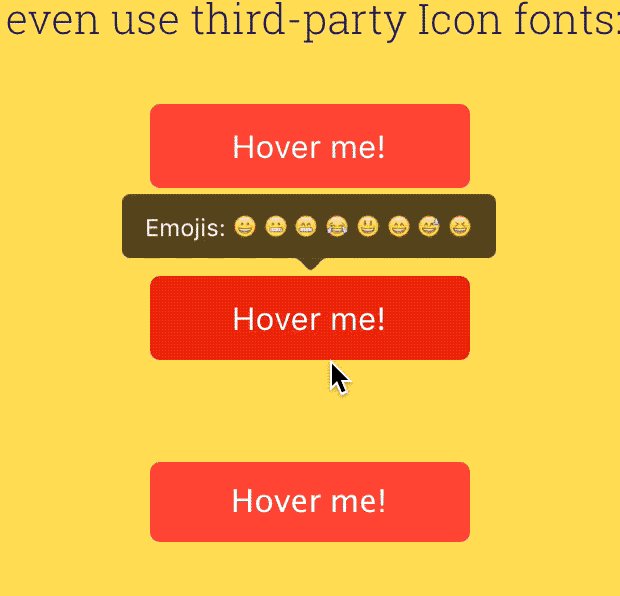
Balloon.css:一款非常小巧的提示框組件。

傳送門:http://kazzkiq.github.io/balloon.css/
StarWarsIntro.css:模擬星球大戰片頭滾動字幕特效的 CSS 庫

傳送門:https://polarnotion.github.io/starwarsintro/
EQCSS:讓你能夠編寫元素查詢式的 CSS 樣式

傳送門:http://elementqueries.com/
Basscss:輕量級的 CSS 基本元素樣式、工具、顏色和布局模塊,用以開發高性能 Web 頁面。

傳送門:http://basscss.com/
Tootik:純 CSS 工具提示庫

傳送門:https://eliorshalev.github.io/tootik/
PostCSS.parts:可搜索的 PostCSS 插件目錄

傳送門:http://postcss.parts/
voxel.css:輕量級?3D CSS 體素庫

傳送門:http://www.voxelcss.com/
wysiwyg.css:使用單個 CSS 類即可對 TinyMCE 或 Markdown 生成的內容進行樣式化

傳送門:http://jgthms.com/wysiwyg.css/
Tipograf:輕量級的純 CSS 字體排版庫

傳送門:https://github.com/tiaanduplessis/tipograf
Spinners:用 HTML 和 CSS 實現的“加載圖標”動畫的集合

傳送門:https://boguz.github.io/Spinners/
loading indicators:純文本,純 CSS,不依賴字體的內聯加載指示器
傳送門:http://tawian.io/text-spinners/
CSS Loader:簡單的?loader/spinner?庫,使用一個 DIV 和 CSS 即可創建

傳送門:http://www.raphaelfabeni.com.br/css-loader/
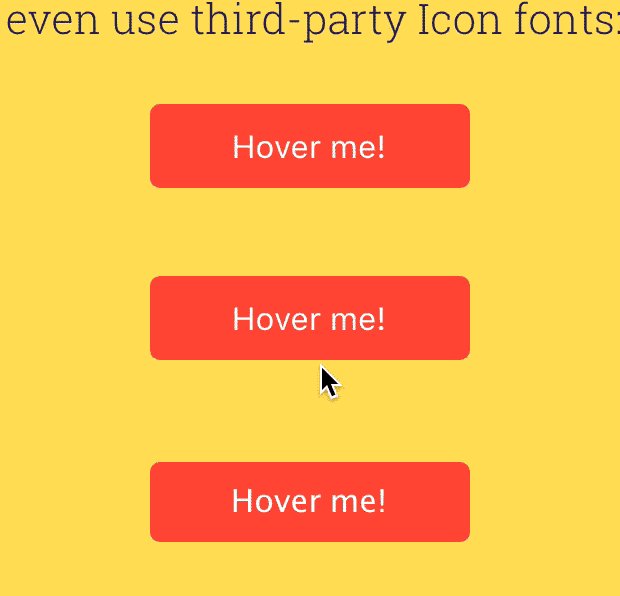
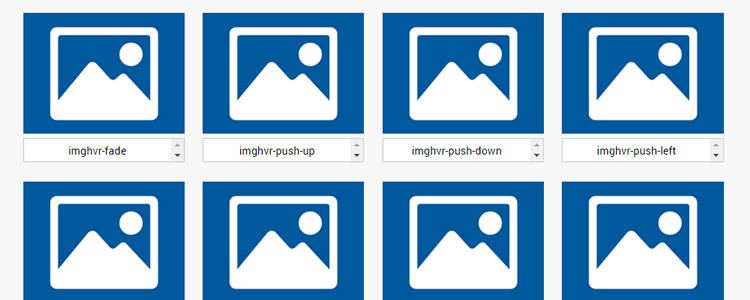
Imagehover.css:可擴展的、輕量級的圖像懸停效果 CSS 庫

傳送門:http://imagehover.io/
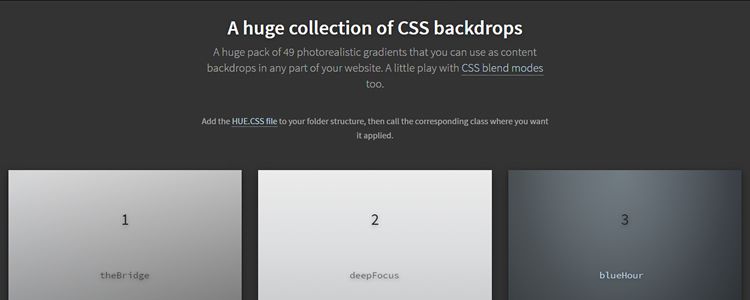
HUE.css:含?49 項逼真的 CSS 漸變背景樣式

傳送門:http://evankarageorgos.github.io/hue/grid.html
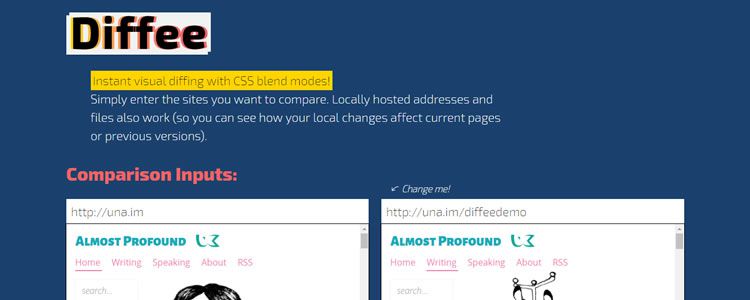
Diffee Checker:利用 CSS blend mode 來即時查看兩個網頁的視覺差異

傳送門:http://diffee.me/
CSS Image Filters:CSS Filter 教程,庫和工具的集合

傳送門:https://speckyboy.com/css-image-filter-toolbox/
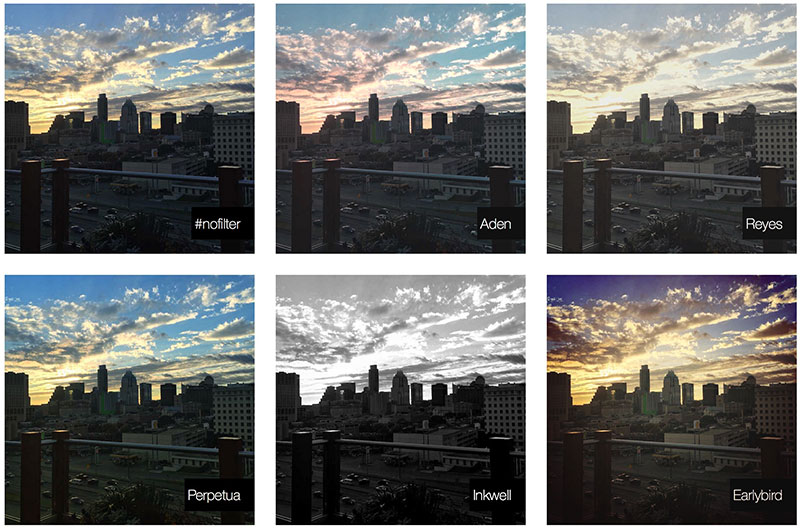
CSSgram:用 CSS filter 和 blend mode 來模擬 Instagram 風格的濾鏡

傳送門:http://una.im/CSSgram/
CSSCO:靈感來自 VSCO 和 CSSgram 的 CSS 攝影濾鏡集合

傳送門:http://www.cssco.co/
stylelint:強大的現代 CSS linter 工具
傳送門:http://stylelint.io/
CSS Purge:每看一次你都能給你的網站節約 1KB 流量

傳送門:http://www.csspurge.com/
cssnano:基于 PostCSS 生態系統的 CSS 壓縮工具

傳送門:http://cssnano.co/
WAIT! Animate:用以計算 CSS 動畫關鍵幀百分比

傳送門:http://waitanimate.wstone.io/#/
MaintainableCSS:用以編寫模塊化,可擴展和可維護的 CSS

傳送門:http://maintainablecss.com/
Brand-Colors:400 多種品牌顏色的集合(SCSS,Less,Sass,Stylus&CSS)

傳送門:http://brand-colors.com/
Styleguide:輕松創建你的在線 styleguide

傳送門:http://livingstyleguide.devbridge.com/
Atomic Docs:前端樣式指南生成器和 SASS 組件管理器
傳送門:http://atomicdocs.io/
Styleguide Toolbox:模板, UI 部件, 工具和生成器集合
傳送門:https://speckyboy.com/styleguide-toolbox/
Foundation for Emails 2:快速創建響應式電子郵件

傳送門:http://zurb.com/article/1432/foundation-for-emails-2-is-here
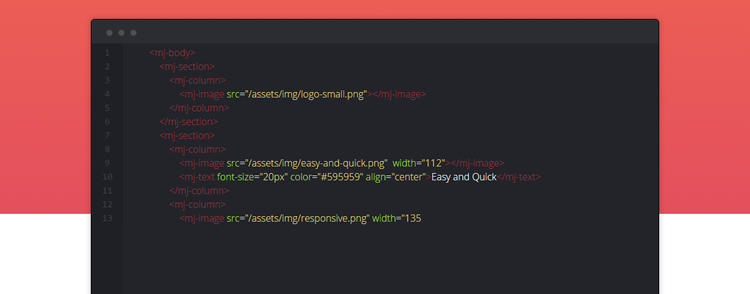
MJML:標識語言,讓響應式郵件編寫更輕松

傳送門:https://mjml.io/
Flex Layout Attribute(FLA):CSS Flexbox 布局助手
傳送門:http://progressivered.com/fla/
Grd:使用?Flexbox?布局的 CSS 網格框架

傳送門:http://flexboxgrid.com/
Flexbox Grid:基于 flex 布局的網格系統
傳送門:http://flexboxgrid.com/
Bulma:基于 Flexbox 布局的現代 CSS 框架

傳送門:http://bulma.io/
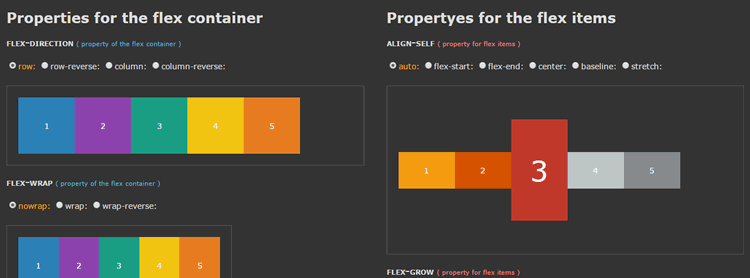
Flexbox Playground:用于學習和構建 Flexbox 布局的便利工具

傳送門:http://codepen.io/enxaneta/details/adLPwv
Flexbox Patterns:用于使用 CSS flexbox 構建用戶界面的資源集合
傳送門:http://www.flexboxpatterns.com/home
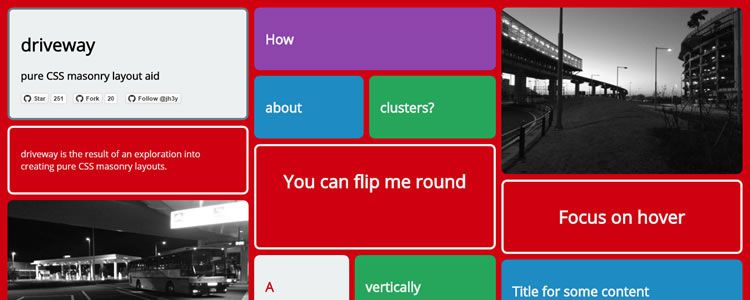
Driveway:純 CSS masonry 布局助手

傳送門:http://jh3y.github.io/driveway/
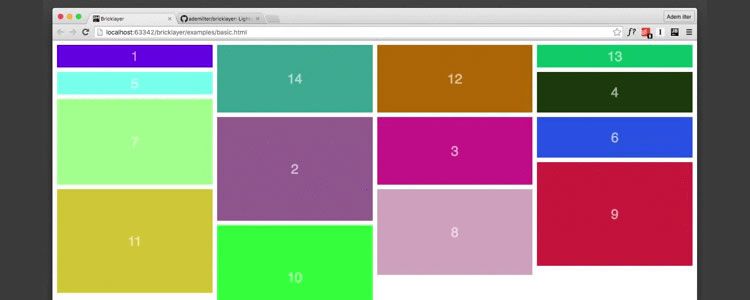
Bricklayer:輕量級、無依賴的 Pinterest 風格的層疊網格布局庫

傳送門:http://bricklayer.js.org/
Simple Grid:響應式,輕量,簡約的 CSS 網格系統

傳送門:http://simplegrid.io/
BlazeCSS:用于快速構建網站的開源、模塊化 CSS 框架

傳送門:http://blazecss.com/
Vital CSS Framework:用于現代 Web 應用的低入侵性的 CSS 框架

傳送門:https://vitalcss.com/
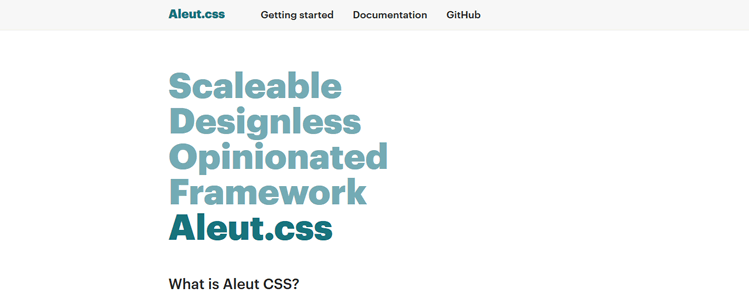
Aleut.css:具有可擴展性的強大的 web 框架

傳送門:http://aleutcss.github.io/
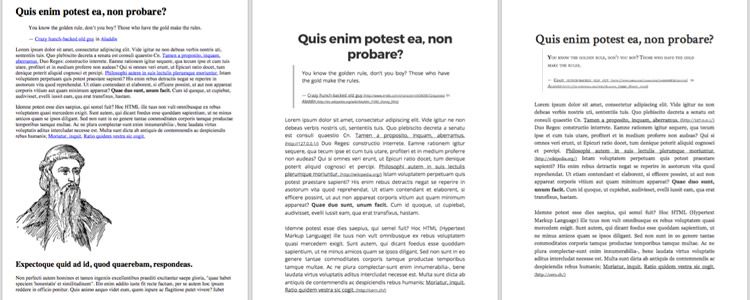
Gutenberg.css:為打印而生的現代框架

傳送門:https://github.com/BafS/Gutenberg
mini.css:小型 Sass-y 響應式移動 CSS 框架
傳送門:https://chalarangelo.github.io/mini.css/
Picnic CSS:讓你的項目極速起動的漂亮 CSS 庫

傳送門:http://picnicss.com/
Wing:小型?CSS 框架

傳送門:http://usewing.ml/
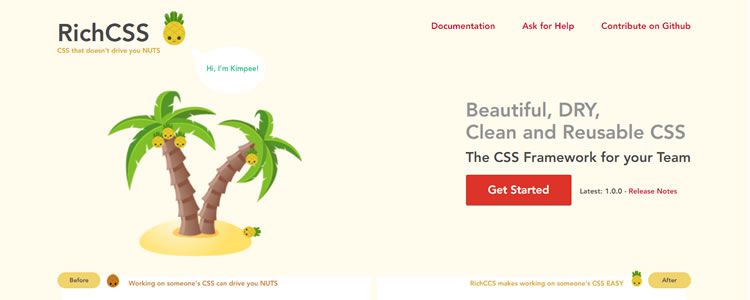
RichCSS Framework:代碼簡潔美觀, 可復用性高的 CSS 框架

傳送門:http://www.richcss.com/
Vue Material:Vue.js 的輕量級 Material Design 框架

傳送門:https://marcosmoura.github.io/vue-material/#/
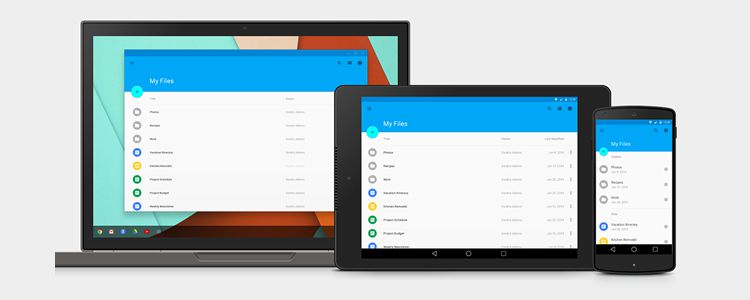
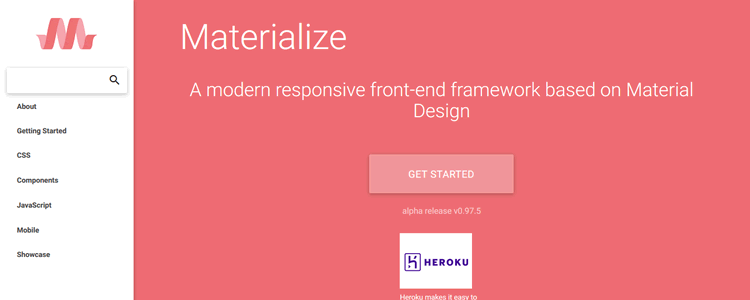
Materialize:基于 Material Design 的一個現代化的響應式前端框架

傳送門:http://materializecss.com/
原文:Top 50 CSS Libraries, Frameworks and Tools from 2016
編譯:開源中國?-?達爾文
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
