a. 包含了所有需要的配置
b. 指定好了所有的依赖
c. 可以直接安装/编译/运行一个简单效果
react native国内应用、react 提供了一个用于创建 react 项目的脚手架库: create-react-app
项目的整体技术架构为: react + webpack + es6 + eslint
使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
npm install -g create-react-app
create-react-app hello-react
cd hello-react
npm start
ReactNews
|--node_modules---第三方依赖模块文件夹
|--public
|-- index.html----------------- 主页面
|--scripts
|-- build.js-------------------build 打包引用配置
|-- start.js-------------------start 运行引用配置
|--src------------源码文件夹
|--components-----------------react 组件
|--index.js------------------- 应用入口 js
|--.gitignore------git 版本管制忽略的配置
|--package.json----应用包配置文件
|--README.md-------应用描述说明的 readme 文件

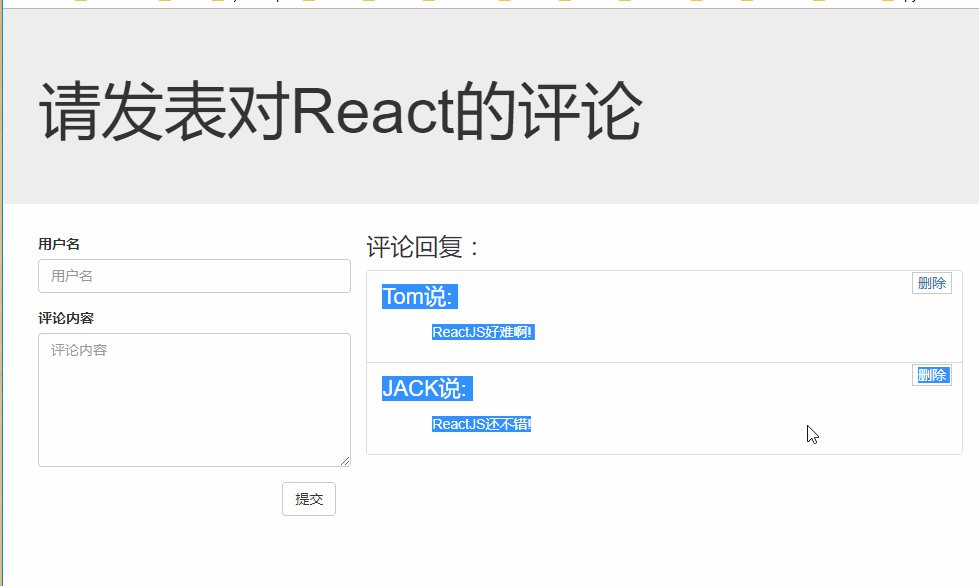
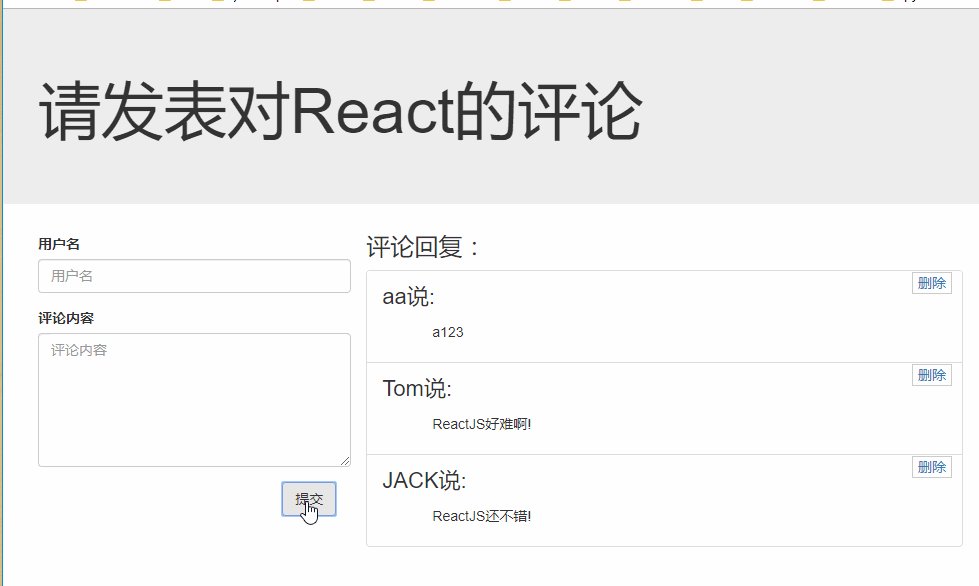
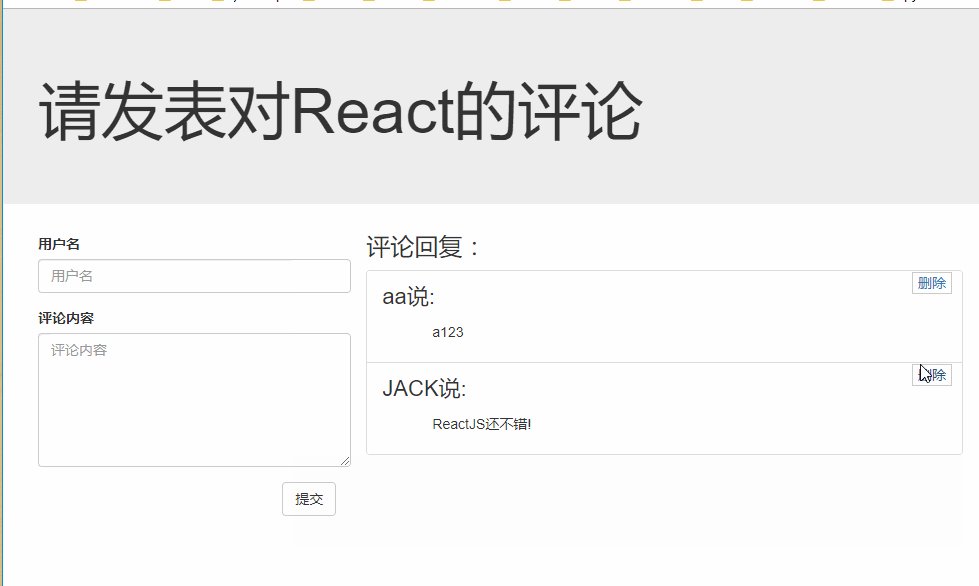
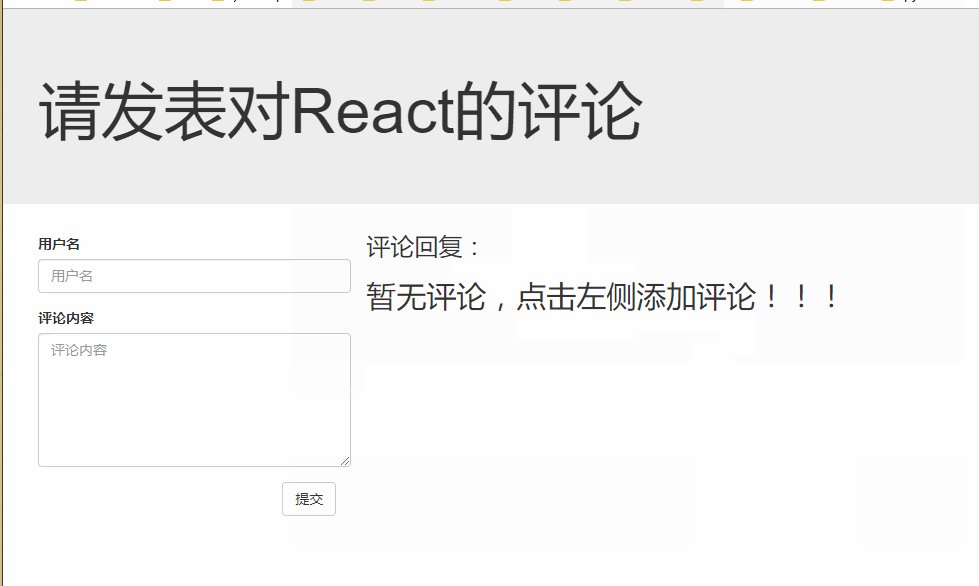
react typescript?应用组件: App
动态展示初始化数据
动态展示初始化数据
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
