原文链接: https://blog.csdn.net/u014054437/article/details/79981307 下文纯属为了方便自己做的一个笔记
1. 安装express-generator生成器
执行 $ npm install express-generator -g 进行安装
2. 创建一个express项目
执行 $ express expressDemo (expressDemo是项目名)
vue打包后dist反编译?3. 进入expressDemo目录,安装项目依赖
$ cd expressDemo
$ npm install
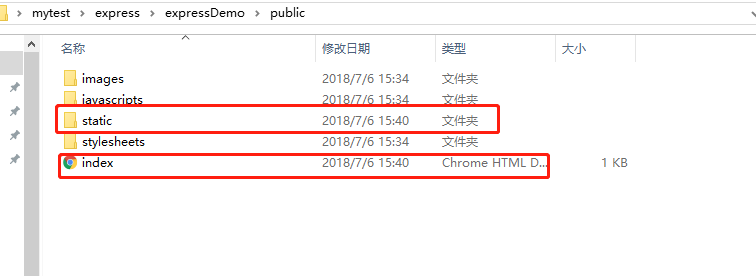
4. 把项目打包生成的dist目录下的所有文件复制到express项目的public文件夹下

5. 启动expressDemo
webpack打包, 执行npm start ,启动成功后打开浏览器,输入 http://localhost:3000 , 就可以看到效果了