
更新優化一下。
英國的人機交互課題都喜歡研究一些和文化、游戲、智能硬件、弱勢群體之類的“大課題”,而我卻偏喜歡琢磨一些接地氣的東西,比如說:確定按鈕應該放在左邊還是右邊?

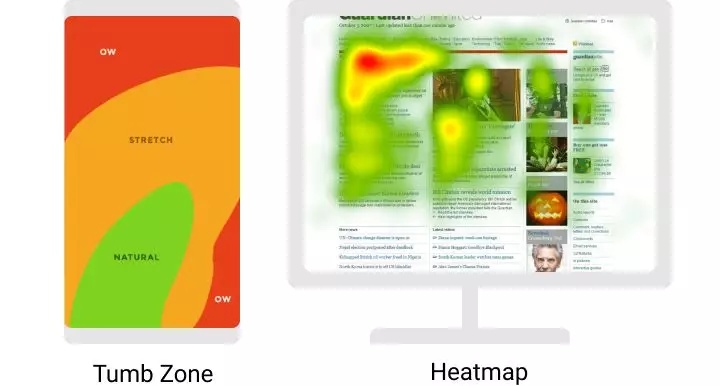
做PC端得人看到這個問題,可能第一反應是:放在哪邊看的清楚些?而做移動端的人看到這個問題,也許會想:放在哪邊方便點擊?
對話框復選按鈕。

要分析交互形式的好壞,最直觀的數據指標就是操作時間與錯誤率這兩種。
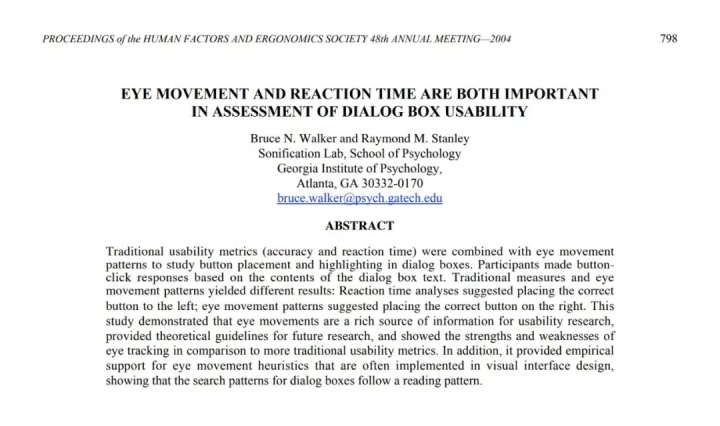
早在 2004 年,就有叫做 Walker 和 Stanley 的兩人針對這個問題做了研究實驗。他們用 Windows 98 做了一個類似彈窗游戲的程序,讓用戶點擊 Yes 或 No 來選擇是否購買股票。規則是當價格低于一定值的時候買,高于一定值的時候賣。
結果顯示,操作按鈕在左側時,用戶的反應速度要快一些。快多少呢,100 毫秒而已。我覺得這個差距在實際生活中可以忽視了吧…

再說這種不斷點彈窗的游戲,已經完全脫離了真實的使用場景,即便測出了什么,也不具備足夠的體驗設計借鑒價值。看來操作時間這個指標,不太好用。
對話框如何自動點擊自身按鈕,我發現錯誤率還沒人研究,于是就自己做了一個實驗。我手動碼了下面這兩個網站(為了優化文章閱讀體驗,下圖為示意,與真實的網站不完全一致),用戶被要求填寫一些基本信息,然后從九張圖片中選擇自己最喜歡的。這兩個網站幾乎一模一樣,唯一的區別在于選圖頁面確定按鈕與取消按鈕的位置。
為了讓實驗更加真實,我會“誘騙”參與者,不告訴他們測試的真實目的。總共 30 人從我手中接過 iPad 參加這個實驗,也就是說每組15人。
P.S. 很多心理學/行為學實驗都是這個樣本量,不是大數據那套玩法。

結果,現實狠狠地給我一個教訓,兩組的錯誤率像差無幾!確定在左邊時錯誤率高一些,但也沒有達到統計學上的“有感”。
雖然第一次實驗失敗了,但是我總覺得有哪里不對。作為一名用戶,我并不認為確定按鈕的位置是無所謂的,但為什么表現在操作時間和錯誤率上的差異會如此無感?
提醒對話框可以顯示多少個按鈕。思考了很久之后,我對原有的實驗做了優化。兩個網站幾乎與之前一模一樣,唯一的差別是,在選了最喜歡的圖片后,用戶會被要求選擇最不喜歡的圖片。

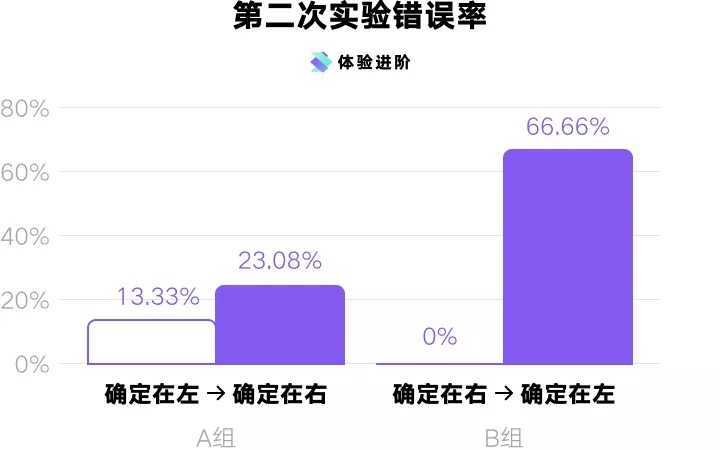
結果卻出現了神奇的反轉:第一個頁面的錯誤率與上次沒有差別(肯定的),第二個頁面的錯誤率不但大大增加,而且兩組之間出現三倍的差異!

無論是哪一組,用戶在第一次點擊確定按鈕時,錯誤率都不高。而為什么在第二頁交換按鈕位置后,為什么只有從右變到左的B組,錯誤率從 0 逆轉至 66.66% 呢?而從左變到右的A組,錯誤率從 13.33%到23.08% 也不過翻了一倍而已(雖然這也很夸張了)。
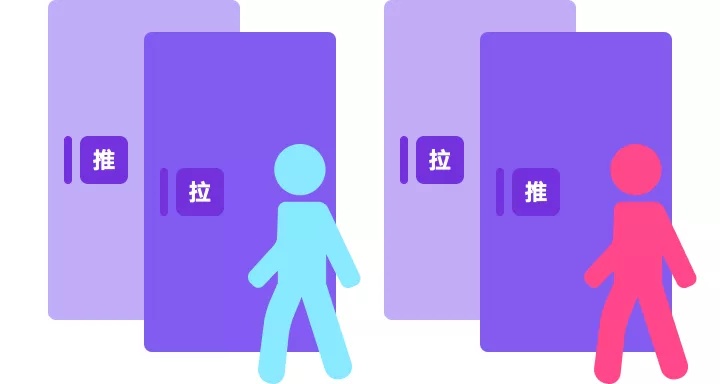
想一想按鈕位置是不是和開門很像呢?雖然通常室內設計都是“推門而入”,但有時候我們也不知道而該推門還是拉門。
標簽按鈕對話框屬于什么組件?有天小藍來到一棟陌生大樓,因為第一次來,所以他推門稍稍前留了一個心眼。他在門上看到了一個“拉”字,于是立即反應過來,停止推門的動作,改為拉門而入。進去后,走著走著,又遇到一個門。他記著剛才的教訓,這次動手前仔細看了一眼,結果發現門上寫的是“推”字。
小紅也同樣來到一個陌生的大樓,她在推門前也稍稍留了個心眼。幸運的是大門和她的習慣一樣,都是朝里推的,所以她沒有遇到任何阻礙就進入了這棟樓。由于進大門時沒有阻礙,所以她在遇到第二扇門時,就沒再多想,直接推門。結果推了幾次才發現門上寫的是“拉”字。

如果把小明看作A組用戶,小紅看作B組用戶,錯誤率的差異就不難理解了。因為A組用戶在第一次嘗試時差點吃虧,于是吸取了教訓,第二次格外小心;反觀B組用戶,第一次暢通無阻,于是就看不到第二次的坑。
想到這里,感覺太棒了,終于得出結論了!所以確定按鈕應該放在左邊才是最順手的對嗎?非也!
確定按鈕無論在左邊在右邊,單次操作時間和錯誤率都沒有多大的差別,哪怕真的有影響,那點微乎其微的差異真的沒有糾結的必要,簡直浪費時間。
對話框有標簽和按鈕嗎,而且無論做什么實驗,都會收到設備和系統的影響。我的實驗使用的是 iPad 網頁瀏覽器,說實話也不一定具備完全的代表性。
我認為這個實驗真正教會我們的是,不要輕易違背用戶習慣!
為了提高效率,我們的很多行為,不是靠大腦思考的,而是靠身體記憶的。人們通常只會在第一次接觸新事物時,啟用大腦,之后大部分情況都處于“無意識狀態”。也就是說,除了第一次,以后都不要指望用戶再動腦筋!
有本書叫做 Don't Make Me Think ,其實我覺得可以加一句 NEVER Make Me Think Again。

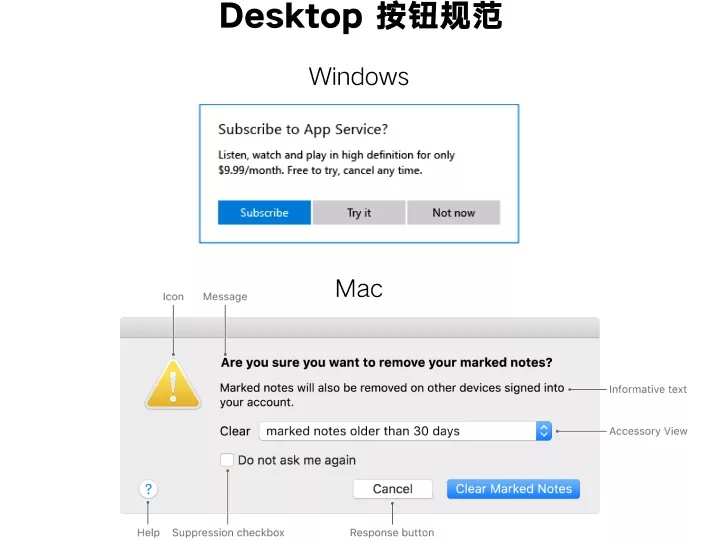
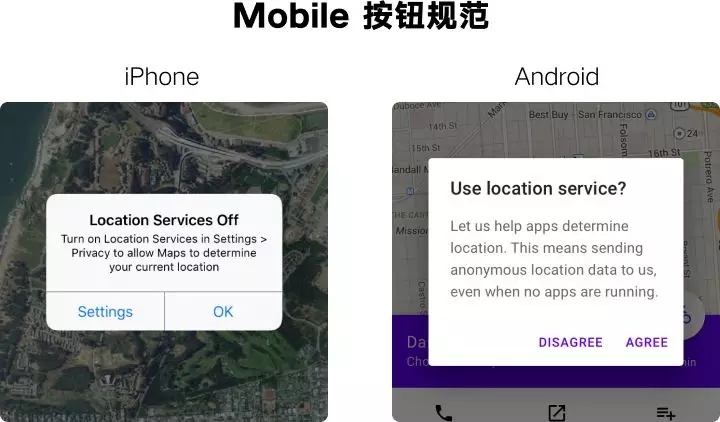
確定按鈕無論在左邊還是在右邊,遵循系統規范才是最穩妥的。倒不是說他們設計得一定多好,而是因為操作系統就好比一棟大樓,用戶在進入你的房間之前,必定經過了這棟的大門,所以十有八九已經“被養成”一定的操作習慣了。
在對話框中按下了應用按鈕則,現在除了 Windows 之外,其它大部分操作系統,不論是PC還是移動,都普遍把確定按鈕放在右邊。所以再決定按鈕之前,想一想你的用戶是從哪個系統來的就好。


除了按鈕之外,統一規則還可以延展至其它的控件、布局和概念。讓用戶養成習慣,直至不帶腦子就可以使用你的產品,這樣就不會踩坑了。
甚至你把用戶培養好后,他們會產生依賴,即便遇到設計得更有理有據的產品,也都懶得切換了。因為任何人都會對陌生事物產生顧慮,哪怕新路更省時省力省錢,也更愿意走自己熟悉的老路。

select返回值,后臺回復以下關鍵詞領取資料資源:
【問題評級】本文用到的Jeff Rubin 可用性問題評估標準
【uxtest】體驗評測案例:微信、聯通、麥當勞、瑞幸咖啡…
【sjlc】一套國際認可的完整產品設計流程(包含體驗評測)
【tool】設計工具:Adobe Mac&Win 全套、Sketch、Principle
【jhfa】交互方案該話到什么程度
打開save、【進群】與華為騰訊阿里字節跳動等公司設計師產品經理用研等體驗相關工作者交流

版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
