WEB字體
語法
@font-face{font-family:"";src:url() format()...
}兼容性寫法
@font-face {font-family: 'diyfont';src: url('diyfont.eot'); /* IE9+ */src: url('diyfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */url('diyfont.woff') format('woff'), /* chrome、firefox */url('diyfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/url('diyfont.svg#fontname') format('svg'); /* iOS 4.1- */
}字體格式
- ttf
- eot
- woff
- svg
工具
- 有字庫 https://www.youziku.com/
- 阿里web字體 http://www.iconfont.cn/webfont/#!/webfont/index
- 字體在線轉換 https://www.fontsquirrel.com
字體圖標
- 阿里圖標
- Font Amsome
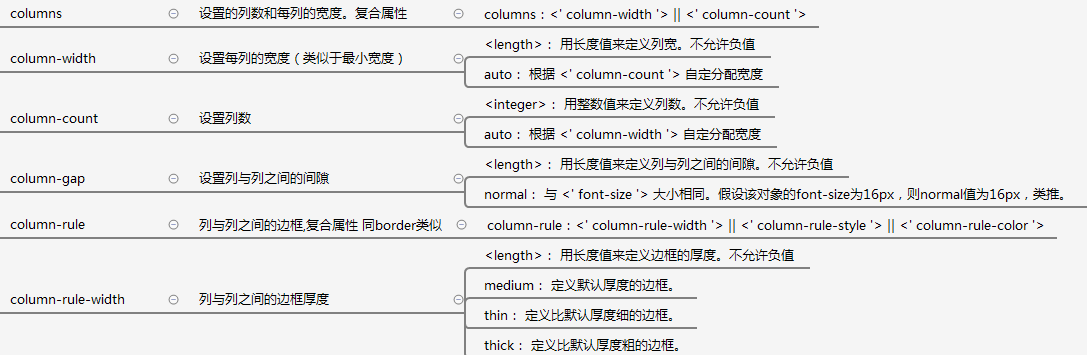
多列布局
相關屬性
- columns
設置的列數和每列的寬度。復合屬性 - column-width 設置每列
- column-count 設置列數寬度
- column-gap 列間隙
- column-rule 列之間的邊框線
- column-rule-width
column-rule-coor

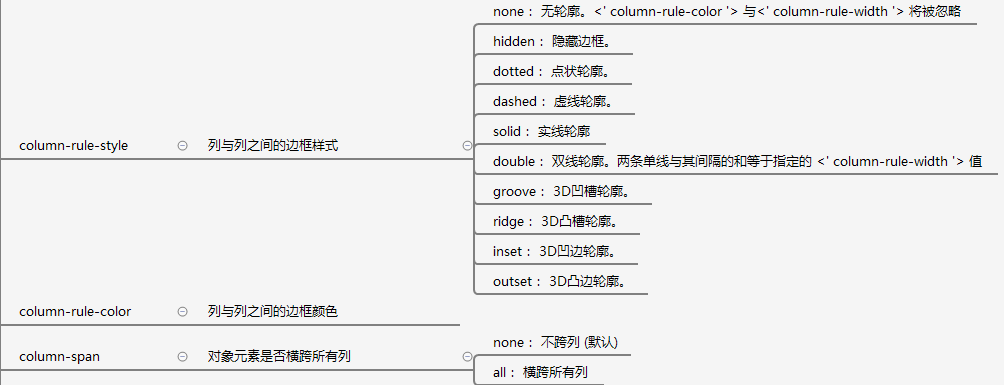
- column-rule-style 列與列之間的邊框樣式
- column-fill none/balance所有列的高度以其中最高的一列統一
column-span 對象元素是否橫跨所有列 none/all

- column-break-before 設置項目前面是否斷行 auto/always/avoid
- column-break-after 設置項目后面是否斷行 auto/always/avoid
column-break-inside 設置項目內部是否斷行 auto/avoid

伸縮盒(彈性盒模型)
概念
相關屬性
書法字體布局、把元素設置為伸縮容器
display:flex;display:inline-flex設置伸縮流方向(主軸)
flex-direction:row(左對齊)/column(頂對齊)/row-reverse(右對齊從右到左)/column-reverse(底對齊)設置換行(測軸)
flex-wrap:nowrap(flex容器為單行,flex子項溢出容器)/wrap(多行溢出內容放置到新行,)/wrap-reverse- 伸縮流方向和換行的復合屬性 flex-flow
主軸方向對齊
jusitify-content:flex-start/flex-end/center/space-between/space-aroundhtml如何讓盒子縱向排列,測軸方向對齊(強)
align-content:strecth/flex-start/flex-end/center/space-between/space-around測軸方向對齊(弱)
設置給伸縮容器align-items:flex-start/flex-end/center/baseline/stretch設置給伸縮項目align-self:flex-start/flex-end/center/baseline/stretch- 盒子伸縮和放大 比率
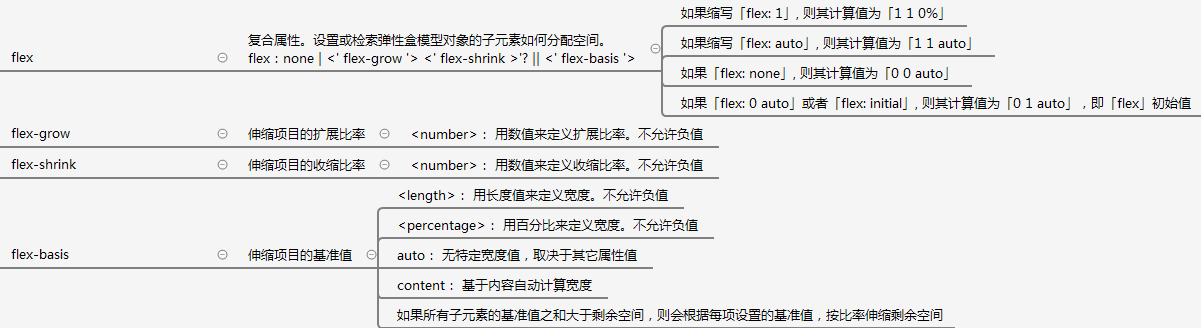
- flex-grow 放大比率
- flex-shrink 收縮比率
flex-basis 基準