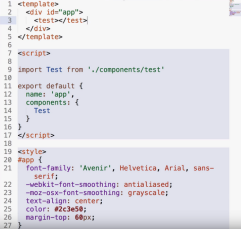
1.App.vue 是根文件,所有的其他組件的執行均需要在此文件內導入并調用才能實現。

import (導入其他組件) Test (其他組件的名字) from ‘./components/test’(組件的位置);
export default{} 調用組件 name:’’?當前作用域 conponents:{}內含各個組件的名字;
<template><div id=’app’>這是vue容器,所有的組件都在此處調用實現</div></template>。
vue基本結構、 
文件內,我們主要的代碼都在src文件夾內,assets一般存放圖片,css等靜態文件,conponents一般存放vue組件,app.vue是根組件,main.js是設置路由服務等的文件.
2.組件形成
1)結構部分template 每一個組件必須有這個標簽;

2)script邏輯語法部分
vue 可視化開發工具。 
export default (使組件可被外部組件調用) name(重要屬性:和文件名字一樣);
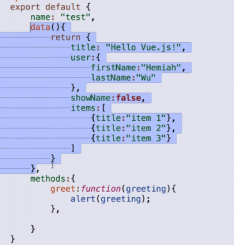
data(){return{}} 顯示的數據 return以對象的形式返回數據;
所有的數據都在data內實現,所有的事件都在methods內實現。
3)style樣式部分

vue教程視頻、 scoped 固定樣式作用域,只對當前結構部分起作用.
?
(PS:新手學習,有不對的地方希望大佬們幫忙糾正,萬分感謝!)