這篇文章挑選了15款在網站開發中很實用的 HTML5 & jQuery 插件,如果你正在尋找能優化網站,使其更具創造力和視覺沖擊,那么本文正是你需要的。這些優秀的 jQuery 插件能為你的網站提供各種各樣強大的功能和效果。
- 期待已久的2013年度最佳 jQuery 插件揭曉
- 小伙伴們都驚呆了!8個超炫的 Web 效果
- 10大流行的 Metro UI 風格 Bootstrap 主題
- 推薦35款精致的 CSS3 和 HTML5 網頁模板
- 精選12款優秀 jQuery Ajax 分頁插件和教程
??
1. Dynatable

Dynatable 這款 jQuery 插件能很好的改善標準 HTML 列表的可用性。一旦初始化,插件就會通過列表的行和列轉換成 JSON 對象數組,時刻準備操作。它可以提供強大的排序,過濾,分頁或者是搜索 API,同時可以用簡單的方式處理所有操作,可以被用于其他架構的 HTML 元素。
?
2. Least.js
javascript插件、
Least.js 用于創建隨機響應式的 HTML5 和? CSS3 圖像庫,包括?Lazyload。它非常容易安裝和使用,而且最終效果都是非常華美和漂亮。
?
3. Echo.js

Echo?是個獨立的 JavaScript 延遲加載圖像工具。Echo 使用 HTML5 data-* 屬性,速度非常的快。Echo 可以在 IE8+ 的瀏覽器運行, 它是非常簡單的圖像延遲加載工具,大小最小為 1KB ,是個 library agnostic(沒有 jQuery/Zepto/other)
Lazy-loading 只會在元素將要被查看時才會請求從服務器中加載圖像,通過簡單的修改圖像 src 屬性就可以自動運行。同時這也是異步操作的一個優勢所在。
?
4. Slippery
如何使用jquery插件。
Slippry?是個 jQuery 圖像庫插件,擁有很多現代化時尚元素。首先,它使用 HTML5?&?CSS3 標記,在響應式布局(可選)上運行的非常好。它可以變成 Sass 或者是 CSS 樣式,有多種轉換選擇,其中包括 Ken Burns 效果。?
滑塊可以設置為自動滑動,顯示標題,后退-前進+導航控制。它提供重大事件函數的回調,多個示例和一個詳細文檔。
?
5. jQuery. Deviantartmuro

jQuery.deviantartmuro 這款 jQuery 插件提供方便的 deviantART muro HTML5 繪制應用的嵌入式 API 封裝,允許用戶提供圖片繪制和編輯的第三方網站。網站上嵌入的 deviantART muro 允許用戶從網站傳遞圖片到 deviantART muro,用戶可以編輯那些圖像,編輯后保存數據再傳遞回網站中。用戶可以制作相關腳本來使用大量的 deviantATR muro 工具,比如過濾器。
?
6. AudioPlayer.js

前端html5?AudioPlayer.js?是可以在任何 web 頁面快速放置 HTML5 驅動的?jQuery 音頻播放器插件。這款插件的界面非常別致(不使用任何圖片),有個響應式的布局,支持觸摸。它有著主要的控制功能(播放,暫停,音量和播放時間);大小只有 4 kb。
?
7. HTML5 Sortable

HTML5 Sortable?是個創建可排序列表和網格的 jQuery 插件,使用本地 HTML5 拖拽 API。它有類似? jQuery UI 的 API + 行為。這是個輕量級插件(壓縮后小于 1kb),支持 “連接列表(在不同列表轉移條目)”,最厲害的是兼容所有主流瀏覽器。
?
8. Acron Media Player

Acorn Media Player 是個 jQuery 插件,用來創建一個無障礙環境的自定義 HTML5 媒體播放器。它可以完全由鍵盤控制i(標準的基于 tab 的菜單導航),支持屏幕閱讀和訪問主題,各種其他的無障礙環境調整。這款插件支持封閉的字母,從選擇的字幕中生成動態的文字副本。
jquery html方法??
9. jPlayer

?jPlayer?是個完全免費和開源的媒體庫 (media library)。作為 jQuery 插件的一員,使用jPlayer可以在你的網頁上輕松加入跨平臺的音樂和視頻。通過jPlayer的API,你可以構想出具有創意的影音解決方案。jPlayer 還支持?Zepto?1.0 +編譯模塊的數據。
?
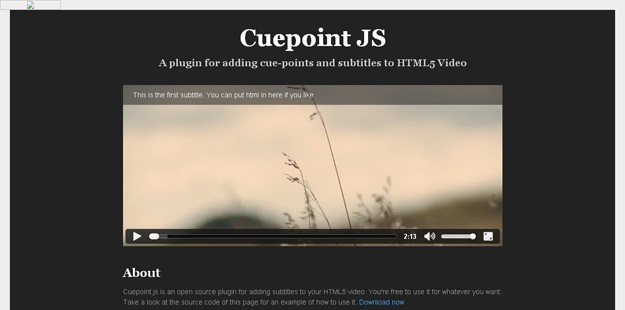
10. Cuepoint JS

Cuepoint JS?是一個為 HTML5 視頻增加提示點和字幕的插件,幾秒就顯示一組字幕。它提供一個設置時間的事件,可以用來附加任何元素跳到多媒體第二個提示點。
jquery開發工具??
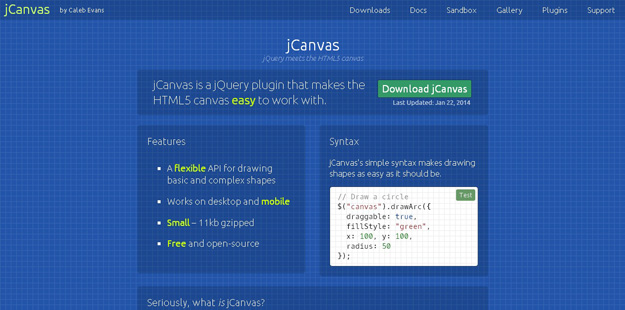
11. jCanvas

jCanvas?是個 jQuery 插件,提供各種方法簡化 HTML5 canvas 的使用。它提供許多準備好的形狀,比如:三角形,橢圓形和圓弧,提供使用圖像或者文本的方法。它可以定義畫布的尺寸,從哪里開始繪制,開始點(x,y)和 其他更多強大的功能。關于樣式風格,可以使用名字,HEX,RGB 或者是 RGBA 來定義顏色,可以使用梯度漸變或者模型。
?
12. Droparea

Droparea?是個 HTML5 拖拽文件上傳 jQuery 插件,服務端包含一個 PHP 腳本。簡單的拖拽圖片文件進去指定的區域,圖片就會自動的上傳到你的服務器。在上傳的同時,用戶可以看到上傳的進度。目前測試結果支持 Google Chrome 和 Mozilla Firefox。
jQuery插件庫,?
13. Turn.js

Turn.js?是一個輕量級的 (15kb) jQuery/HTML5 插件用來創建類似書本和雜志翻頁效果,支持觸摸屏設備。Turn.js 支持硬件加速來讓翻頁效果更加平滑。可通過 API 來獲取當前顯示的頁號,并提供選項來定制默認頁號、加速器、陰影和延時。
?
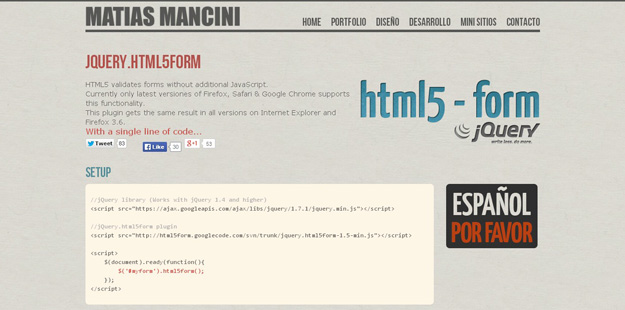
14. jQuery.HTML5Form

jQuery.Html5form 是個 jQuery 插件,添加沒有 HTML5 表格驗證功能到非兼容的瀏覽器中,不要求任何自定義函數或者代碼。用戶只要用 HTML5 語法創建表格,它就會自動執行。同時,這個插件還提供額外的一些功能,比如錯誤信息提示等錯誤處理方案,用戶可以自行選擇自己需要的。
jquery前端開發實戰教程。?
15. Visualize

Visualize?是個 jQuery 插件,使用 HTML5 canvas 標簽把列表轉換成圖標或者圖像。使用屏幕閱讀技術或者其他輔助技術,用戶可以很方便瀏覽已經格式化的數據,這是非常有用的一個功能。
?
- 精心挑選的美輪美奐的 jQuery 圖片特效插件
- 精心挑選的優秀jQuery Ajax分頁插件和教程
- 精心挑選的優秀 jQuery 文本特效插件和教程
- 8款非常棒的響應式 jQuery 幻燈片插件推薦
- 精心挑選12款優秀 jQuery 手風琴插件和教程
?
英文鏈接:15 Excellent HTML5 jQuery Plugins
jquery常用插件。譯文鏈接:15 款非常優秀的 HTML5 jQuery 插件









![[20170508]listagg拼接显示字段.txt](/upload/rand_pic/2-429.jpg)