[html]
/**
弹出iframe页面(iframe后面会添加灰色蒙版)
jquery动态添加css样式,**/
function showIframe(url,w,h){
//添加iframe
var if_w = w;
jquery获取iframe内容。var if_h = h;
//allowTransparency=’true’ 设置背景透明
$("").prependTo(‘body’);
var st=document.documentElement.scrollTop|| document.body.scrollTop;//滚动条距顶部的距离
vue iframe 刷新。var sl=document.documentElement.scrollLeft|| document.body.scrollLeft;//滚动条距左边的距离
var ch=document.documentElement.clientHeight;//屏幕的高度
var cw=document.documentElement.clientWidth;//屏幕的宽度
var objH=$("#YuFrame1").height();//浮动对象的高度
获取iframe?var objW=$("#YuFrame1").width();//浮动对象的宽度
var objT=Number(st)+(Number(ch)-Number(objH))/2;
var objL=Number(sl)+(Number(cw)-Number(objW))/2;
$("#YuFrame1").css(‘left’,objL);
vue动态加载html模板、$("#YuFrame1").css(‘top’,objT);
$("#YuFrame1").attr("src", url)
//添加背景遮罩
$("
jquery for循环?var bgWidth = Math.max($("body").width(),cw);
var bgHeight = Math.max($("body").height(),ch);
$("#YuFrame1Bg").css({width:bgWidth,height:bgHeight});
//点击背景遮罩移除iframe和背景
jquery iframe、$("#YuFrame1Bg").click(function() {
$("#YuFrame1").remove();
$("#YuFrame1Bg").remove();
});
htmliframesrcdoc。}
[/html]
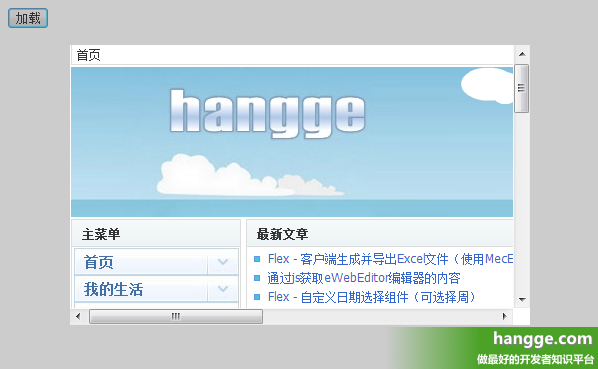
效果图:

版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
