

?
?
<!DOCTYPE html>
<html>
<html lang="zh-CN"><head> <title>1.6.jquerymobile--列表</title> <meta charset="utf-8"/><meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="jquery.mobile-1.0.1.css" /><script src="jquery.js"></script><script src="jquery.mobile-1.0.1.js"></script>
</head>
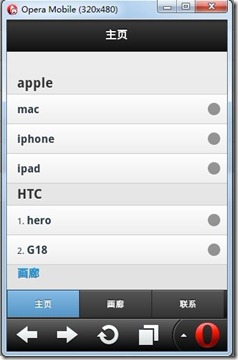
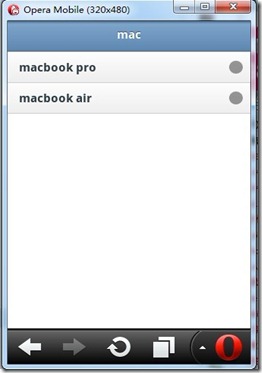
<body> <!--這是主頁面--><section id="homepage" data-role="page"><header data-role="header"><h1>主頁</h1></header><!-- /header --><div data-role="content"> <h3>apple</h3><ul data-role="listview"><li>mac<ul><li><a href="">macbook pro</a></li><li><a href="">macbook air</a></li> </ul></li><li>iphone<ul><li><a href="#">iphone4s</a></li></ul></li><li>ipad<ul><li><a href="#">the new ipad</a></li></ul></li></ul><h3>HTC</h3><ol data-role="listview"><li><a href="#">hero</a></li><li><a href="#">G18</a></li></ol><p><a href="#gallery" data-rel="dialog">畫廊</a></p><!--data-transition="slidedown"頁面轉換效果--><p><a href="#contact">聯系</a></p><p>主頁</p> </div><!-- /content --><footer data-role="footer" data-role="fixed" data-id="nav"><!--data-role="fixed"固定頁腳--><div class="navmain" data-role="navbar"><ul><li><a href="#homepage" class="ui-btn-active ui-state-persist">主頁</a></li><!--class="ui-btn-active ui-state-persist"當前頁面導航高亮顯示--><li><a href="#gallery" data-transition="pop">畫廊</a></li><li><a href="#contact" data-transition="flip">聯系</a></li></ul></div></footer></section><!-- /page --><!--這是畫廊頁面--><section id="gallery" data-role="page"><header data-role="header"><h1>畫廊</h1></header><!-- /header --><div data-role="content"> <p><a href="#homepage" data-transition="slideup">主頁</a></p><p>畫廊</p> </div><!-- /content --><footer data-role="footer" data-role="fixed" data-id="nav"><div class="navmain" data-role="navbar"><ul><li><a href="#homepage" data-transition="flip">主頁</a></li><li><a href="#gallery" class="ui-btn-active ui-state-persist">畫廊</a></li><li><a href="#contact" data-transition="flip" data-direction="reverse">聯系</a></li><!--data-direction="reverse"--></ul></div></footer><!-- /footer --></section><!-- /page --><!--這是聯系頁面--><section id="contact" data-role="page"><header data-role="header"><h1>聯系</h1></header><!-- /header --><div data-role="content"> <p><a href="#homepage">主頁</a></p><p>聯系</p> </div><!-- /content --><footer data-role="footer" data-role="fixed" data-id="nav"><div class="navmain" data-role="navbar"><ul><li><a href="#homepage" data-transition="flip">主頁</a></li><li><a href="#gallery" data-transition="flip">畫廊</a></li><li><a href="#contact" class="ui-btn-active ui-state-persist">聯系</a></li></ul></div></footer><!-- /footer --></section><!-- /page -->
</body>
</html>