一:語法
JavaScript:一種基于對象和事件驅動得客戶端腳本語言;
由下面三者組成:
1,ECMAScript(一種由Ecma國際(前身為歐洲計算機制造商協會,European Computer Manufacturers Association,通過ECMA-262標準化的腳本程序設計語言);
2,Bom(browser object model的縮寫,簡稱瀏覽器對象模型);
js知識點整理。 3,Dom(Document Object Model,文檔對象模型,簡稱DOM),是W3C組織推薦的處理可擴展標志語言的標準編程接口);
1)語句;執行順序;注釋;引入方式;變量定義;
2)數據類型;
a:String,字符串類型,用單雙引號括起來得一串字符(數字,字母,符號);
b:Number,數字類型,取值為整數,浮點數;
c:Boolean,布爾類型,取值為true/false;
js基礎知識總結筆記? d:Undefined,undefined類型,只有undefined一個值,為該變量得默認值;
e:Null,只有一個特殊值Null,表示一個空對象指針,可以將變量設置為null來清楚變量;
f:object,對象,引用類型,又叫復雜類型。
3)邏輯運算符;
a:算數運算符:+,-,*,/,%;
b:關系運算符:>,>=,<,<=,==,===,!=,!==;
語法知識, c:邏輯運算符在:&&(與),||(或),!(非);
d:賦值運算符:=,+=,-=,*=,/=,%=;
e:字符串和變量拼接符:“ + ”;
f:自加(++),自減(--);
4)類型裝換;
字符串轉換數字: parseInt()---把其他類型轉換為整型;parseFloat()---把其他類型轉換為浮點型(小數);
js的基本語法,5)選擇結構;
程序三大流程控制:順序,分支(選擇),循環;
1) if語句:
單分支;雙分支;
多分支;嵌套結構;
//注意:if后的()不可省略;分支中{}不能省略;if嵌套不要超過三層
js基礎語法大全, a:單分支——if條件判斷語句;
 ?
?
b:多分支;
??
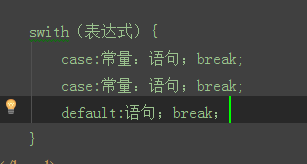
2)swith語句;
javascript語法基礎。 
//注意:swith語句中把default分支一定寫上,防止后面維護中產生歧義;
把執行概率更大得放在前面(if,case)
?
if else 和 swith區別,前者用嵌套比較少得分支,后者用比較多的分支。
?
js核心語法、?
6)條件運算符:唯一得三木運算符,要求三個操作數;
格式:表達式1 ? 表達式2 : 表達式3;
先解表達式1,若為真,則執行表達式2;反之,則執行表達式3;
?
7)循環結構;
js 語法? 循環:重復執行一件事,給定得條件下成立,反復執行,知道條件不成立失效停止。
a:while循環;
b:do while循環;
c:for循環;
d:break和countinue;
?
初一英語語法重點總結?本文轉載自博主 路在腳下。