【x1】微信公众号的每日提醒 随时随记 每日积累 随心而过
【x2】各种系列的视频教程 免费开源 关注 你不会迷路
【x3】系列文章 百万 Demo 随时 复制粘贴 使用
在这里为一个Container容器添加了一个单击事件监听
Widget buildOnTab() {return Padding(padding: EdgeInsets.all(10),child: GestureDetector(onTap: () {print("单击事件 ");},child: Container(alignment: Alignment(0, 0),color: Colors.grey,height: 28,width: 120,child: Text("单击事件"),),),);}
flutter指纹登录,在这里为一个Container容器添加了一个长按事件监听
Widget buildLongTab() {return Padding(padding: EdgeInsets.all(10),child: GestureDetector(onLongPress: () {print("长按事件 ");},child: Container(alignment: Alignment(0, 0),color: Colors.grey,height: 28,width: 120,child: Text("长按事件"),),),);}在这里为一个Container容器添加了一个双击事件监听
Widget buildDoTab() {return Padding(padding: EdgeInsets.all(10),child: GestureDetector(onDoubleTap: () {print("双击事件 ");},child: Container(alignment: Alignment(0, 0),color: Colors.grey,height: 28,width: 120,child: Text("双击事件"),),),);}在这里为一个Container容器添加了按下与抬起监听事件
Widget buildDownUp() {return Padding(padding: EdgeInsets.all(10),child: GestureDetector(onTapDown: (tapDown) {print("按下 ");},onTapUp: (tapUp) {print("抬起 ");},child: Container(alignment: Alignment(0, 0),color: Colors.grey,height: 28,width: 120,child: Text("监听按下与放开"),),),);}使用 InkWell 同样可以实现 GestureDetector的添加事件监听功能,两者的区别是GestureDetector的child 点击无水波纹效果,而 InkWell 的child 触发事件时会有水波纹效果。

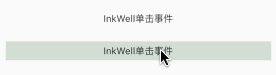
Widget buildOnTabInWell() {return Padding(padding: EdgeInsets.all(10),child: InkWell(onTap: () {print("InkWell单击事件 ");},child: Container(alignment: Alignment(0, 0),color: Colors.white54,height: 28,width: 120,child: Text("InkWell单击事件"),),),);}
华为手势识别。
Widget buildOnTabInWell2() {return Padding(padding: EdgeInsets.all(10),child: InkWell(//按下去的颜色 或者说是说中状态的颜色highlightColor: Colors.blue[800],//点击时的水波纹颜色splashColor: Colors.yellow,onTap: () {print("InkWell单击事件 ");setState(() {});},child: Container(alignment: Alignment(0, 0),height: 28,width: 120,child: Text("InkWell单击事件"),),),);}
}
完毕
【x1】微信公众号的每日提醒 随时随记 每日积累 随心而过
【x2】各种系列的视频教程 免费开源 关注 你不会迷路
【x3】系列文章 百万 Demo 随时 复制粘贴 使用
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
