正则表达式 (regular expression)是一个描述字符模式的对象。 ECMAScript 的 RegExp 类
表示正则表达式,而 String 和 RegExp 都定义了使用正则表达式进行强大的模式匹配和文本 检索与替换的函数。
捕获组:把正则表达式中子表达式匹配的内容,保存到内存中以数字编号或显式命名的组里,方便后面引用。
例如:
var str = "2019-10-28";
var reg = /(\d{4})-(\d{2})-(\d{2})/;
var result = reg.exec(str)
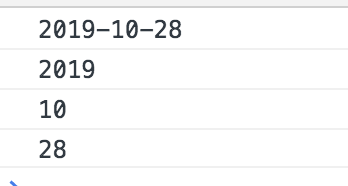
console.log(result[0])
console.log(result[1])
console.log(result[2])
console.log(result[3])
如图:

非捕获分组: 分组匹配之后,不需要的用?: 语法过滤子表达式内容。也就是代码匹配,但是不保存
代码如下:
var str = "2019-10-28";
var reg = /(\d{4})-(\d{2})-(?:\d{2})/;
var result = reg.exec(str)
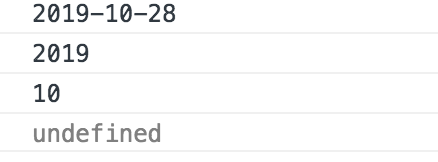
console.log(result[0])
console.log(result[1])
console.log(result[2])
console.log(result[3])
如图:

在jQuery源码中,曾用到非捕获组的方法,获取字符串、标签、id选择器来做选择器表达式,如:
quickExpr = /^(?:[^#<]*(<[\w\W]+>)[^>]*$|#([\w\-]*)$)/
正则 quickExpr 包含两个分组,依次匹配 HTML 代码和 id。如果匹配成功,则数组 match 的第一个元素为参数 selector,第二个元素为匹配的 HTML 代码或 undefined,第三个 元素为匹配的 id 或 undefined。下面的例子测试了正则 quickExpr 的功能:
quickExpr.exec( '#target' ); // ["#target", undefined, "target"]quickExpr.exec( '<div>' ); // ["<div>", "<div>", undefined]quickExpr.exec( 'abc<div>' ); // ["abc<div>", "<div>", undefined]quickExpr.exec( 'abc<div>abc#id' ); // ["abc<div>abc#id", "<div>", undefined]quickExpr.exec( 'div' ); // nullquickExpr.exec( '<div><img></div>' ); // ["<div><img></div>", "<div><img>
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
