今天介绍汇总一下datatables。
网址: www.datatables.net
bootstrap.properties作用、公司CMS内容资讯站的后台管理界面用了大量的table来管理数据,试用了之后,感觉挺不错,推荐一下。
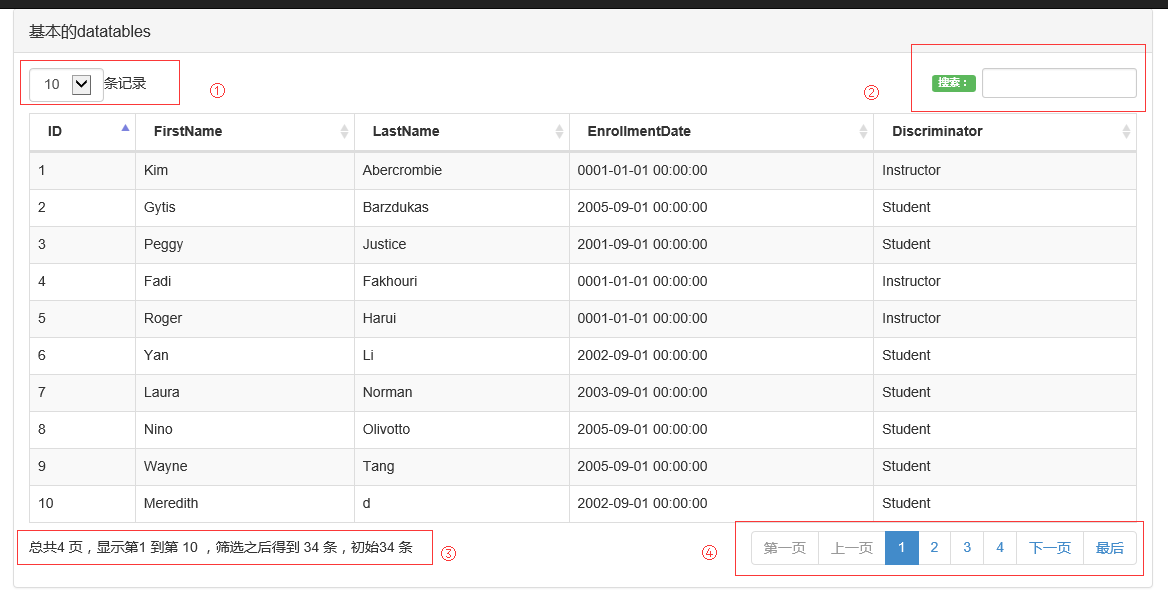
先上一个基本的效果图.

bootstrap下拉框。(图片太宽了,换了另一个模板)
介绍一下这个demo的实现。
首先是引用 js+css。
bootstrap复选框、js有4个,①jquery,②bootstrap3,③datatables的js,④datatables对应bootstrap样式时用的。
为了说明问题,就不放bundle里面了。
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/bootstrap.js"></script> <script src="~/Content/datatables/js/jquery.dataTables.js"></script> <script src="~/Content/datatables/js/dataTables.bootstrap.js"></script>
bootstrap和application优先级。
然后是css。
有2个,①bootstrap3,②datatables对应bootstrap样式(要用这个替换datatables默认的样式,否则会出现右下角的分页样式margin很大的情况。)
<link href="~/Content/bootstrap.css" rel="stylesheet" /> <link href="~/Content/datatables/css/dataTables.bootstrap.css" rel="stylesheet" />
bootstrap列表,
下面是html
<div class="panel panel-default"><div class="panel-heading"><div class="panel-title">基本的datatables</div></div><div class="panel-body"><table id="table_local" class="table table-bordered table-striped table-hover"><thead><tr><th>ID</th><th>FirstName</th><th>LastName</th><th>EnrollmentDate</th><th>Discriminator</th></tr></thead>@if(Model.Count() > 0) {<tbody>@foreach(var p in Model) {<tr><td>@p.PersonID</td><td>@p.FirstName</td><td>@p.LastName</td><td>@p.EnrollmentDate.GetValueOrDefault().ToString("yyyy-MM-dd HH:mm:ss")</td><td>@p.Discriminator</td></tr>}</tbody>}</table></div>
</div> 然后是js
<script type="text/javascript">$(function () {$("#table_local").dataTable({//lengthMenu: [5, 10, 20, 30],//这里也可以设置分页,但是不能设置具体内容,只能是一维或二维数组的方式,所以推荐下面language里面的写法。paging: true,//分页ordering: true,//是否启用排序searching: true,//搜索language: {lengthMenu: '<select class="form-control input-xsmall">' + '<option value="1">1</option>' + '<option value="10">10</option>' + '<option value="20">20</option>' + '<option value="30">30</option>' + '<option value="40">40</option>' + '<option value="50">50</option>' + '</select>条记录',//左上角的分页大小显示。search: '<span class="label label-success">搜索:</span>',//右上角的搜索文本,可以写html标签paginate: {//分页的样式内容。previous: "上一页",next: "下一页",first: "第一页",last: "最后"},zeroRecords: "没有内容",//table tbody内容为空时,tbody的内容。//下面三者构成了总体的左下角的内容。info: "总共_PAGES_ 页,显示第_START_ 到第 _END_ ,筛选之后得到 _TOTAL_ 条,初始_MAX_ 条 ",//左下角的信息显示,大写的词为关键字。infoEmpty: "0条记录",//筛选为空时左下角的显示。infoFiltered: ""//筛选之后的左下角筛选提示,},paging: true,pagingType: "full_numbers",//分页样式的类型});$("#table_local_filter input[type=search]").css({ width: "auto" });//右上角的默认搜索文本框,不写这个就超出去了。});</script> 执行js之后,如果没有报错,那就会得到最上面的效果图。四个编号上的内容都是可以通过传入datatable()方法控制的。其中要注意,方法名是dataTable而不是DataTable,后者用于api的操作。
通过浏览器的开发者工具可以看到,四个控制块的id分别为table的id 加上 length,filter,info,paginate,所以如有需要,可以直接用js来强制控制。
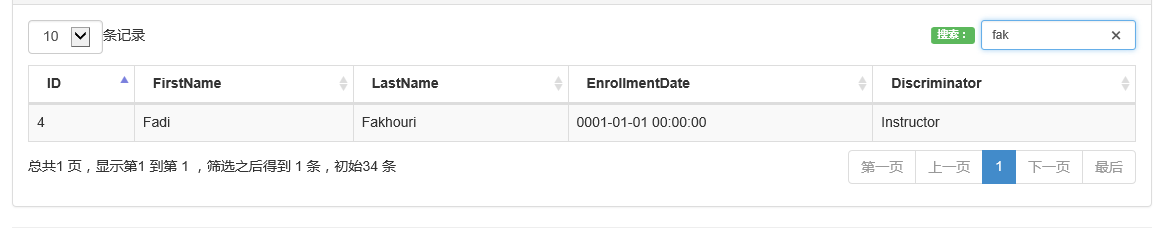
编号②中的搜索框是输入内容后自动搜索表格上的所有列(当然可以通过他的api来实现搜索特定的列,比如某些隐藏列的筛选)。
图如下:

通过以上4个控制,基本可以满足大部分table列表的需求。
这样的table属于一次性加载完所有数据,然后再调用js格式化。
晚上再写用ajax异步加载数据datatable。










![[Python爬虫] 之二十七:Selenium +phantomjs 利用 pyquery抓取今日头条视频](https://images2015.cnblogs.com/blog/194720/201706/194720-20170623152154132-1614505015.png)