一.先来研究下这个软件-》Appicon and Launchimage Maker
首先打开你电脑上的AppStore,然后搜索:AppIcon

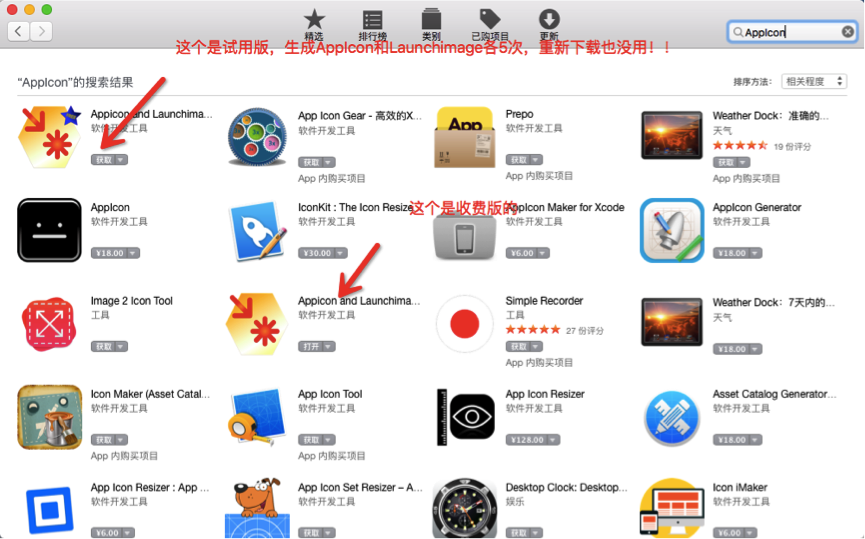
然后回车:

这里我们先使用免费版的点击下载。(左上角那个)
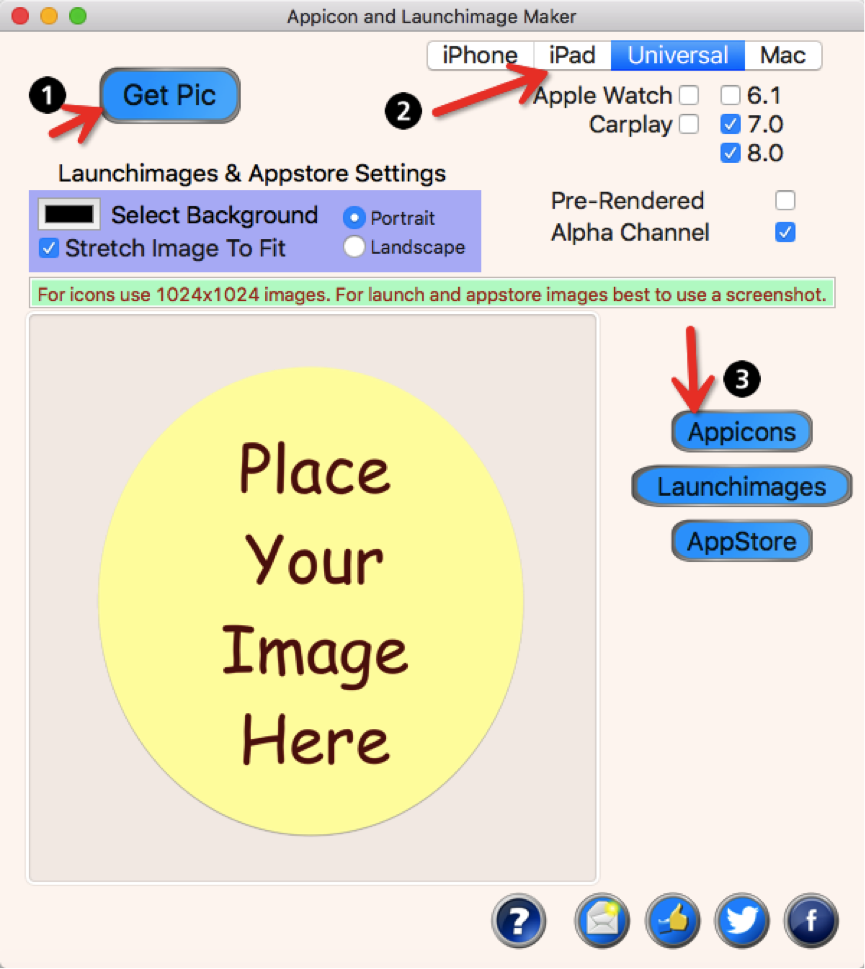
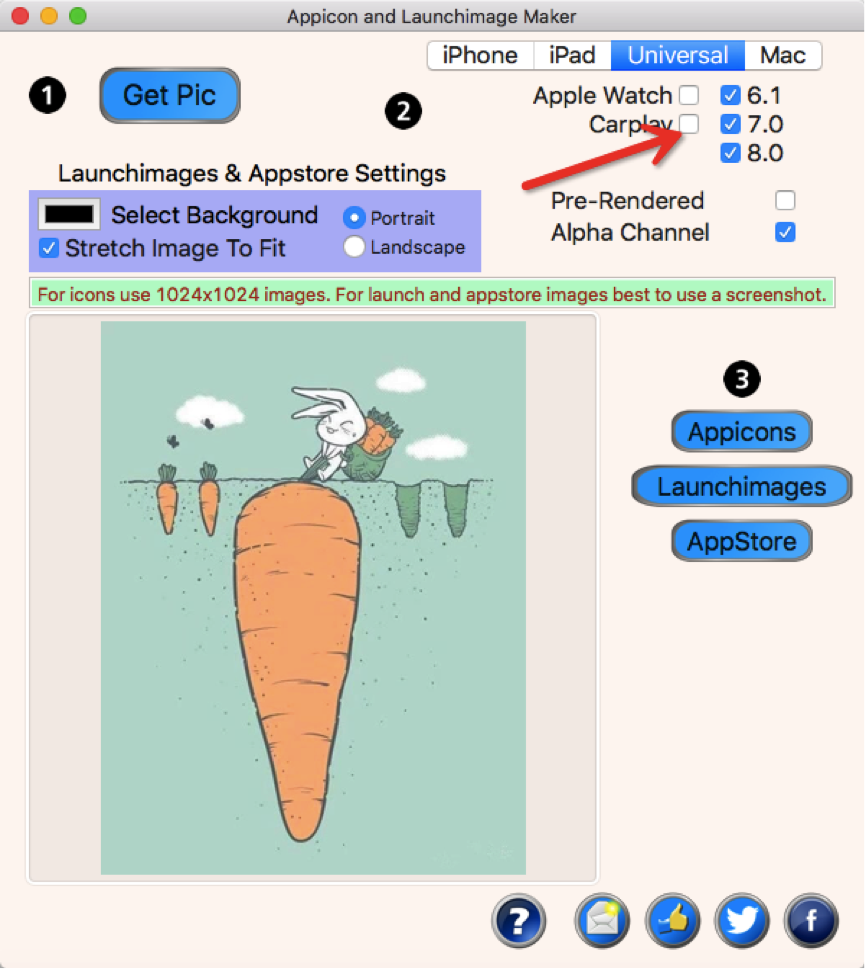
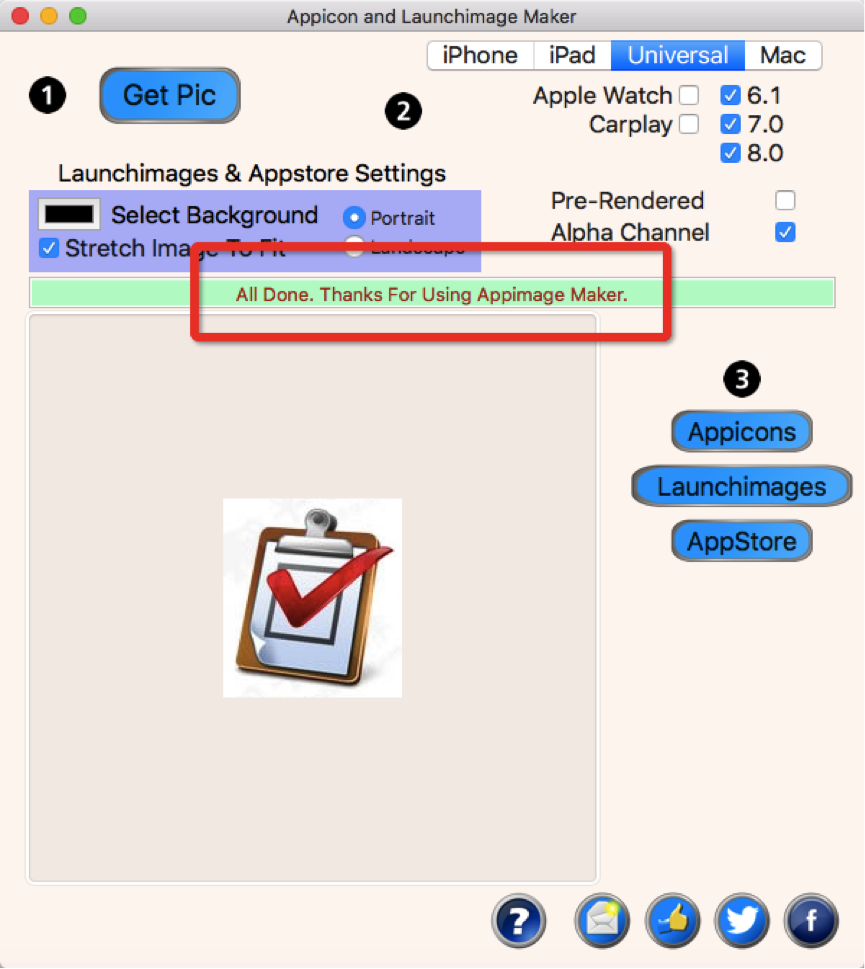
然后打开软件,应该是这样的:

软件好人性化,给我们标注了1,2,3该干啥。1选图片呗。2.选是要给什么设备以及iOS几做。然后3.是选择生成AppIcon还是Launchimages(启动页)
选择一张图片吧,开始我们的工作

选好图片,右上角这里索性就都选了吧,反正剩下的次数用一次少一次。
这里我们先生成AppIcons图标点击。

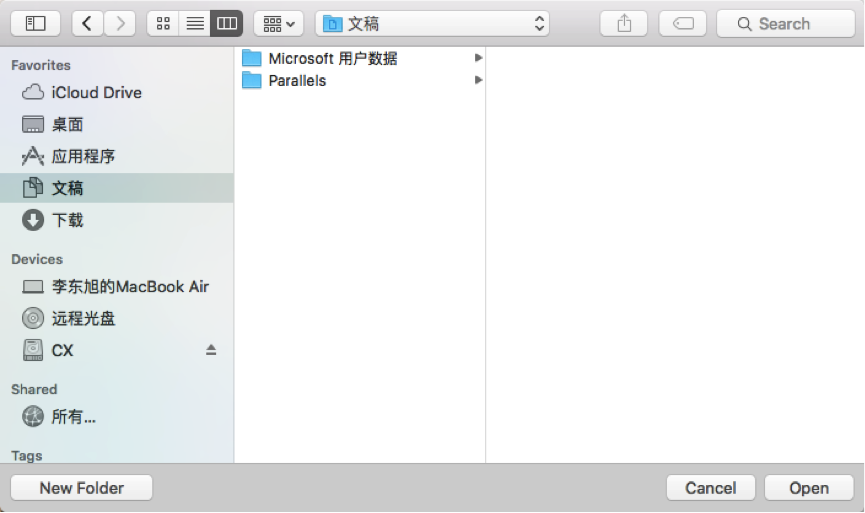
弹出个界面是吧?

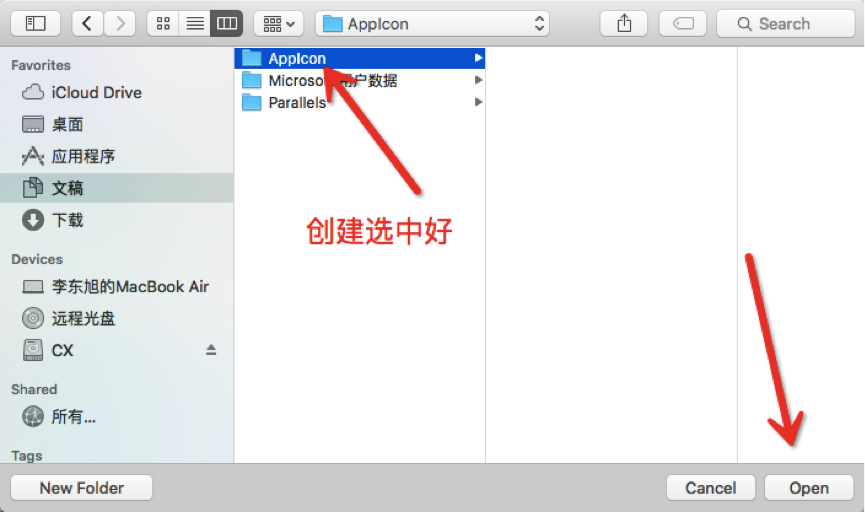
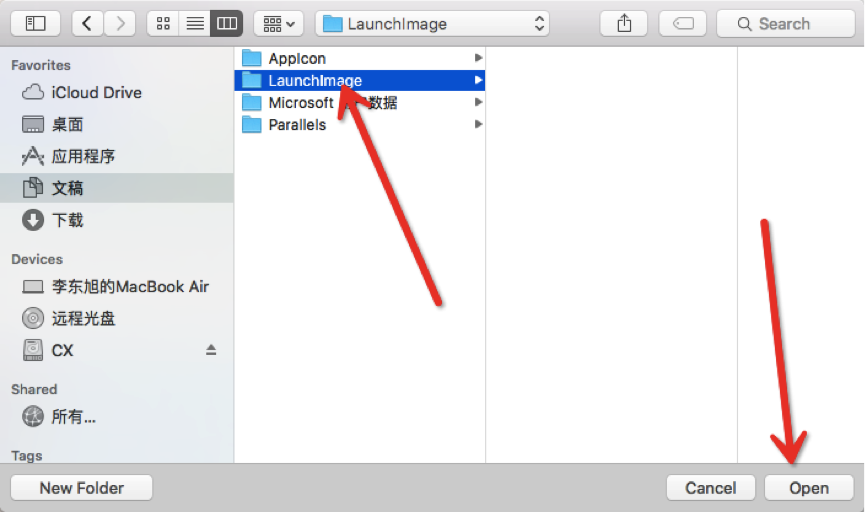
这是让我们选择生成的图片放到哪里,我们创建个文件夹AppIcon

然后

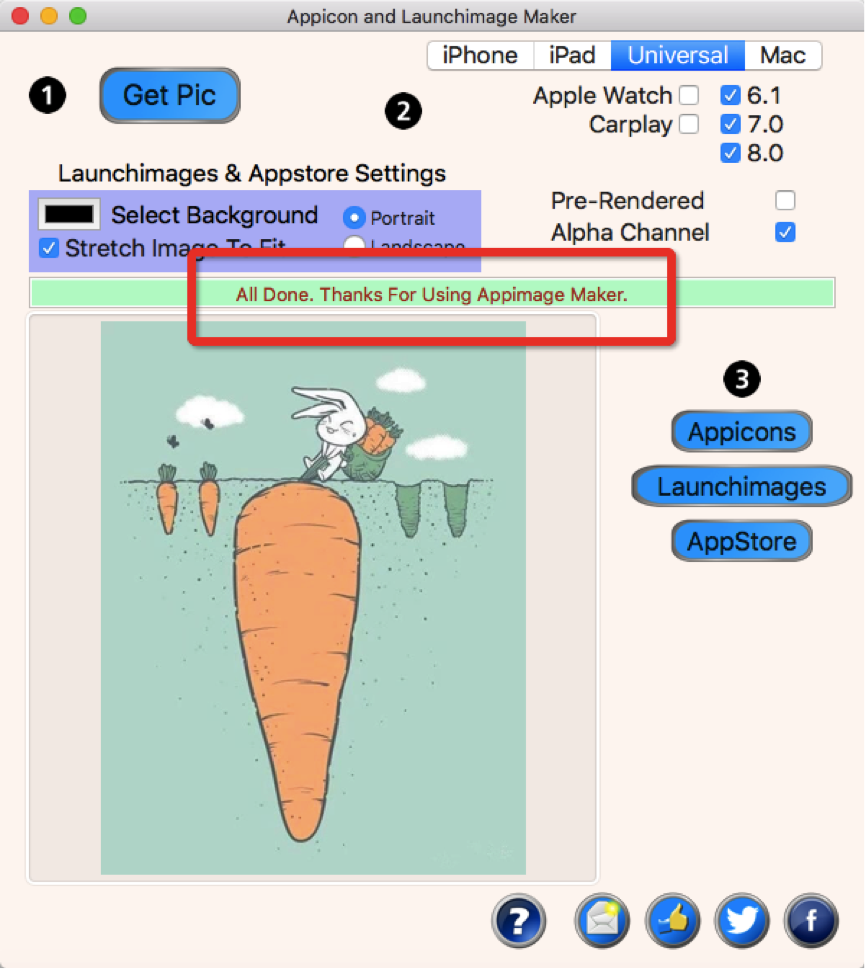
显示All Done 就代表我们已经生成好了。如果弹出来其他东西或者提示别的就代表软件次数到了哦!!
然后再选一张作为启动页的图片

同样创建个文件夹放图片的

然后同样的点击open

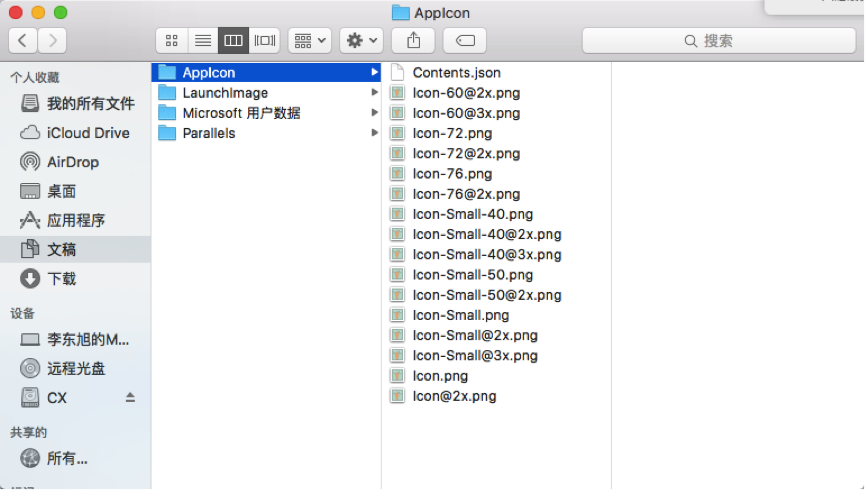
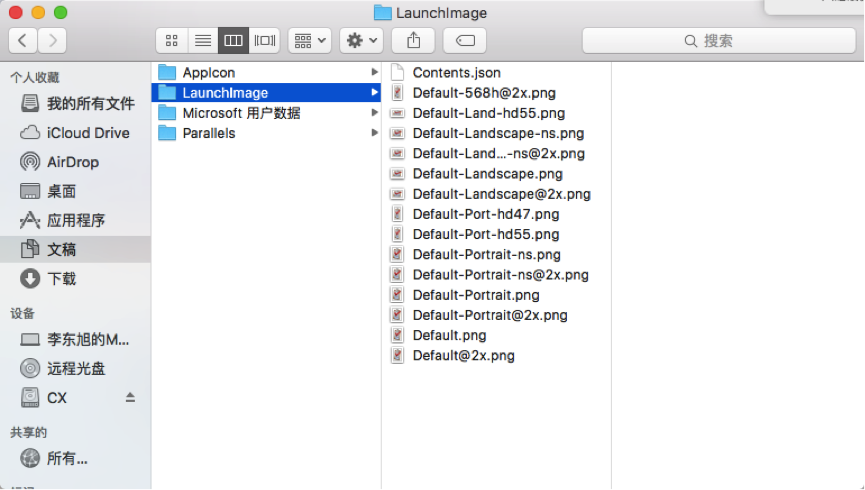
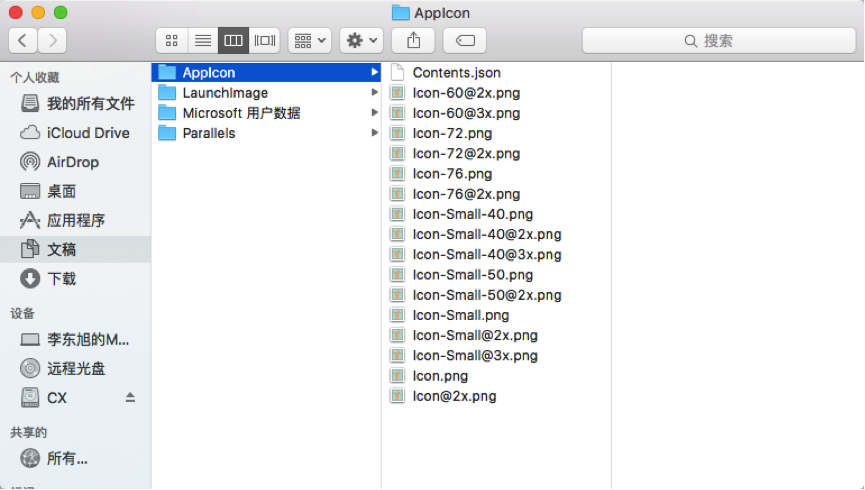
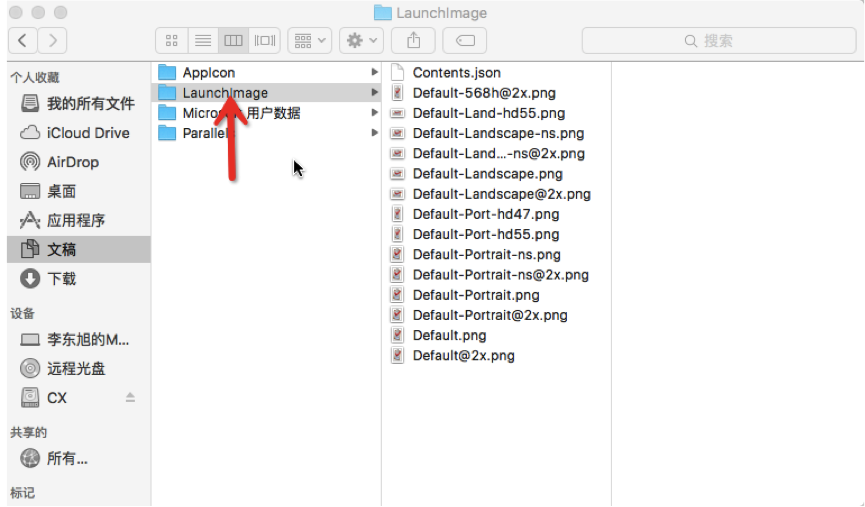
好啦,去我们那个路径看看有没有相应的图片啊


注意:如果你的图片过少,可能是因为你在第二步没选6.0
二.现在我们打开要设置启动页和图片的Xcode工程吧。
(1)设置AppIcon(应用程序图标)
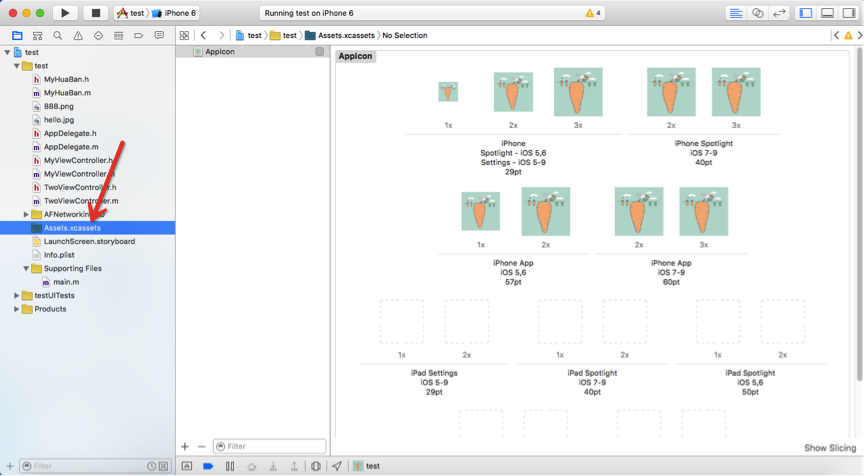
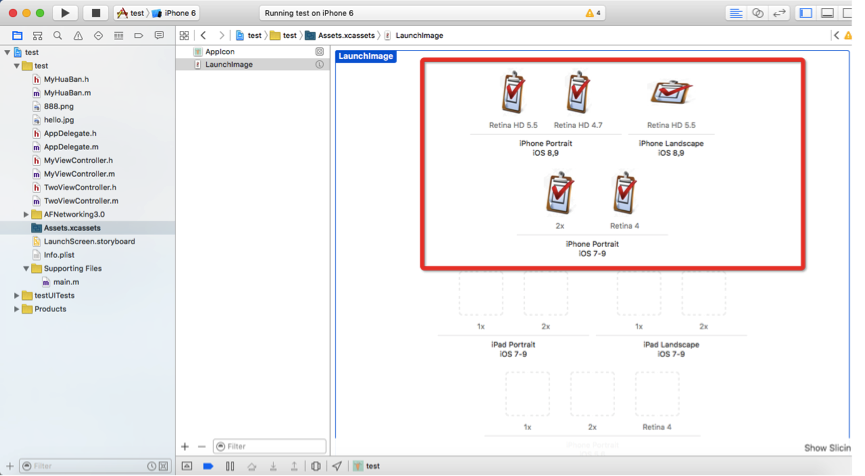
打开工程找到Assets.xcassets文件夹(这个文件夹,是专门设置AppIcon和LauchImage启动页的)

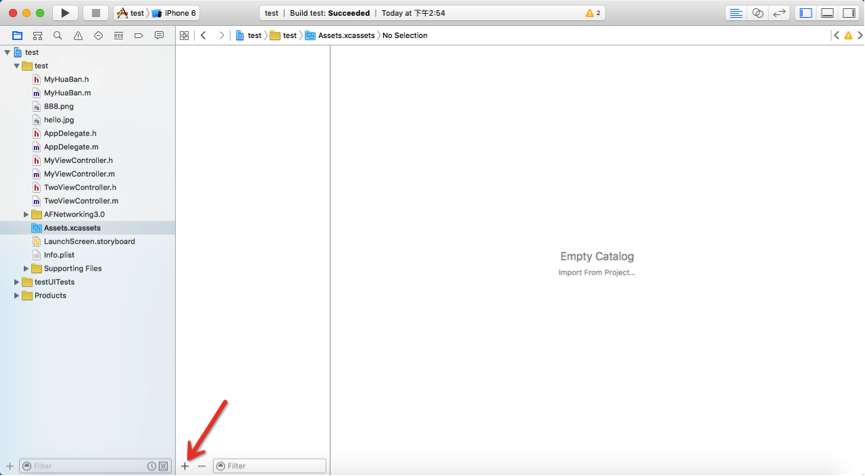
然后点击它,之后删除掉系统自带的AppIcon文件夹(如下操作)(ps:选中后按delete也可以)

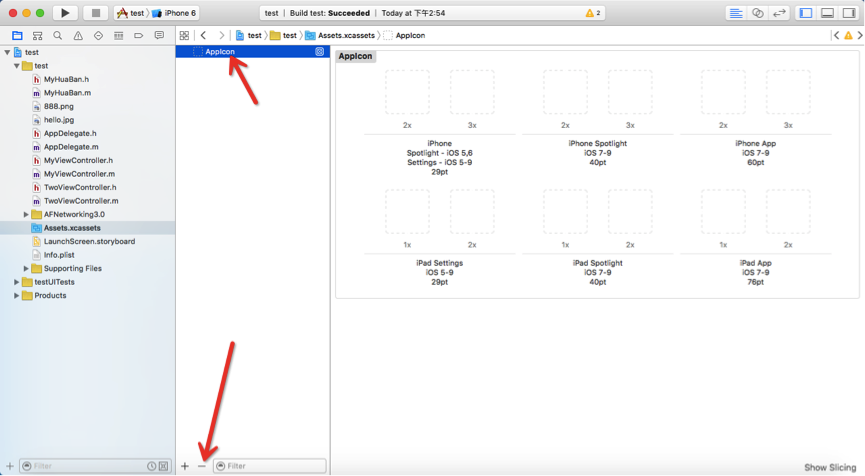
然后自己新建一个。

点击后选择App Icon & Launch Images-> New iOS App Icon

然后打开我们生成好图片的文件夹

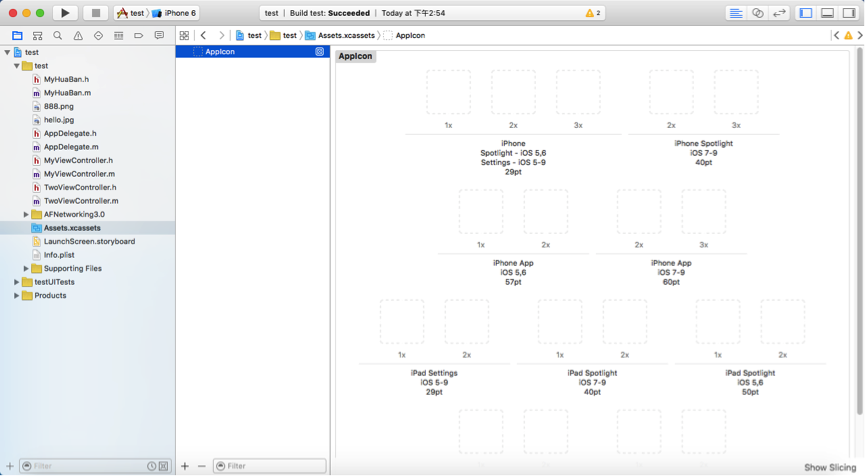
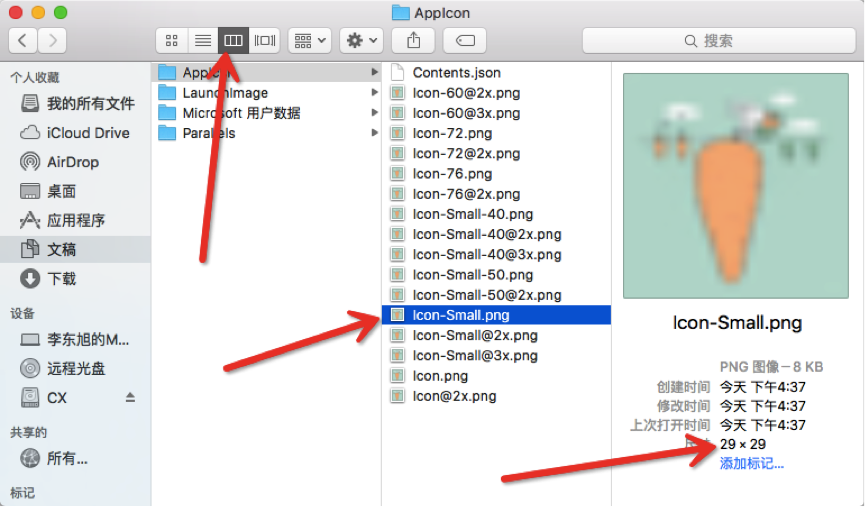
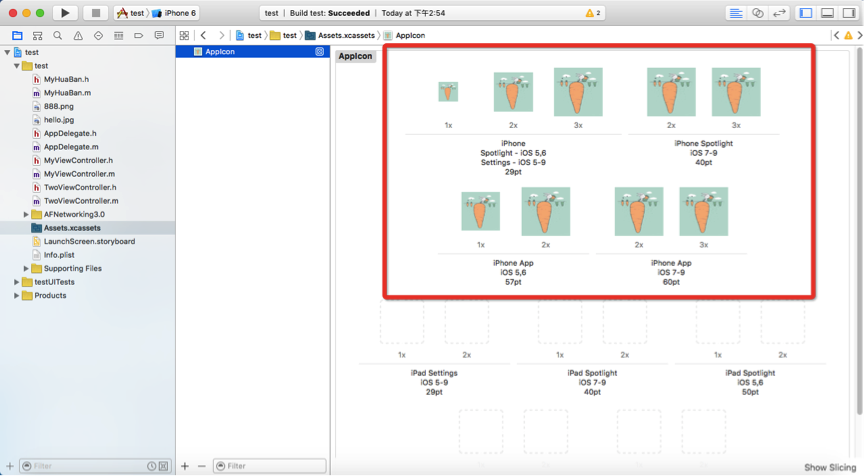
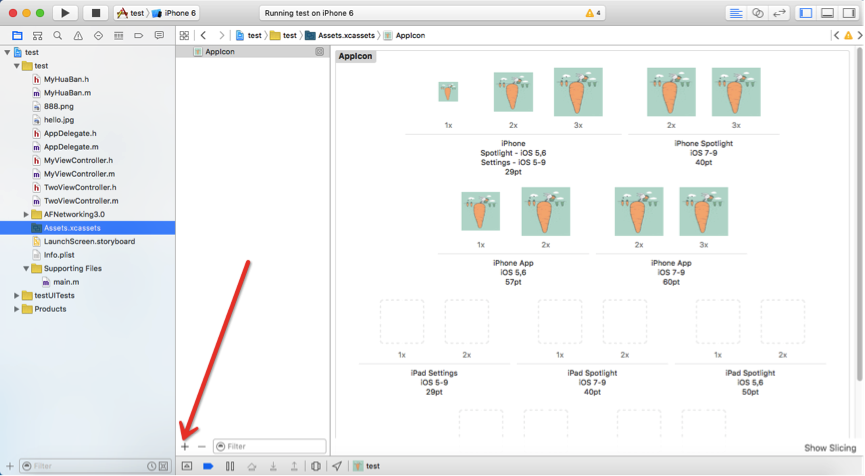
然后根据AppIcon空的底下的数字去找对应大小的图片

注意:如果你的图片不显示详情按照如下做

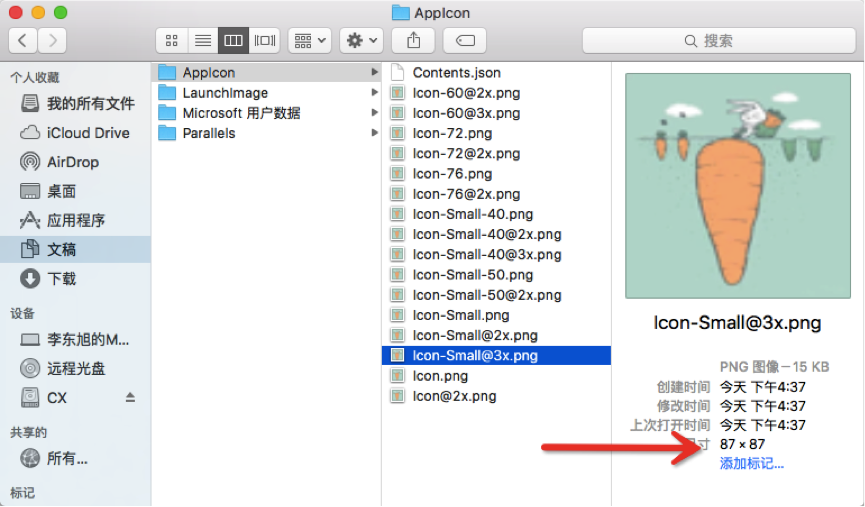
然后根据右下角的值,相应的扔到对应的坑里。
注意:不要托错了,托错了。重新往里拖一个就行了。
例如:29pt *3 是87吧。那么我就找到87的

扔到对应坑里,好啦我的都扔完啦!!

因为这里我们只是对iPhone应用来说,所以图标拖这些就可以了。
然后还没完。
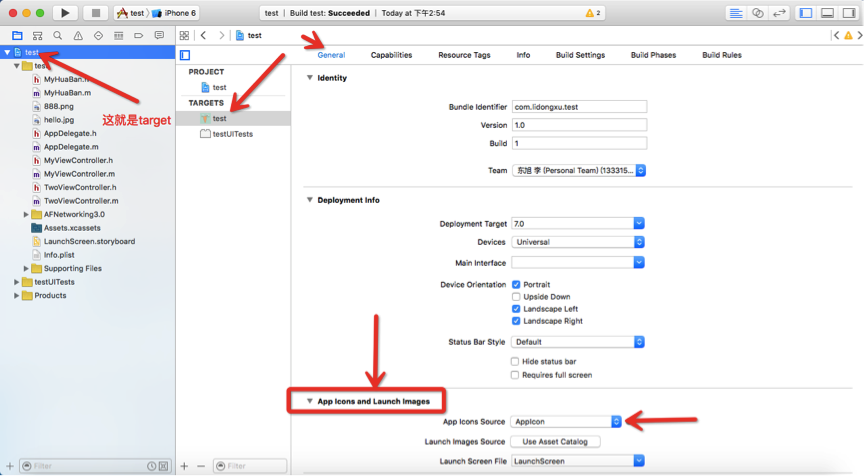
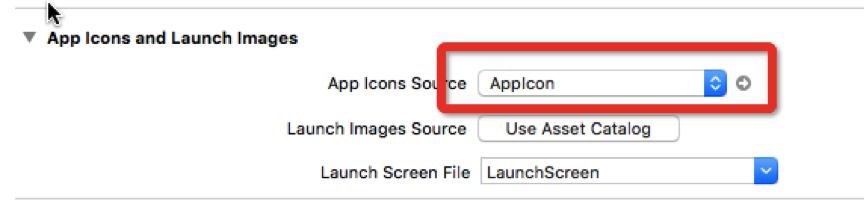
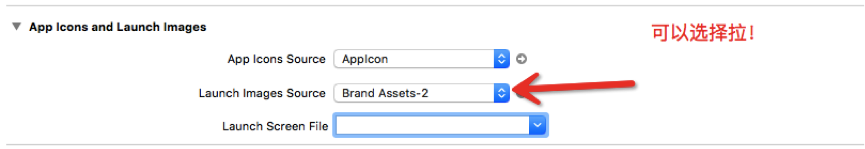
点击target,然后找到这里

选择我们刚才在Assets.xcassets创建对那个文件名AppIcon

然后运行程序吧。
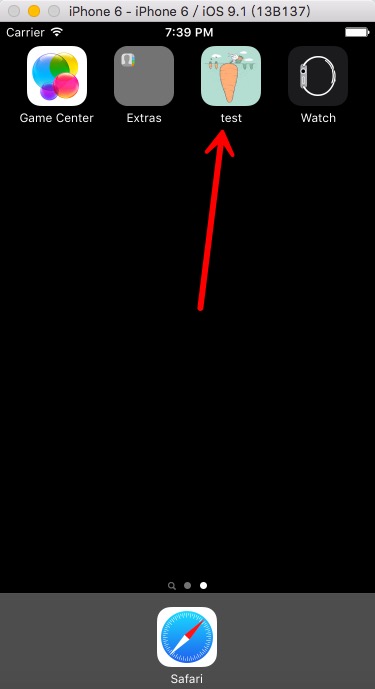
应用程序图标,变成大萝卜了吧??!!

(2).设置LaunchImage (开机启动画面)

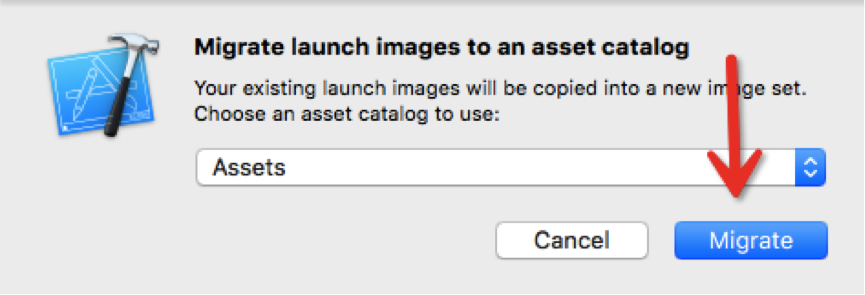
然后

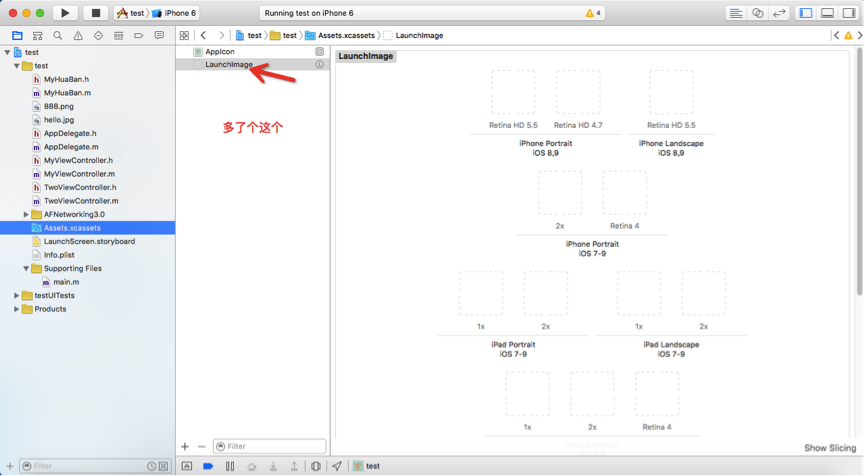
点击后选择App Icon & Launch Images-> New iOS Launch Image 多了个这个Launchimage文件夹吧?

同样打开我们准备好的图片文件夹,注意这次是启动图了啊!

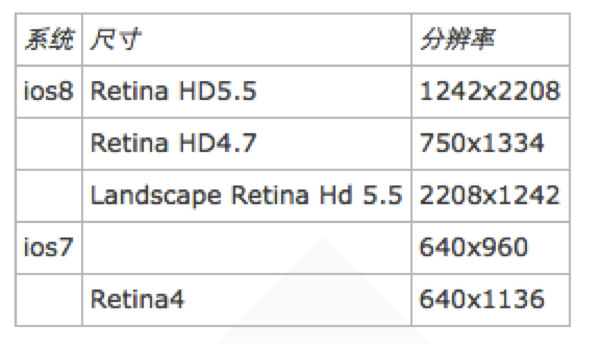
然后也是根据对应的大小拖到对应的坑里(顺序从左到右)(下表是对应后面分辨率尺寸)

好啦,我的托完啦!

这里也是只配置iPhone的
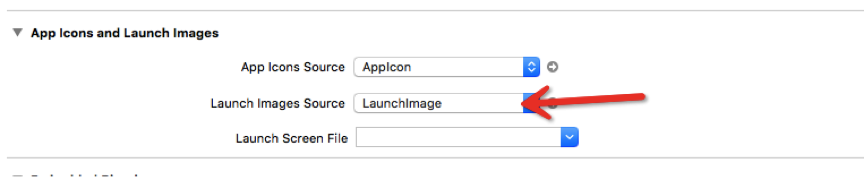
然后点击target,找到

现在我们要设置的是这个,点击




直接选择就可以
然后运行程序吧。
注意:如果没有效果的话。(需要重置模拟器)
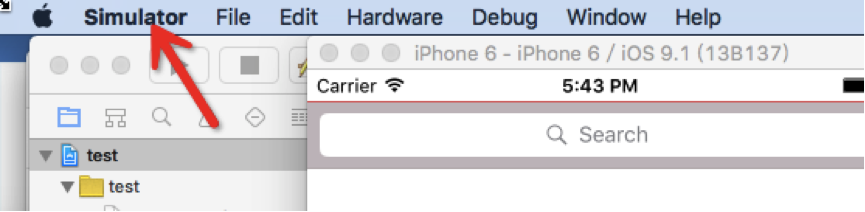
选中模拟器之后在屏幕左上角菜单

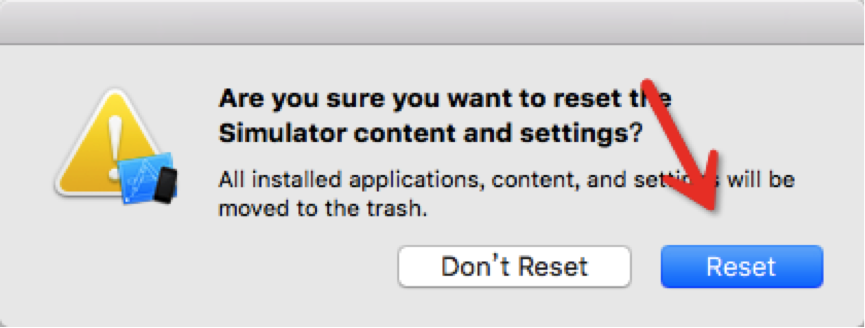
选择第三项Reset Content and Settings。

等待模拟器重置完成后,重新启动工程。效果如下









![[20170508]listagg拼接显示字段.txt](/upload/rand_pic/2-429.jpg)