很多人學習html之后,想動手實踐一下一些特效,很多人都想寫二級菜單,那么,html下拉菜單怎么做?今天就來分享一下下拉菜單怎么做?
css下拉菜單怎么做?

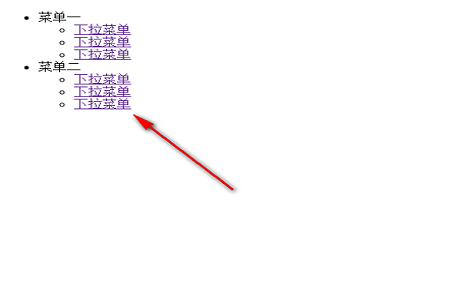
二級菜單其實并不難,一般情況下都是使用li標簽和ul標簽配合使用,第一步首先我們要先把html的結構寫出來,包含頭部和主體部分,然后我們在li標簽里放一個ul標簽,并在li標簽內放入我們要跳轉的鏈接和要顯示的字體,如下所示:
javascript。

以上效果是一個簡單的效果圖,但是我們想要的二級菜單相差還是很大的。
html導航欄下拉菜單。下面我們給二級菜單一個樣式,把二級菜單之前的菜單之間的margin和padding設置為0。代碼如下:
<style>
*{
magin:0px;
padding:0;
}
</style>
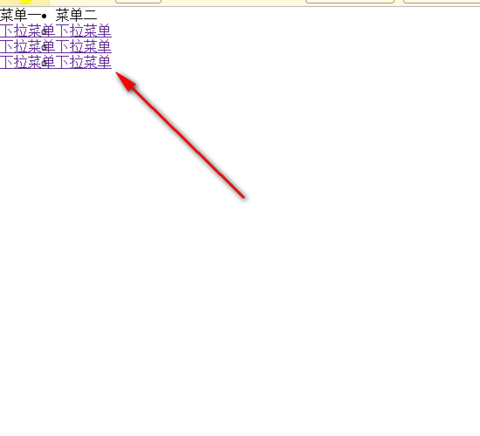
其次就是設置一下選擇器的順序,div>ul>li,這時候我們就把不需要的li全部向左浮動。只要我們設置了浮動,就快完成二級菜單的制作了。
div>ul>li{float:left;}
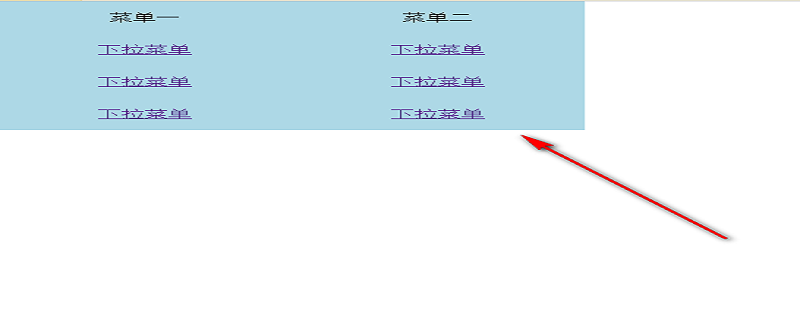
接下來我們要把li的中小圓點去除,去掉小圓點我們可以使用list-style-type:none進行設置,并且給設置一個高度和背景顏色。

li{
list-style-type:none;
width: 208px;
height: 5epx;
text-align: center
Line-height:50px;
background:lightblue;}
以上就是html下拉菜單怎么做的詳細內容,更多請關注我!!!
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
