每張照片都有美麗的故事、美好的回憶。家居中的照片墻則幫你展現出這些承載著家庭重要記憶的照片,除了用畫框裝飾照片掛在墻上外,照片墻還可以演變為手繪照片墻。也經常在網上看到一些關于照片墻的特效案例,決定自己動手試試。

這篇博客呢就是演示一個照片墻的效果。所以廢話不多說,直接上代碼然后展示特效。有興趣的道友可以自己練練手試試。也可以改動改動其中的屬性多玩玩,自己測試的時候建議用美女的照片,絕對"樂在其中"。
1.準備材料:?
2.html代碼:?
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>照片墻</title><link href="Content/index.css" rel="stylesheet" /> </head> <body><div class="container"><!--美女的照片自己準備,小樣的照片百度有 :)--><img class="img img1" src="img/1.jpg" /><img class="img img2" src="img/2.jpg" /><img class="img img3" src="img/3.jpg" /><img class="img img4" src="img/4.jpg" /><img class="img img5" src="img/5.jpg" /><img class="img img6" src="img/6.jpg" /><img class="img img7" src="img/7.jpg" /><img class="img img8" src="img/8.jpg" /><img class="img img9" src="img/9.jpg" /></div> </body> </html>
3.CSS代碼:?
* {margin:0;padding:0; }body {background-color:#eee; }.container {width:960px;height:450px;margin:60px auto;position:relative; }.img {/*寬度可以根據自己選擇的照片內容而定*/width:150px; }.container img:hover {box-shadow:15px 15px 20px rgba(50,50,50,0.4);transform:rotate3d(1,1,1,180deg) scale(1.50);-webkit-transform:rotate3d(1,1,1,180deg) scale(1.50);-moz-transform:rotate3d(0deg,0deg,0deg) scale(1.50);-ms-transform:rotate3d(0deg,0deg,0deg) scale(1.50);/*本身圖片的z-index是1,鼠標經過時候設置成2,那么這張圖片就會"上來"*/z-index:2; }.container img {/*給照片加一個相框的效果*/padding: 10px 10px 15px;background-color: white;border: 1px solid #ddd;box-shadow: 2px 2px 3px rgba(50,50,50,0.4);/*漸出動畫效果*/-moz-transition: all 0.5s ease-in;-o-transition: all 0.5s ease-in;-webkit-transition: all 0.5s ease-in;transition: all 0.5s ease-in;z-index: 1; }.img1 {left:400px;top:0;/*CSS3屬性transform:旋轉:rotate,縮放:scale,傾斜:skew */transform:rotate(-5deg);/*-webkit代表chrome、safari私有屬性*/-webkit-transform:rotate(-5deg);/*-moz代表firefox瀏覽器私有屬性*/-moz-transform:rotate(-5deg);/*-ms代表IE瀏覽器私有屬性*/-ms-transform:rotate(-5deg); }.img2 {left:600px;top:0;/*旋轉角度可以根據自己的審美觀定奪*/transform:rotate(-20deg);-webkit-transform:rotate(-20deg);-moz-transform:rotate(-20deg);-ms-transform:rotate(-20deg); }.img3 {bottom:0px;right:0;transform:rotate(5deg);-webkit-transform:rotate(5deg);-moz-transform:rotate(5deg);-ms-transform:rotate(5deg); }.img4 {bottom:400px;left:300px;transform:rotate(-10deg);-webkit-transform:rotate(-10deg);-moz-transform:rotate(-10deg);-ms-transform:rotate(-10deg); }.img5 {bottom:0px;top:0;transform:rotate(-10deg);-webkit-transform:rotate(-10deg);-moz-transform:rotate(-10deg);-ms-transform:rotate(-10deg); }.img6 {left:0px;top:0;transform:rotate(10deg);-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-ms-transform:rotate(10deg); }.img7 {left:850px;top:0;transform:rotate(20deg);-webkit-transform:rotate(20deg);-moz-transform:rotate(20deg);-ms-transform:rotate(20deg); }.img8 {bottom:-20px;top:650px;transform:rotate(5deg);-webkit-transform:rotate(5deg);-moz-transform:rotate(5deg);-ms-transform:rotate(5deg); }.img9 {left:550px;top:100px;transform:rotate(15deg);-webkit-transform:rotate(15deg);-moz-transform:rotate(15deg);-ms-transform:rotate(15deg); }
css代碼的這些注釋也是熱乎的,大家可以自己看看,可以改動其中的一些屬性多玩玩。
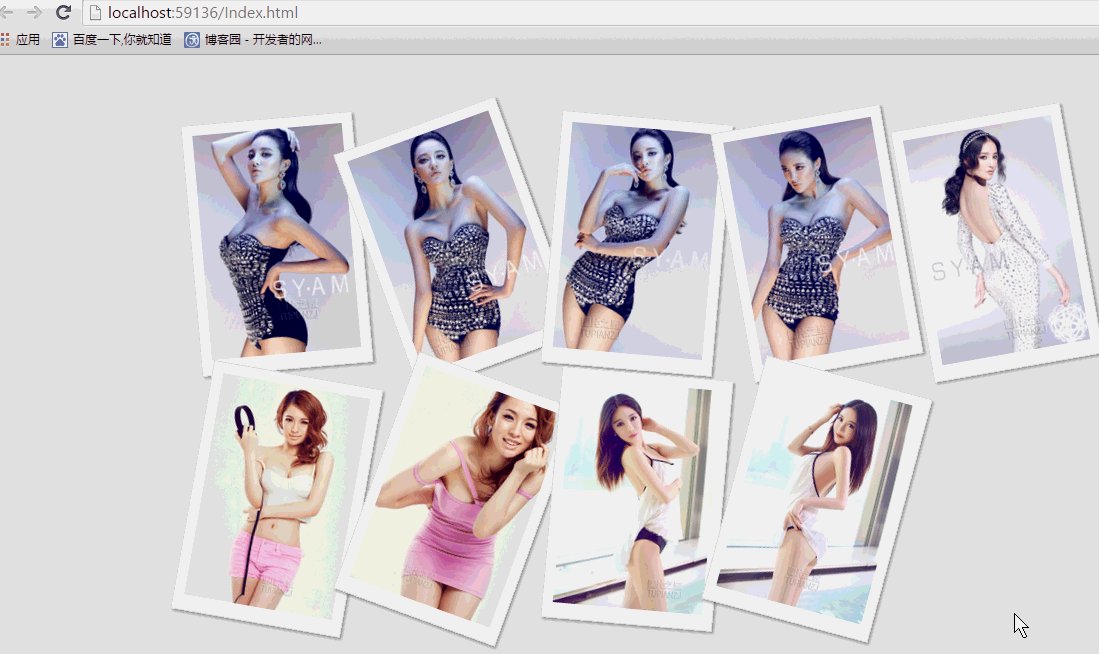
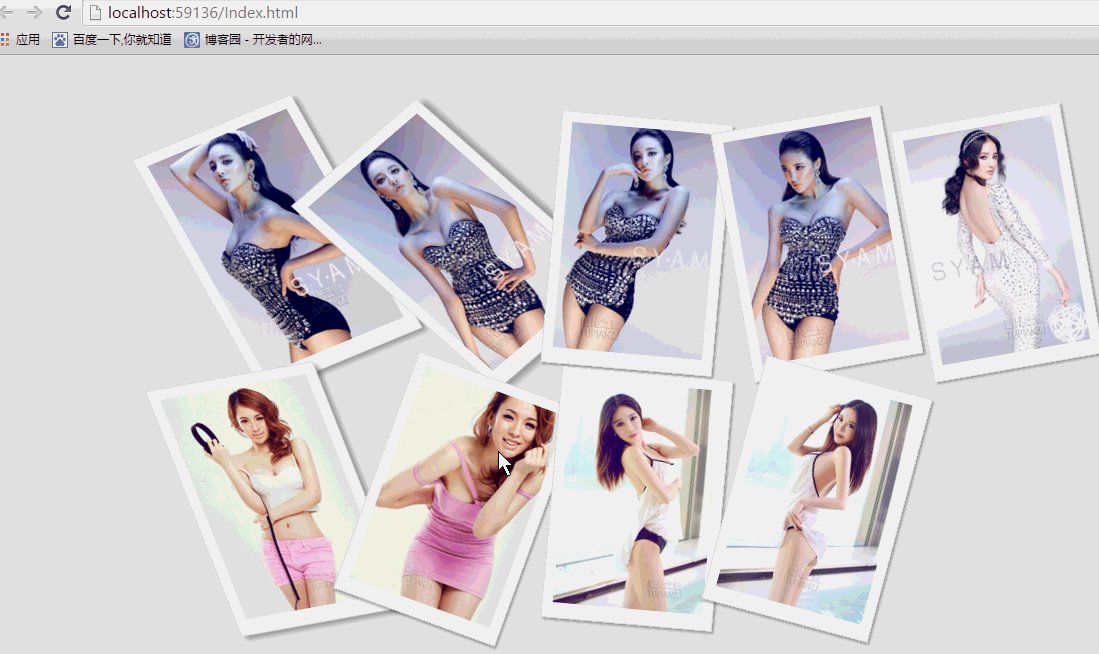
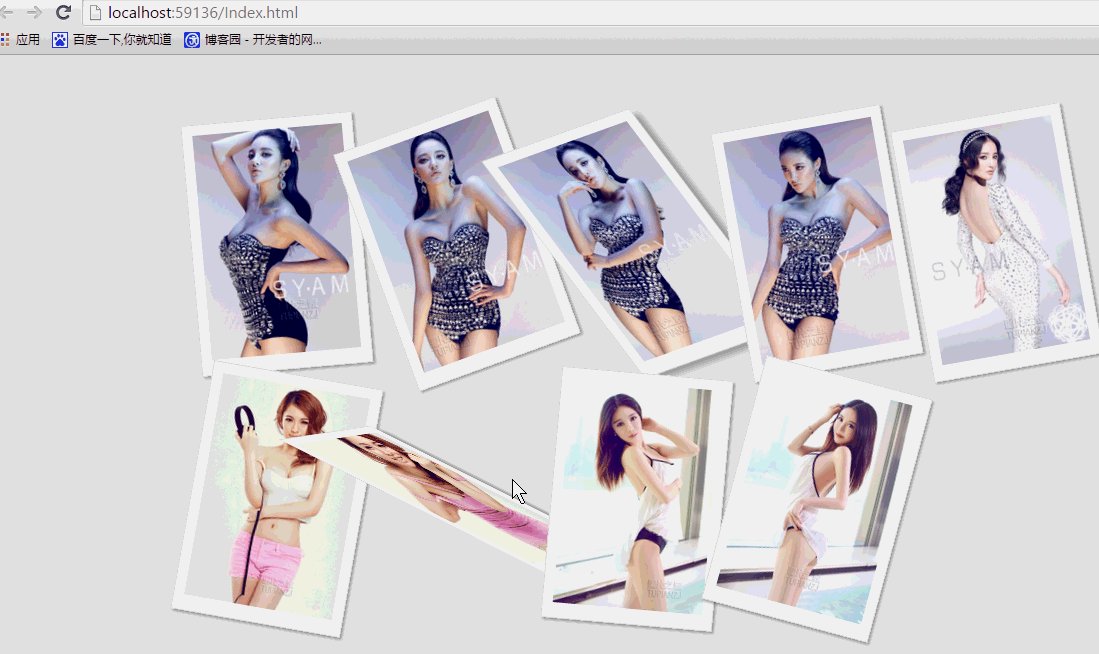
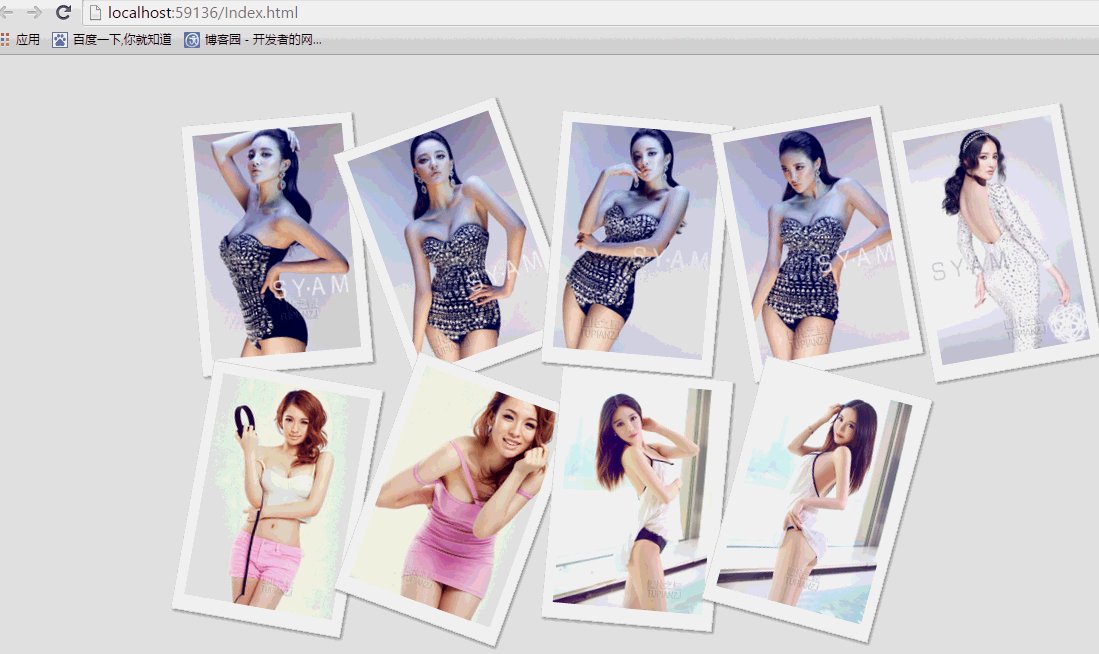
4.效果演示:?

5.源碼下載:?
其實關于照片墻的效果還可以用css3實現很多酷炫的效果。比如說可以加個定時器的效果,讓圖片像轉動的魔方一樣。那估計更炫酷。有興趣可以自己動手試一試。當然,關于那些酷炫的效果網上一搜一大把,不過若真想感受一下css3的魅力,還是得自己動手搗鼓搗鼓。
?
作 者:請叫我頭頭哥
出 處:http://www.cnblogs.com/toutou/
關于作者:專注于基礎平臺的項目開發。如有問題或建議,請多多賜教!
版權聲明:本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文鏈接。
特此聲明:所有評論和私信都會在第一時間回復。也歡迎園子的大大們指正錯誤,共同進步。或者直接私信我
聲援博主:如果您覺得文章對您有幫助,可以點擊文章右下角【推薦】一下。您的鼓勵是作者堅持原創和持續寫作的最大動力!