前端-頁面性能調試:Hiper
?
我們寫單頁面應用,想看頁面修改后性能變更其實挺繁瑣的。有時想知道是「正優化」還是「負優化」只能靠手動刷新查看network。而Hiper很好解決了這一痛點(其實Hiper是后臺靜默運行Chromium來實現無感調試)。
我們開發完一個項目或者給一個項目做完性能優化以后,如何來衡量這個項目的性能是否達標?
我們的常見方式是在Dev Tool中的performance和network中看數據,記錄下幾個關鍵的性能指標,然后刷新幾次再看這些性能指標。
有時候我們發現,由于樣本太少,受當前「網絡」、「CPU」、「內存」的繁忙程度的影響很重,有時優化后的項目反而比優化前更慢。
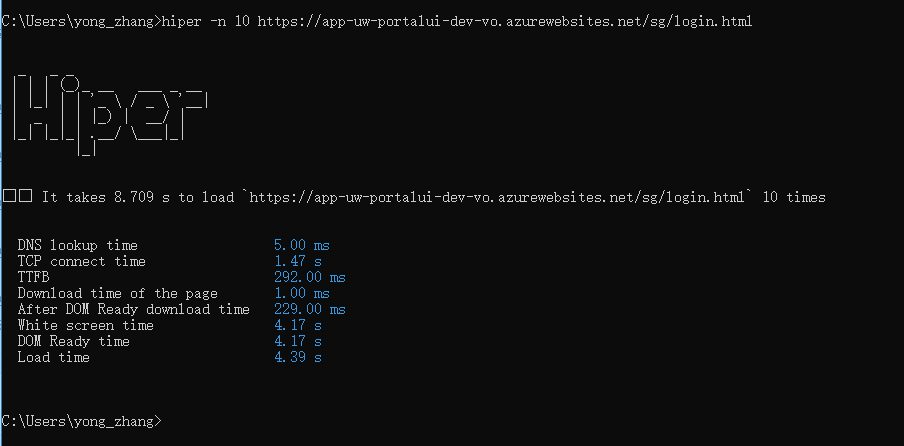
如果有一個工具,一次性地請求N次網頁,然后把各個性能指標取出來求平均值,我們就能非常準確地知道這個優化是「正優化」還是「負優化」。
并且,也可以做對比,拿到「具體優化了多少」的準確數據。這個工具就是為了解決這個痛點的。
全局安裝
sudo npm install hiper -g
# 或者使用 yarn:
# sudo yarn global add hiper
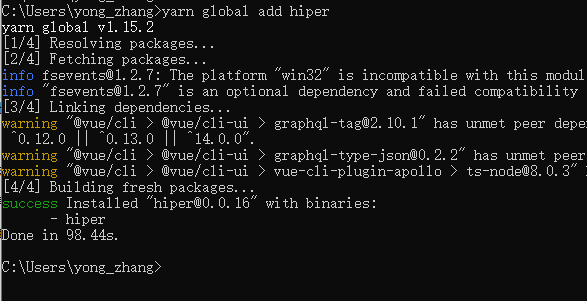
win平臺如下:

?

?

?


![[Wayland] (二) 代码结构 [FW]](https://images2015.cnblogs.com/blog/753004/201607/753004-20160720100837341-320217114.png)