
來源 | https://www.jianshu.com/p/7e04ed3f4bea
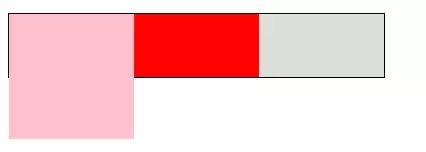
我們都知道"overflow:hidden"可以溢出隱藏,即當內容元素的高度大于其包含塊的高度時,設置該屬性即可把內容區域超出來的部分隱藏,使內容區域完全包含在該包含塊中。然而"overflow:hidden"還有另外一個特殊的用途,那就是清除包含塊內子元素的浮動。我們先來看一個實例://html// css.parent{width:300px; background:#ddd; border:1px solid;} .child1{ width:100px; height:100px; background:pink;float:left;}.child2{ width:200px; height:50px; background:red;} 上面的例子中,我們沒有設置.parent的高度,所以.parent的高度默認為auto。由于.child1設置了浮動,脫離了文檔流,所以.parent中只有.child2這一個文檔流元素。現在我們給.parent添加
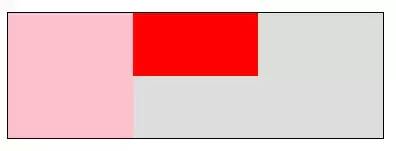
上面的例子中,我們沒有設置.parent的高度,所以.parent的高度默認為auto。由于.child1設置了浮動,脫離了文檔流,所以.parent中只有.child2這一個文檔流元素。現在我們給.parent添加"overflow:hidden":.parent{overflow: hidden; } 我們看到,給父元素添加一句"overflow:hidden",就能讓父元素包住這個脫離了文檔流的浮動元素,換句話說,"overflow:hidden"可以清除包含塊內子元素的浮動的影響。現在我們看到了現象,可是原因是什么呢?在解釋這個問題之前,我們先了解一下BFC的概念。
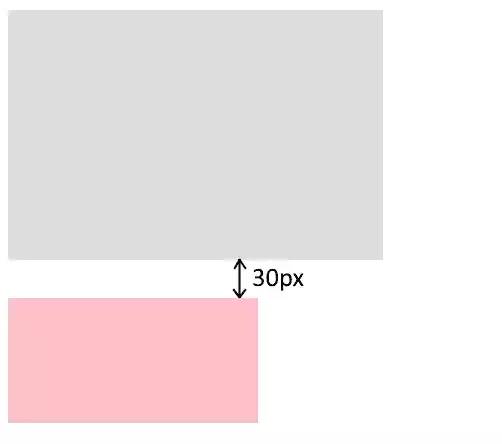
我們看到,給父元素添加一句"overflow:hidden",就能讓父元素包住這個脫離了文檔流的浮動元素,換句話說,"overflow:hidden"可以清除包含塊內子元素的浮動的影響。現在我們看到了現象,可是原因是什么呢?在解釋這個問題之前,我們先了解一下BFC的概念。// html // cssbody{ margin:0; padding:0;}.bro1{ width:300px; height:200px; background:#ddd; margin-bottom:30px;}.bro2{ width:200px; height:100px; background:pink; margin-top:20px;} 現在我們給.bro1新建一個BFC,并添加
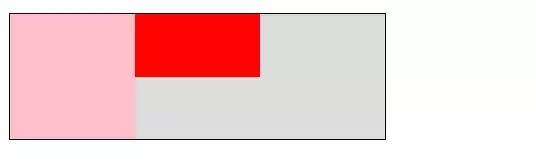
現在我們給.bro1新建一個BFC,并添加 overflow:hidden;,修改代碼如下:// html // css.special{ overflow:hidden;} 你看!margin合并消除了!
你看!margin合并消除了!clearfix的偽元素來清除浮動;同樣,我們可以利用BFC可以包含浮動這一特性來清除浮動,例子已經在本文開頭講過。我們對本文開頭的例子作一個分析:當給.parent設置"overflow:hidden"時,實際上創建了一個超級屬性BFC,此超級屬性反過來決定了"height:auto"是如何計算的。在“BFC布局規則”中提到:計算BFC的高度時,浮動元素也參與計算。因此,父元素在計算其高度時,加入了浮動元素的高度,“順便”達成了清除浮動的目標,所以父元素就包裹住了子元素。除了給.parent設置"overflow:hidden",我們還可以設置"display:inline-block"、"position:absolute"、"float:left"等方式來創建一個BFC,從而達到包裹浮動子元素的效果(具體使用哪種方法要看項目需求):// css.parent{ /* 具體使用哪個要看界面設計的情況 */ /* overflow: hidden; */ /* display:inline-block; */ /* position:absolute; */ float:left;} 好了,關于這個問題就總結到這里。CSS的很多屬性看似簡單,深究起來才發現自己了解的僅僅只是冰山一角,前端之路,道阻且長啊!由于個人水平有限,博客錯誤之處,煩請指正!
好了,關于這個問題就總結到這里。CSS的很多屬性看似簡單,深究起來才發現自己了解的僅僅只是冰山一角,前端之路,道阻且長啊!由于個人水平有限,博客錯誤之處,煩請指正!參考資料:1、理解CSS中BFC2、BFC神奇背后的原理3、知乎:CSS中為什么overflow:hidden能清除浮動(float)的影響?原理是什么?


版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
