
index.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>商城</title><!-- 引用外部css文件,html文件与外部index.css文件处于同级目录下 --><link rel="stylesheet" type="text/css" href="market.css"><!-- 引用外部js文件 --><!-- <script type="text/javascript" src="market.js"></script> -->
</head>
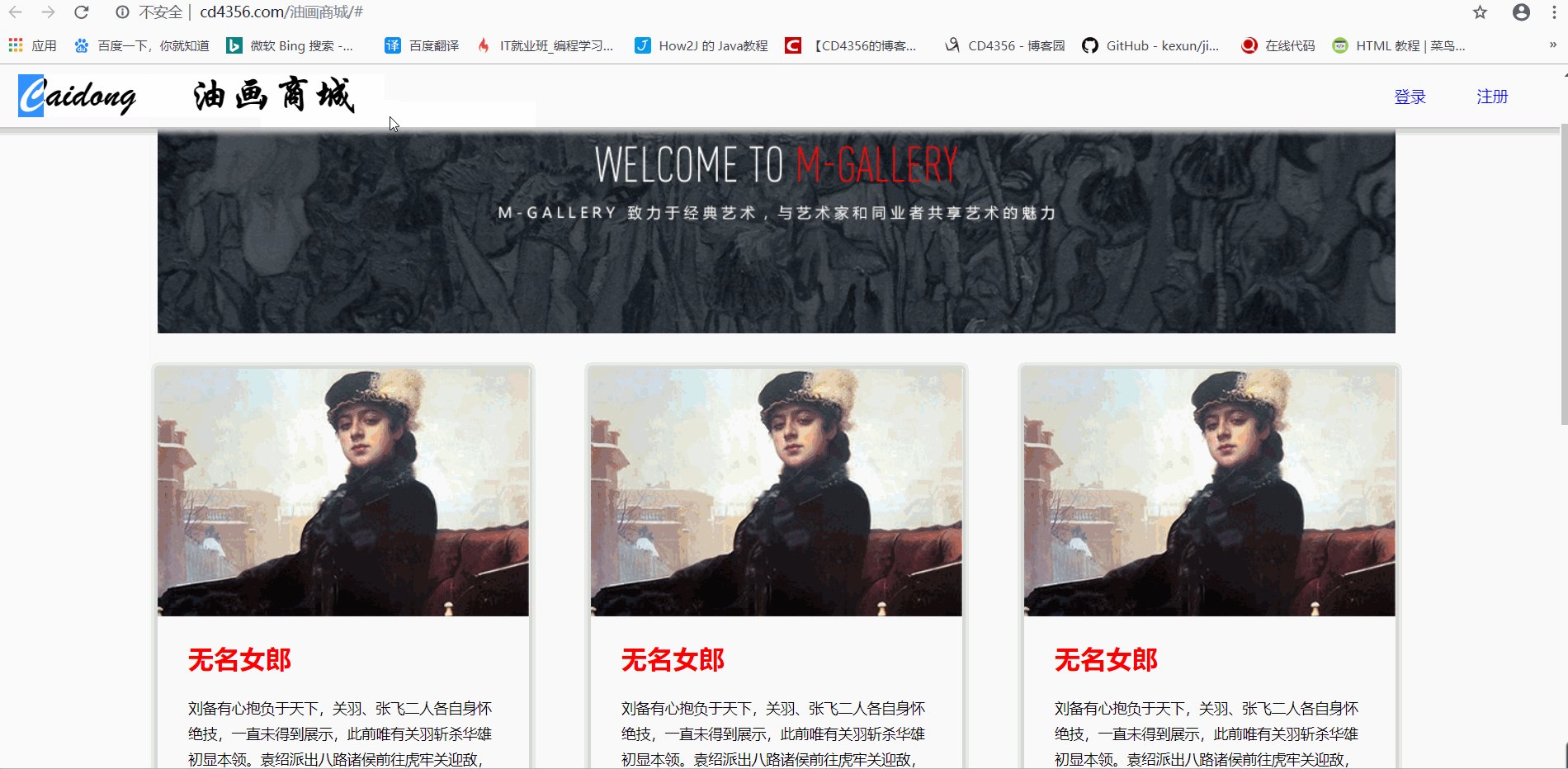
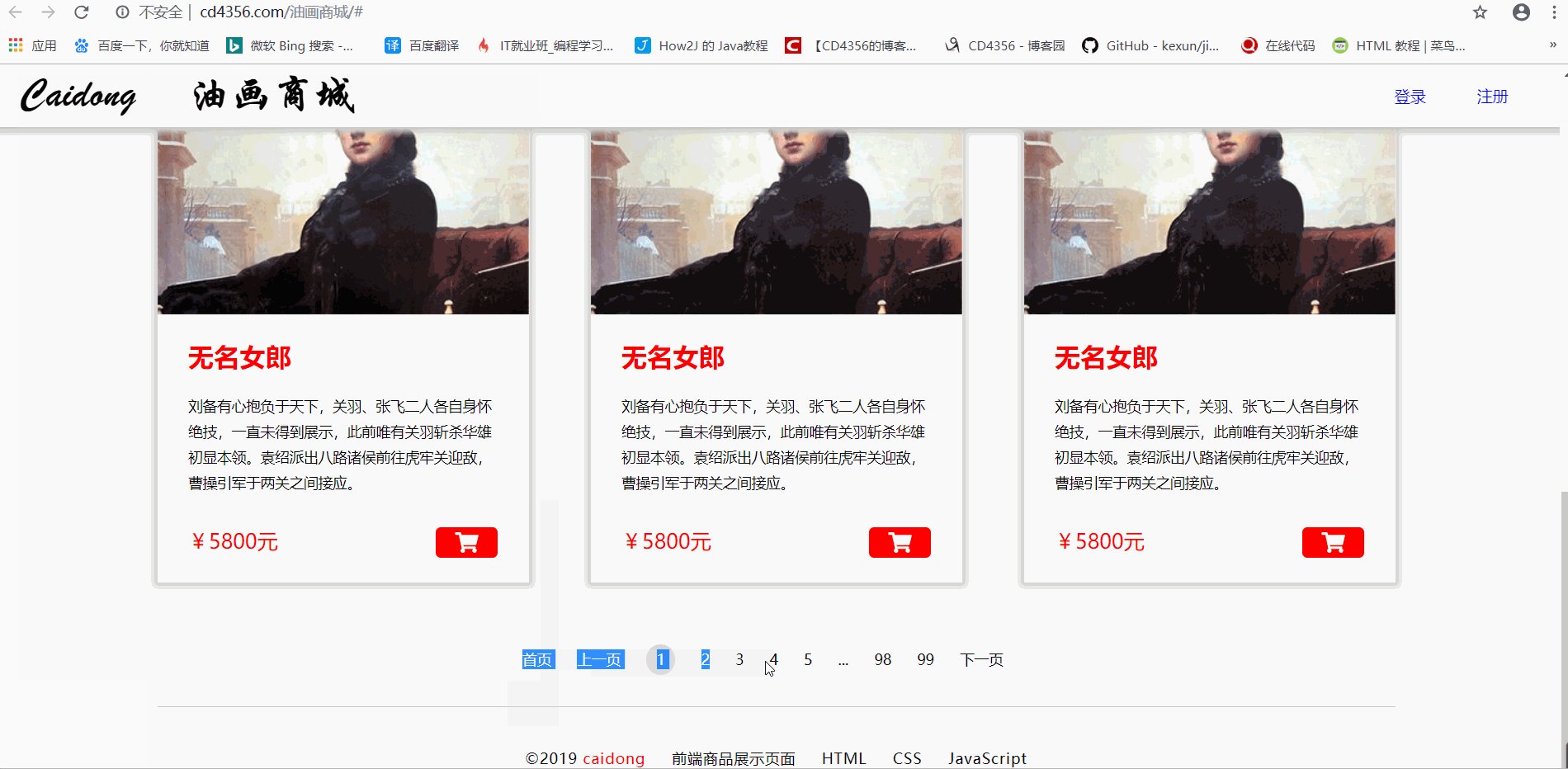
<body><!-- 头部栏目区 --><div class="header"><div class="div1"><span class="c">C</span><span class="a">a</span><span class="i">i</span><span class="d">d</span><span class="o">o</span><span class="n">n</span><span class="g">g</span></div><div class="div2">油画商城</div><div class="div3"><ul><!-- href="#"表示不刷新页面,停留在当前页面 --><a href="#"><li class="login">登录</li></a><a href="#"><li class="regist">注册</li></a></ul></div></div><div class="fen"></div><!-- 正文区 --><div class="content"><!-- banner区 --><div class="banner"><img class="banner_img" src="img/welcome.png"></div><!-- 商品展示区,使用li列表实现商品布局排布 --><div class="img_content"><ul><li><img class="img_li" src="img/wumingnvlang.jpg"><div class="info"><h3>无名女郎</h3><p>刘备有心抱负于天下,关羽、张飞二人各自身怀绝技,一直未得到展示,此前唯有关羽斩杀华雄初显本领。袁绍派出八路诸侯前往虎牢关迎敌,曹操引军于两关之间接应。</p><div class="img_btn"><div class="price">¥5800元</div><a href="#"><div class="btn"><img src="img/cart.svg"></div></a></div></div></li><li><img class="img_li" src="img/wumingnvlang.jpg"><div class="info"><h3>无名女郎</h3><p>刘备有心抱负于天下,关羽、张飞二人各自身怀绝技,一直未得到展示,此前唯有关羽斩杀华雄初显本领。袁绍派出八路诸侯前往虎牢关迎敌,曹操引军于两关之间接应。</p><div class="img_btn"><div class="price">¥5800元</div><a href="#"><div class="btn"><img src="img/cart.svg"></div></a></div></div></li><li><img class="img_li" src="img/wumingnvlang.jpg"><div class="info"><h3>无名女郎</h3><p>刘备有心抱负于天下,关羽、张飞二人各自身怀绝技,一直未得到展示,此前唯有关羽斩杀华雄初显本领。袁绍派出八路诸侯前往虎牢关迎敌,曹操引军于两关之间接应。</p><div class="img_btn"><div class="price">¥5800元</div><a href="#"><div class="btn"><img src="img/cart.svg"></div></a></div></div></li><li><img class="img_li" src="img/wumingnvlang.jpg"><div class="info"><h3>无名女郎</h3><p>刘备有心抱负于天下,关羽、张飞二人各自身怀绝技,一直未得到展示,此前唯有关羽斩杀华雄初显本领。袁绍派出八路诸侯前往虎牢关迎敌,曹操引军于两关之间接应。</p><div class="img_btn"><div class="price">¥5800元</div><a href="#"><div class="btn"><img src="img/cart.svg"></div></a></div></div></li><li><img class="img_li" src="img/wumingnvlang.jpg"><div class="info"><h3>无名女郎</h3><p>刘备有心抱负于天下,关羽、张飞二人各自身怀绝技,一直未得到展示,此前唯有关羽斩杀华雄初显本领。袁绍派出八路诸侯前往虎牢关迎敌,曹操引军于两关之间接应。</p><div class="img_btn"><div class="price">¥5800元</div><a href="#"><div class="btn"><img src="img/cart.svg"></div></a></div></div></li><li><img class="img_li" src="img/wumingnvlang.jpg"><div class="info"><h3>无名女郎</h3><p>刘备有心抱负于天下,关羽、张飞二人各自身怀绝技,一直未得到展示,此前唯有关羽斩杀华雄初显本领。袁绍派出八路诸侯前往虎牢关迎敌,曹操引军于两关之间接应。</p><div class="img_btn"><div class="price">¥5800元</div><a href="#"><div class="btn"><img src="img/cart.svg"></div></a></div></div></li></ul></div><!-- 商品分页 --><div class="page_nav"><ul><li><a href="#">首页</a></li><li><a href="#">上一页</a></li><li class="first_page"><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#">...</a></li><li><a href="#">98</a></li><li><a href="#">99</a></li><li><a href="#">下一页</a></li><li><a href="#">尾页</a></li></ul></div></div><!-- 页脚 --><div class="footer"><p>©2019 <span>caidong</span>   前端商品展示页面   HTML   CSS   JavaScript</p></div>
</body>
</html>
h5网页设计div+css,market.css
/*清除所有默认边距*/
*{margin: 0;padding: 0;
}/*设置body样式*/
body{font-size: 14px;background-color: #F5F5F5;
}/*设置超链接样式*/
a{text-decoration-line: none; /*去除超级链接的下划线*/color: black; /*修改超链接的文字颜色为黑色*/
}/*设置列表样式*/
ul{list-style-type: none;
}/*设置头部栏目样式*/
.header{width: 100%;height: 60px;text-align: center; /*内容垂直居中*/line-height: 80px;background-color: white;box-shadow: 5px 0px 5px 5px #ccc; /*添加阴影*/top: 0; /*设置固定定位的位置为紧贴浏览器的左上角*/left: 0;position: fixed; /*固定定位,位置相对浏览器固定显示,不会随滚动条的滚动而移动*//*overflow: hidden;*/
}.header .div1{float: left;font-size: 40px;font-weight:bold; /*设置字体加粗*/font-family: "华文行楷";line-height: 60px;margin-left: 25px;margin-right: 50px;/*overflow: hidden;*/
}/*.header .div1 .c,.d{color: #0000FF;
}.header .div1 .a,.o{color: #FF0000;
}.header .div1 .i,.n{color: #FFD700;
}.header .div1 .g{color: #008B00;
}*/.header .div2{float: left;font-size: 40px;font-weight:bold; /*设置字体加粗*/font-family: "华文行楷";line-height: 60px;
}.header .div3{float: right;line-height: 60px;
}.header .div3 ul li{float: left;margin-right: 50px;color: blue;font-size: 15px;
}.header .div3 ul li:hover{color: #FF0000;
}/*辅助区fen*/
.fen{height: 50px;
}/*正文区content(banner区、商品展示区)*/
.content{width: 1200px;margin: 0 auto; /*块状元素水平居中(行级元素无效),上下边距为0,左右边距自动适应*/
}.content .banner .banner_img{margin-top: 30px;
}.content .img_content ul{width: 1260px;
}.content .img_content ul li{width: 360px;height: 500px;float: left;margin: 30px 60px 60px 0;background-color: white;/*设置边框样式*/box-shadow: 0 0 5px 3px #ccc; /*水平阴影,垂直阴影,阴影渐变程度,阴影尺寸,阴影颜色*/-webkit-box-shadow: 0 0 5px 3px #ccc; /*谷歌浏览器识别*/-moz-box-shadow: 0 0 5px 3px #ccc; /*火狐浏览器识别*/
}.content .img_content .info{width: 300px;margin-left: 30px;
}.content .img_content .info h3{font-size: 25px;color: red;margin-top: 20px;margin-bottom: 20px;
}.content .img_content .info p{line-height: 25px;
}.content .img_content .info .img_btn{margin-top: 30px;
} .content .img_content .info .img_btn .price{float: left;font-size: 20px;color: red;
}.content .img_content .info .img_btn .btn{width: 60px;height: 30px;background-color: red;text-align: center;line-height: 30px;border-radius: 5px 5px 5px 5px;float: right;
}.content .img_content .info .img_btn .btn img{width: 25;height: 20px;margin-top: 5px;
}/*商品分页区*/
.content .page_nav{width: 1200px;height: 30px;line-height: 30px;margin: 0 auto;margin-top: 30px;margin-bottom: 30px;overflow: hidden;
}.content .page_nav ul{list-style-type: none; /*取消超级链接的下划线*/ width: 572px; /*设置块级元素的宽度,否则默认为父级容器的宽度*/margin: 0 auto; /*对块级元素设置margin: 0 auto; 可起到水平居中效果*/padding-left: 40px;
}.content .page_nav ul li{float: left; /*对li列表设置float: left;使li列表由垂直排列改为水平排列*/margin-left: 20px;
}.content .page_nav .first_page{border-radius: 50%; /*设置块级元素的边框圆角弧度*/padding: 0 10px; /*设置内间距*/background-color: #DCDCDC;
}/*页脚区footer*/
.footer{width: 1200px;margin: 0 auto 0 auto; /*设置块级元素水平居中,该方法只能用于水平居中,垂直居中无效*/border-top: 1px solid red; /*设置上边框样式*/
}.footer p{height: 100px;text-align: center; /*设置字体居中/行级元素水平居中*/line-height: 100px; /*设置字体居中/行级元素垂直居中*/letter-spacing:1px; /*字体间距*/
}
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
