前言
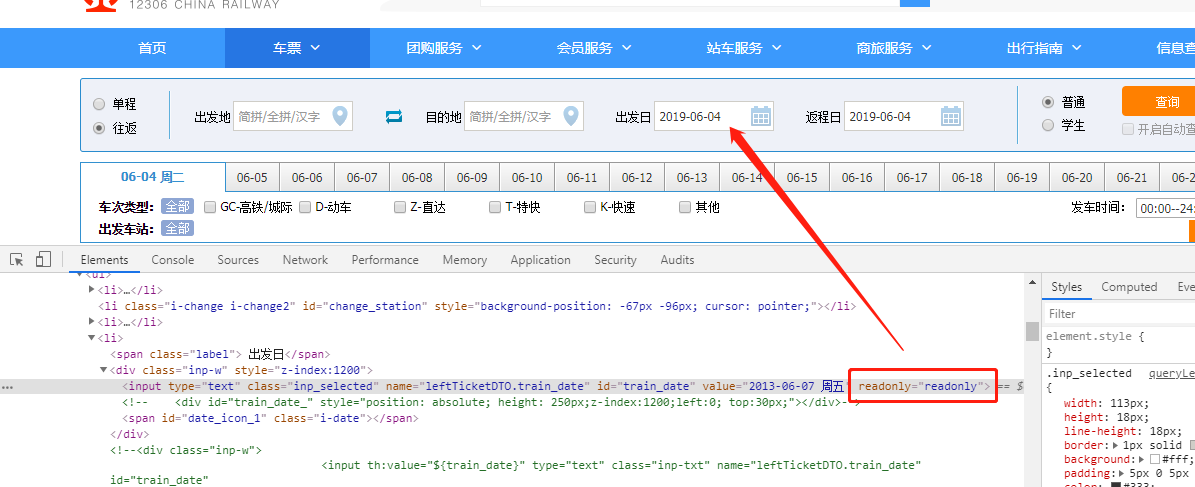
??? 日歷控件是web網站上經常會遇到的一個場景,有些輸入框是可以直接輸入日期的,有些不能,以我們經常搶票的12306網站為例,詳細講解如何解決日歷控件為readonly屬性的問題。
??? 基本思路:先用js去掉readonly屬性,然后直接輸入日期文本內容

爬蟲selenium,?
代碼整理如下:
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
import time as t
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://kyfw.12306.cn/otn/leftTicket/init?linktypeid=wf")
driver.implicitly_wait(10)
WebDriverWait(driver,10)
driver.find_element_by_id("wf_label").click()
#開始地點
driver.find_element_by_id("fromStationText").clear()
driver.find_element_by_id("fromStationText").send_keys("XX\n")
t.sleep(3)
#到達地點
driver.find_element_by_id("toStationText").clear()
driver.find_element_by_id("toStationText").send_keys("XX\n")
t.sleep(3)
# 去掉元素的readonly屬性
js = 'document.getElementById("train_date").removeAttribute("readonly");'
driver.execute_script(js)
t.sleep(3)
# 用js方法輸入日期
js_value = 'document.getElementById("train_date").value="2019-06-01"'
driver.execute_script(js_value)
t.sleep(3)
#js處理返程時間
JS = 'document.getElementById("back_train_date").removeAttribute("readonly");'
driver.execute_script(JS)
end_js= 'document.getElementById("back_train_date").value="2019.5.3"'
driver.execute_script(end_js)
t.sleep(3)
#點擊查詢按鈕
driver.find_element_by_id("query_ticket").click()
t.sleep(2)
# # 清空文本后輸入值
# driver.find_element_by_id("train_date").clear()
# driver.find_element_by_id("train_date").send_keys("2016-12-25")
#關閉窗口
driver.quit()







Redis——基础](/upload/rand_pic/2-238.jpg)

![在ASP.NET中防止注入攻击[翻译]](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)




