非原创,主要作为学习笔记使用
文章目录
- 1 项目概述
- 1.2 电商后台管理系统功能
- 1.3 电商后台管理系统的开发模式
- 1.4 电商后台管理系统的技术选项
- 2 项目初始化
- 2.1 前端项目初始化步骤
- 2.2 在码云为项目添加公钥
- 2.3 把项目托管到码云
- 2.3.1 打开码云新建仓库
- 2.3.2 仓库配置
- 1 进入项目目录打开powershell终端
- 2 检查项目状态
- 3 添加项目
- 4 本地提交
- 5 上传项目到远程仓库
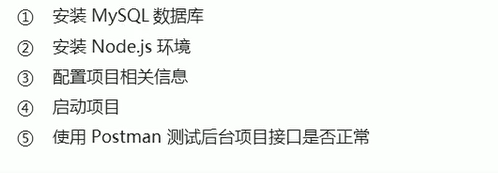
- 3 后台环境安装
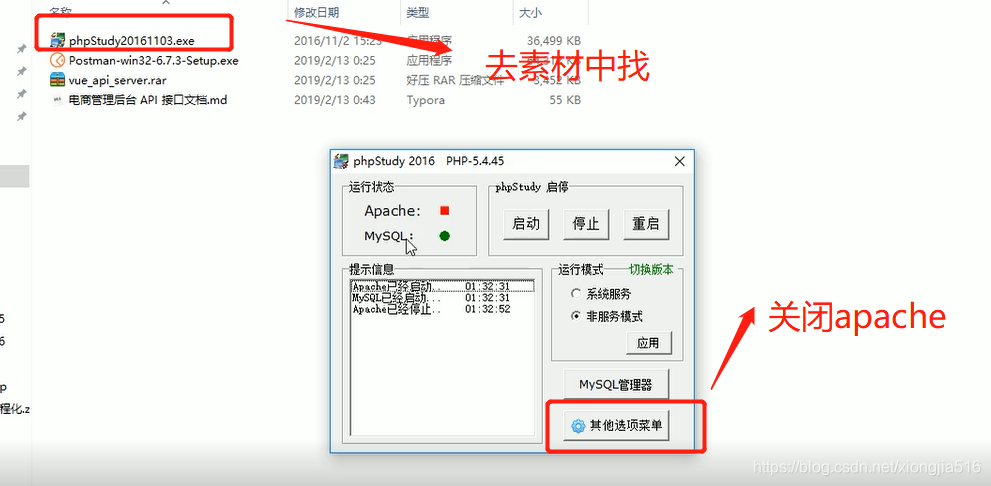
- 3.1 安装 phpstudy
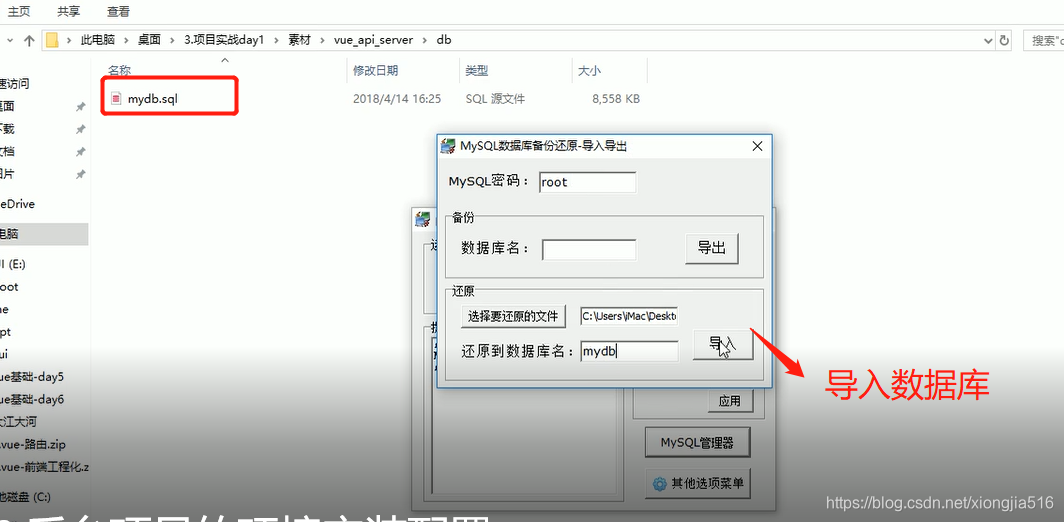
- 3.2 导入mysql数据库
- 3.3 使用postman 测试后台接口是否正常
1 项目概述
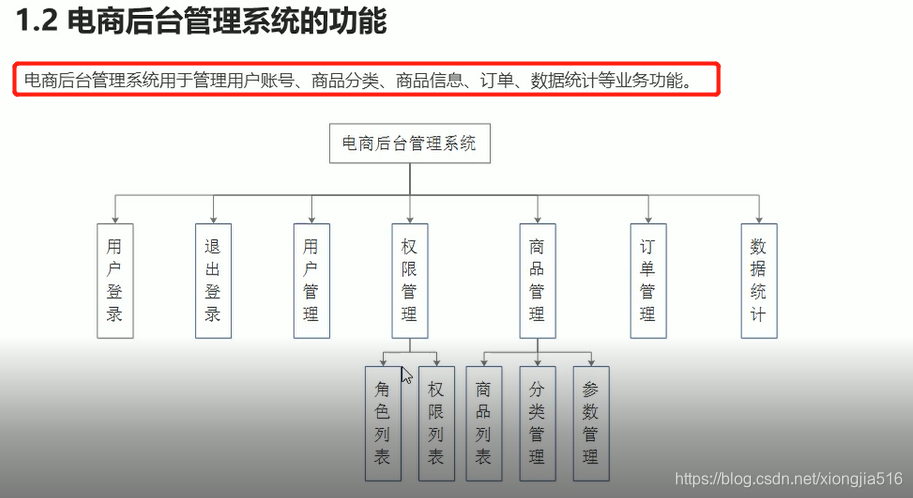
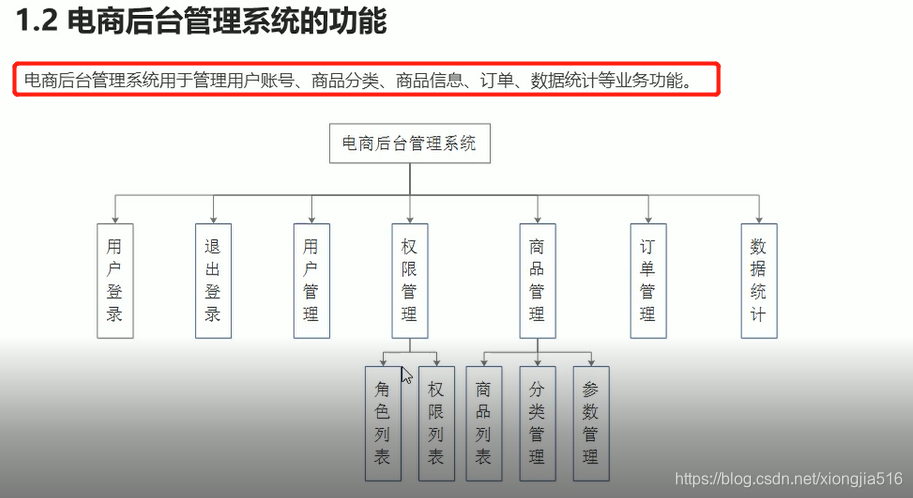
1.2 电商后台管理系统功能

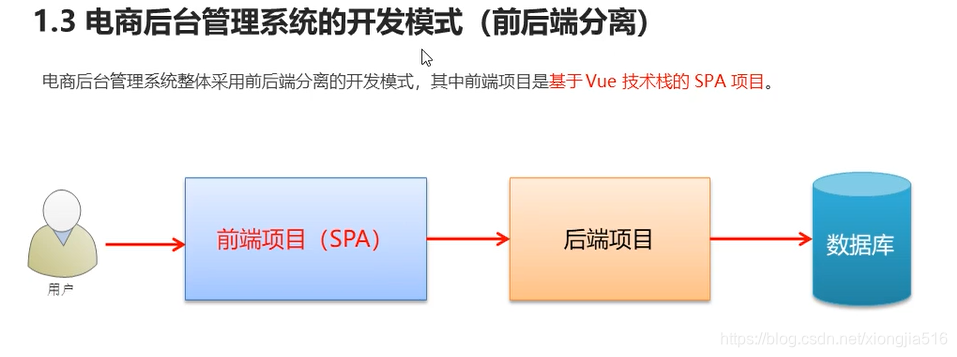
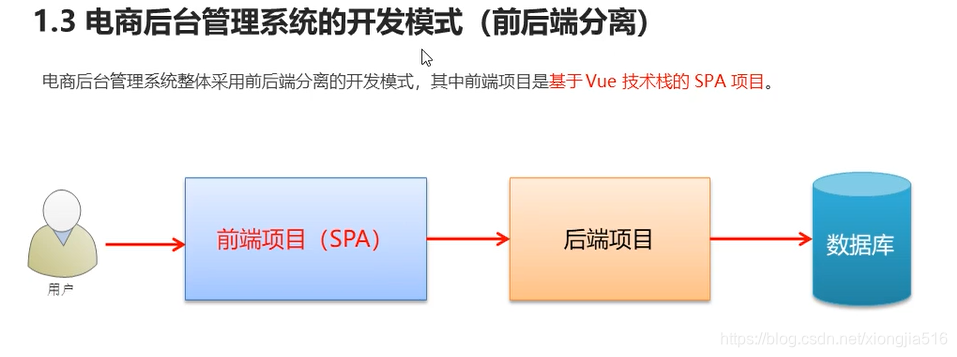
1.3 电商后台管理系统的开发模式
最全vue项目实战?
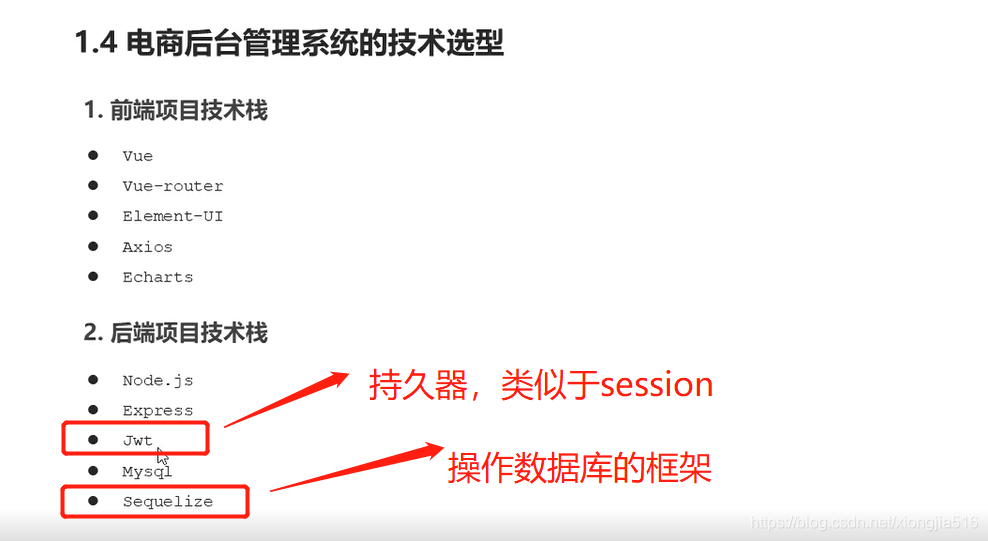
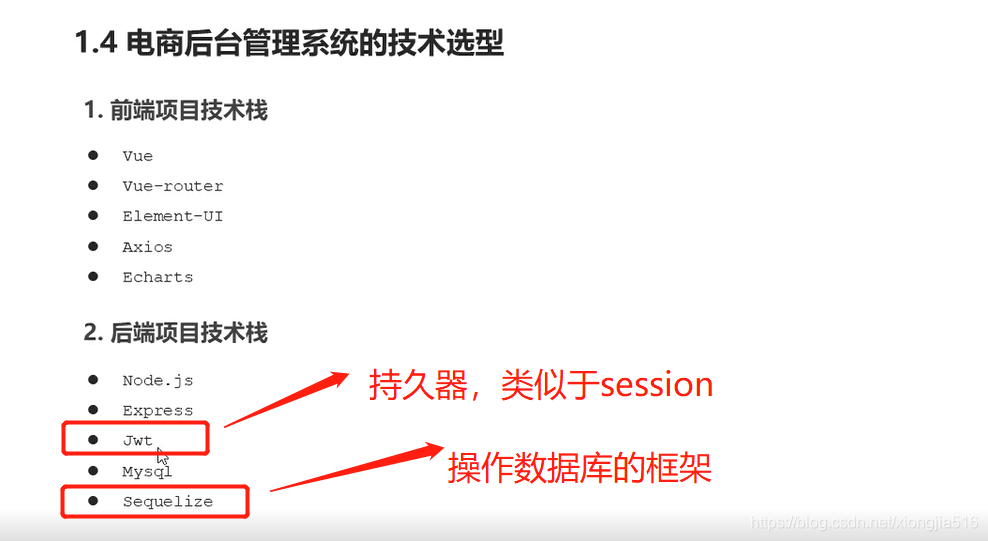
1.4 电商后台管理系统的技术选项

2 项目初始化
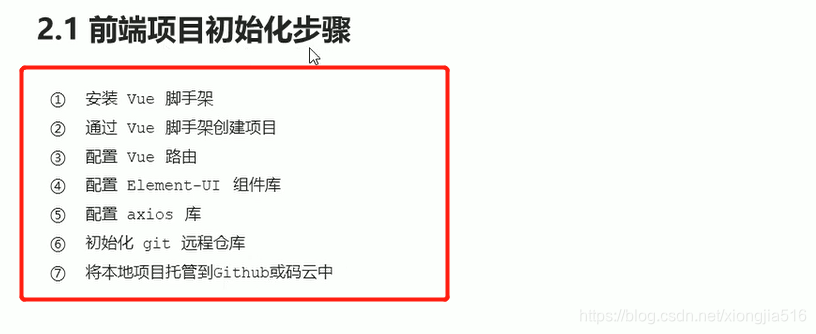
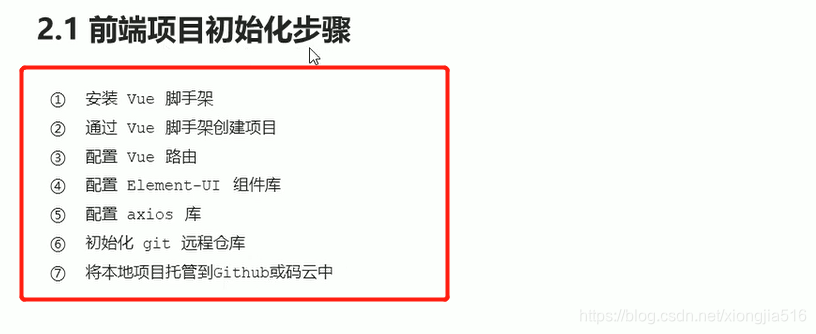
2.1 前端项目初始化步骤

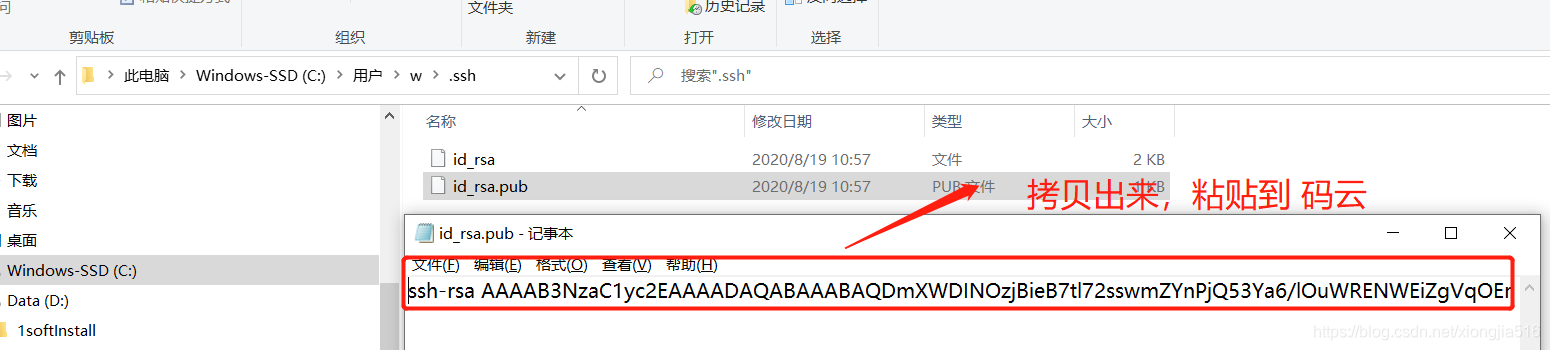
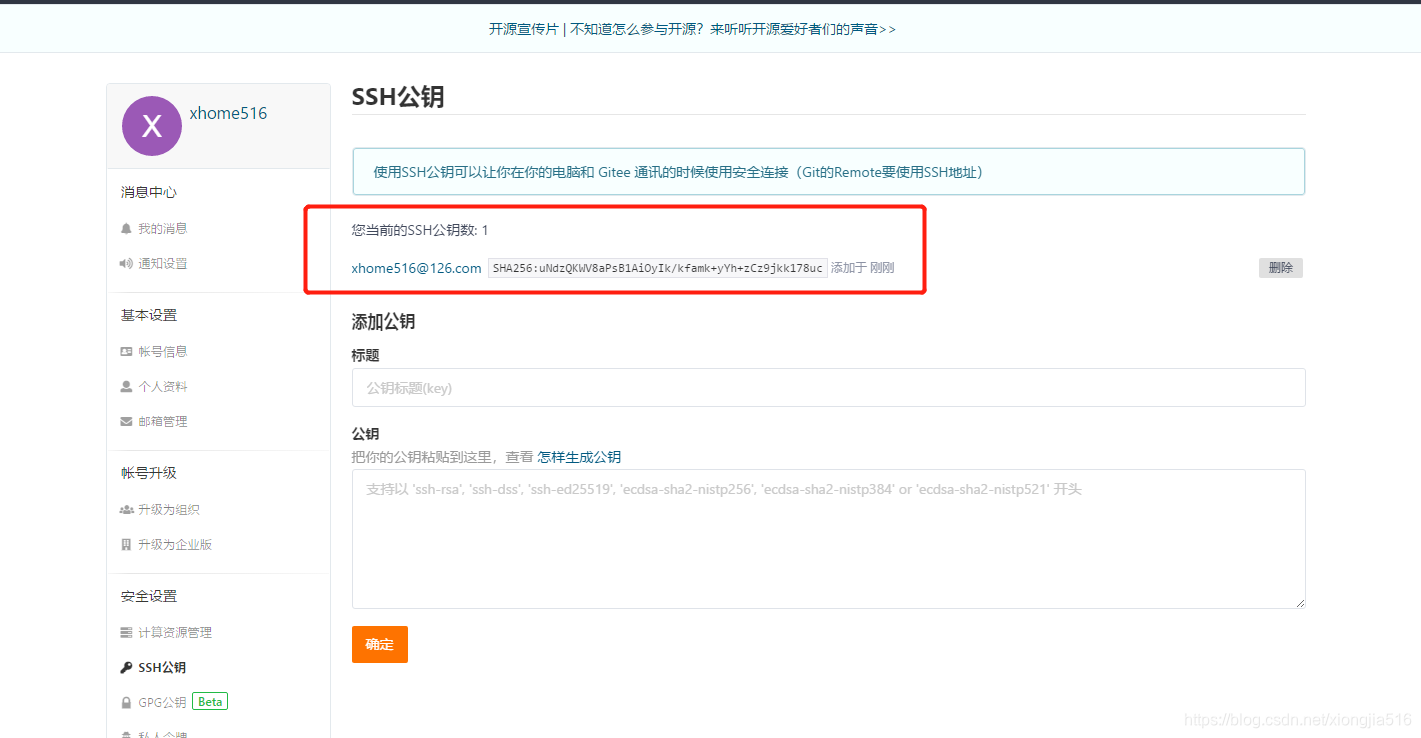
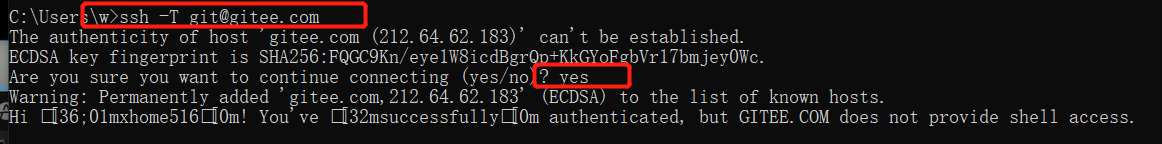
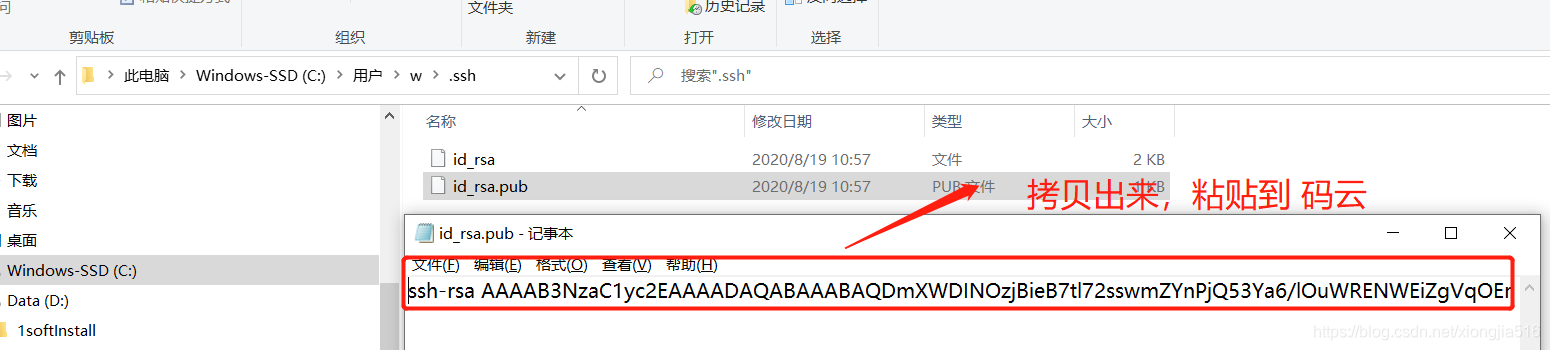
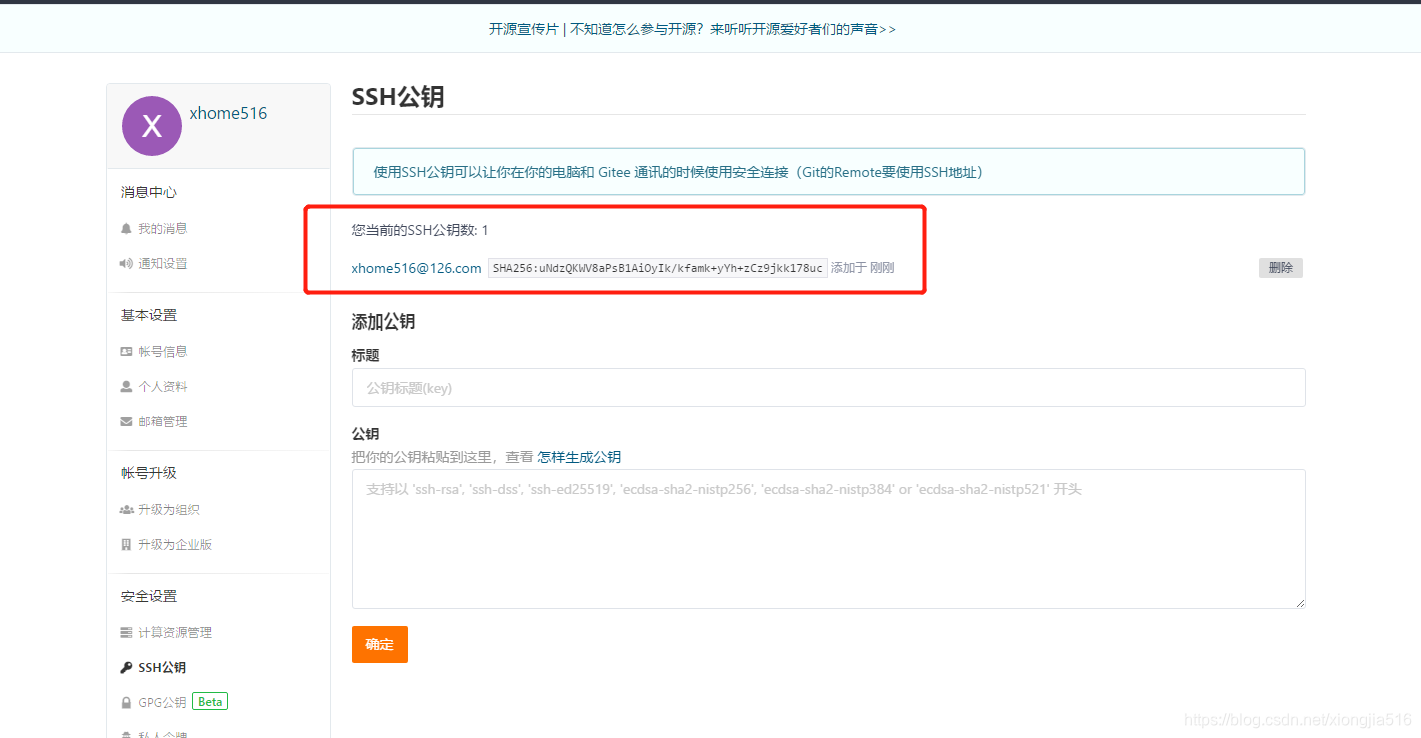
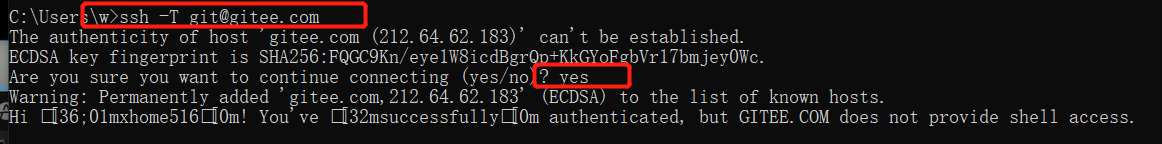
2.2 在码云为项目添加公钥

- 公钥添加成功


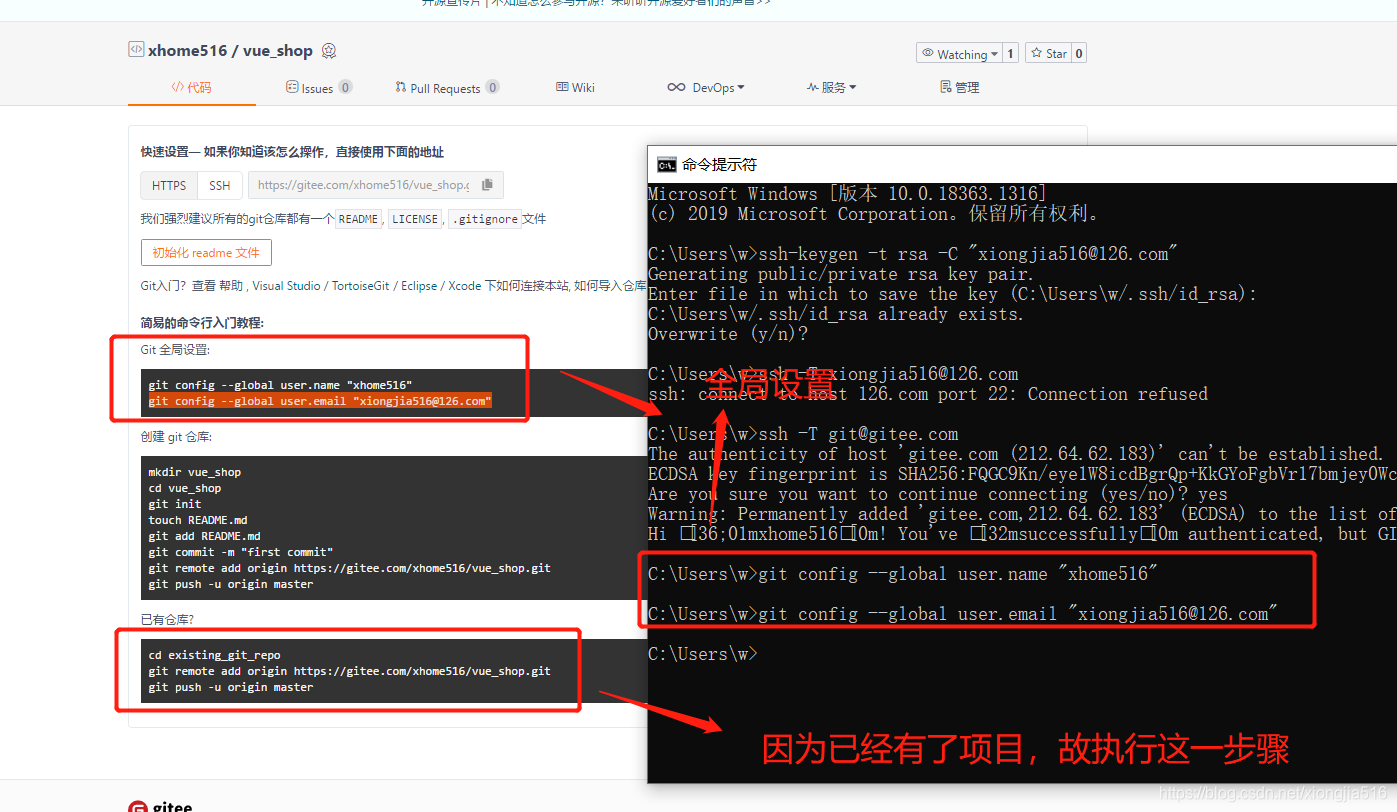
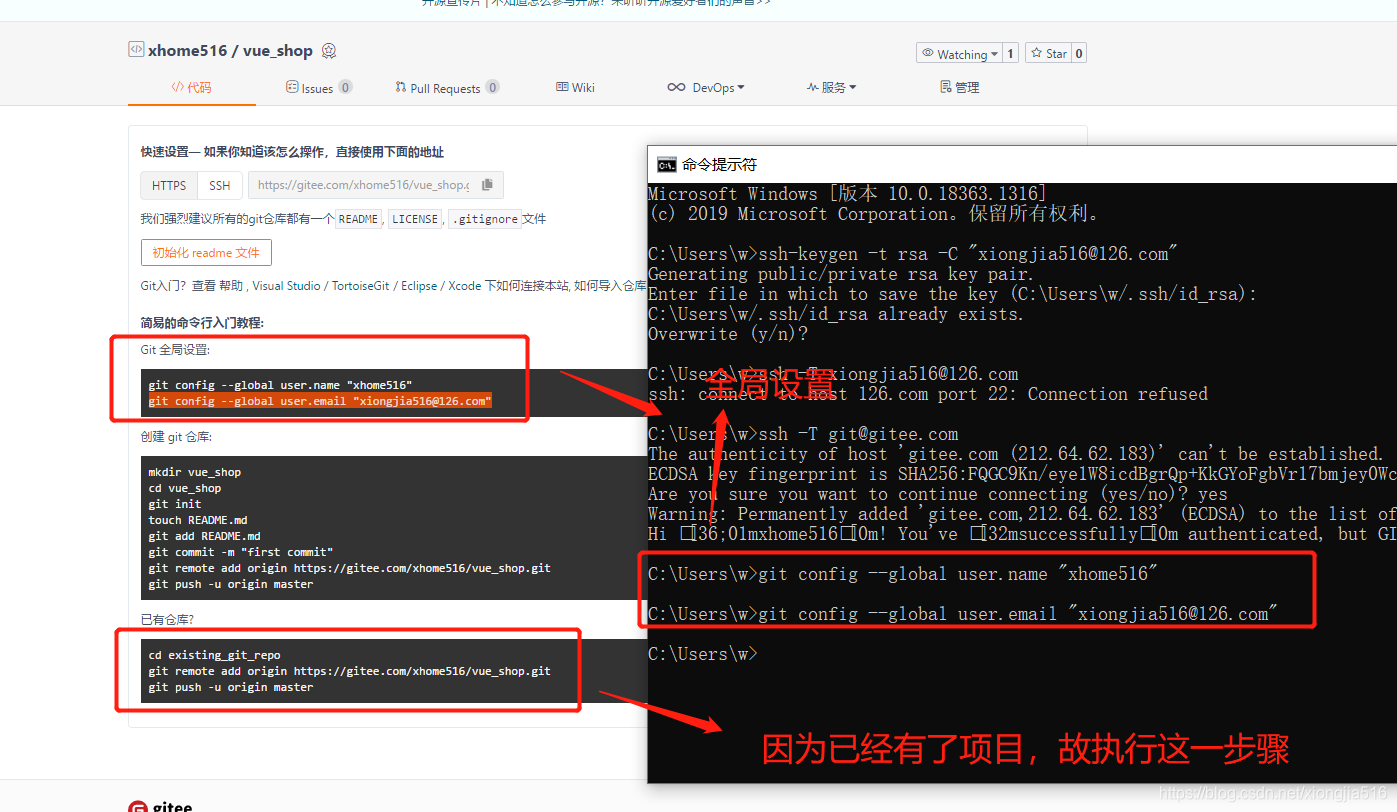
2.3 把项目托管到码云
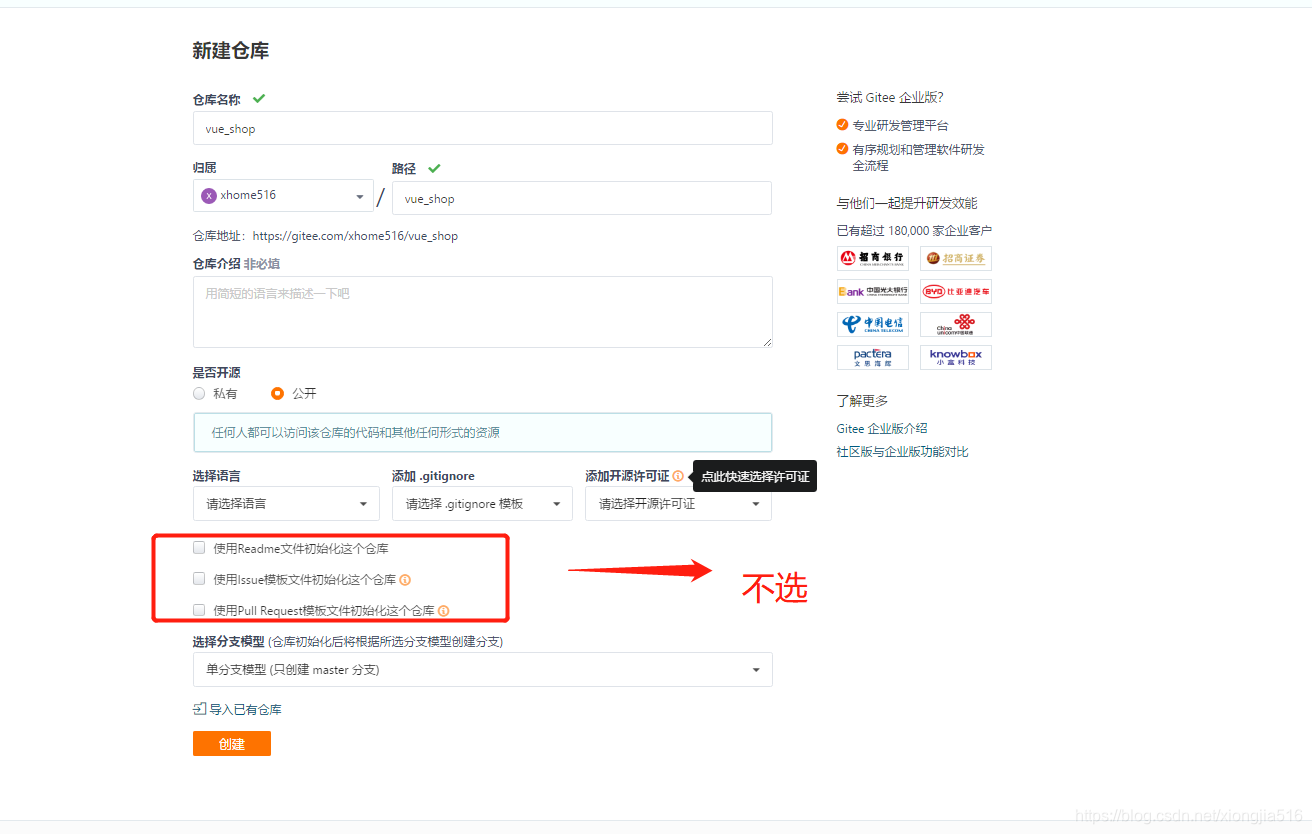
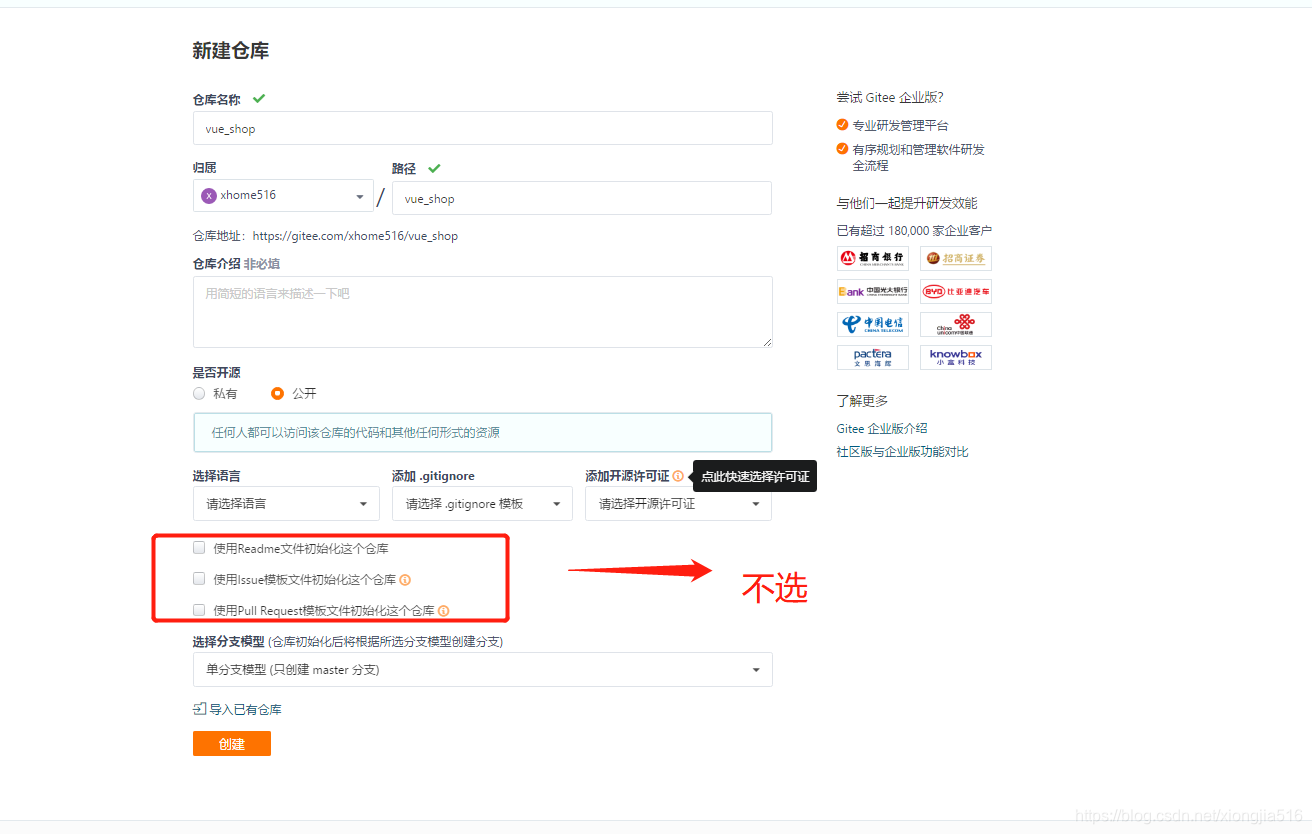
2.3.1 打开码云新建仓库
vuejs项目实战pdf?
2.3.2 仓库配置

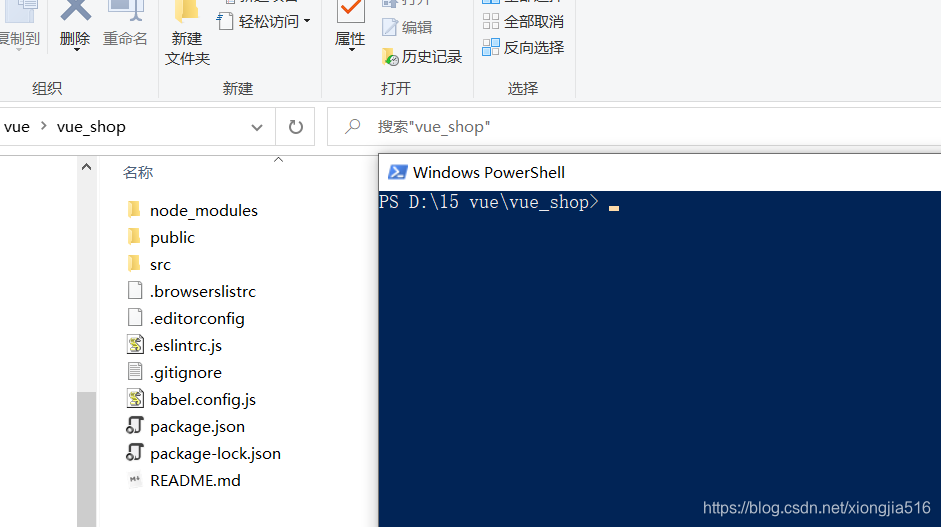
1 进入项目目录打开powershell终端
ctrl + shift + 鼠标邮件 ------- 打开powershell终端

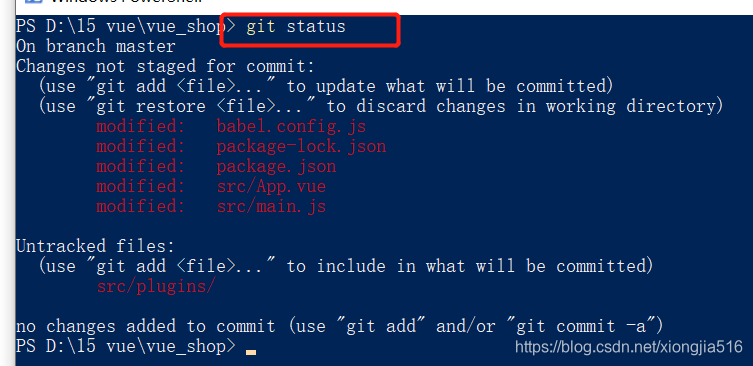
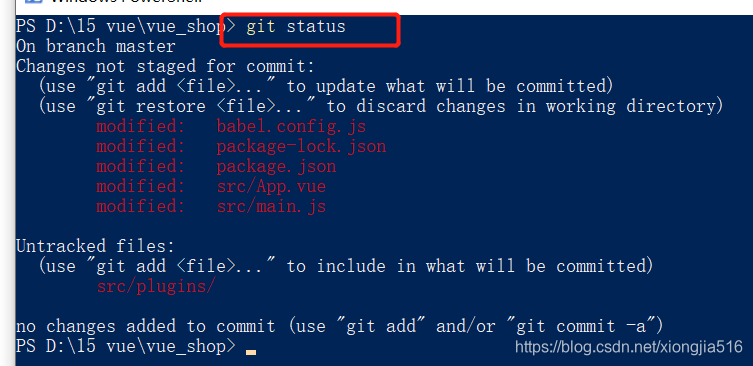
2 检查项目状态

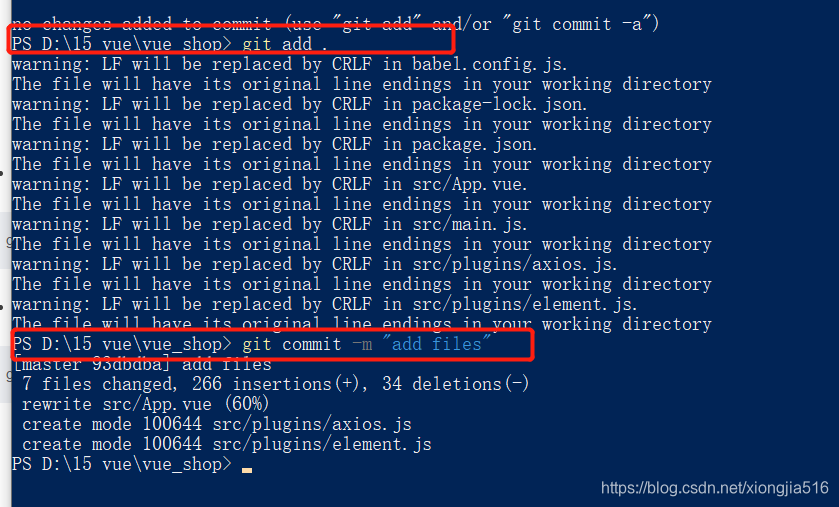
3 添加项目
git add .
4 本地提交
vue项目、git commit -m “add files”


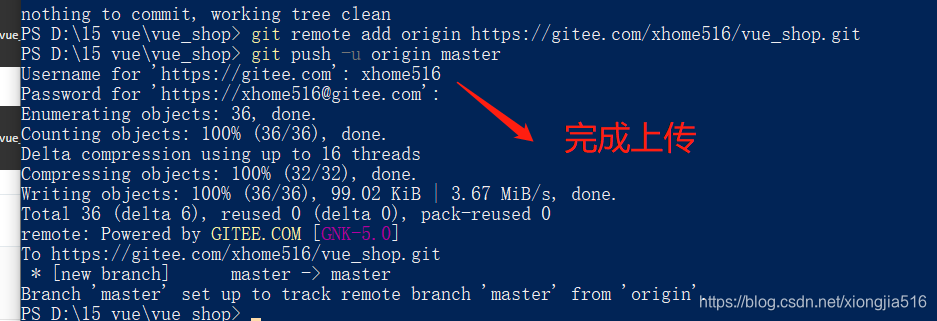
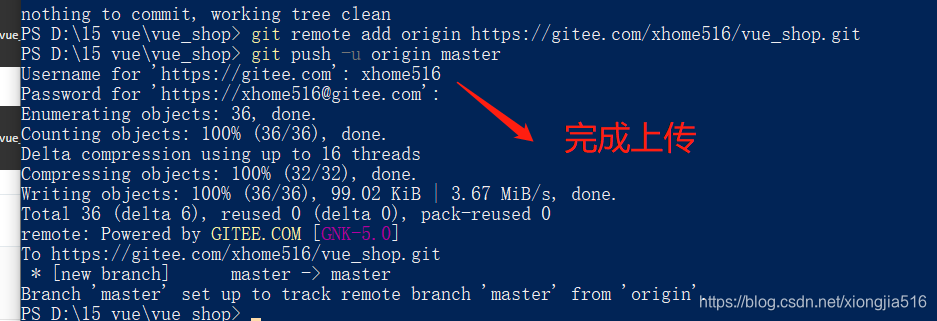
5 上传项目到远程仓库

3 后台环境安装

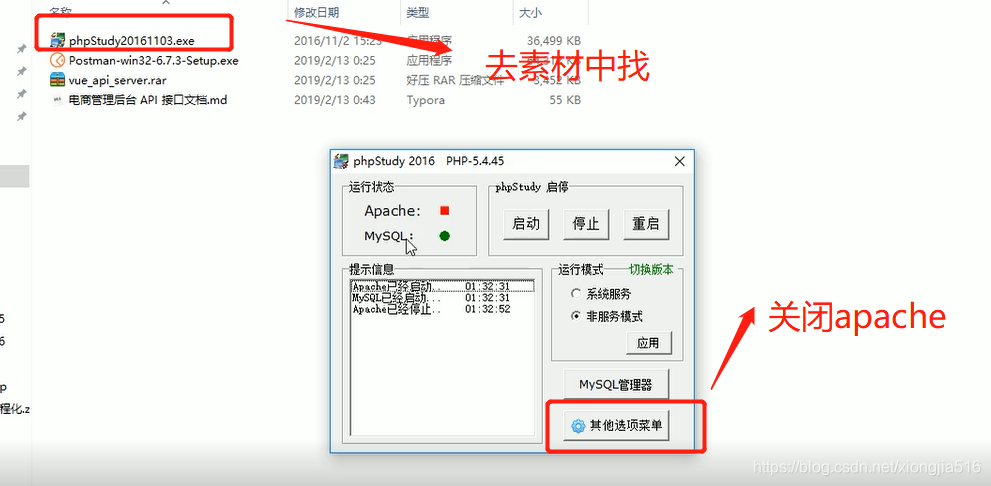
3.1 安装 phpstudy

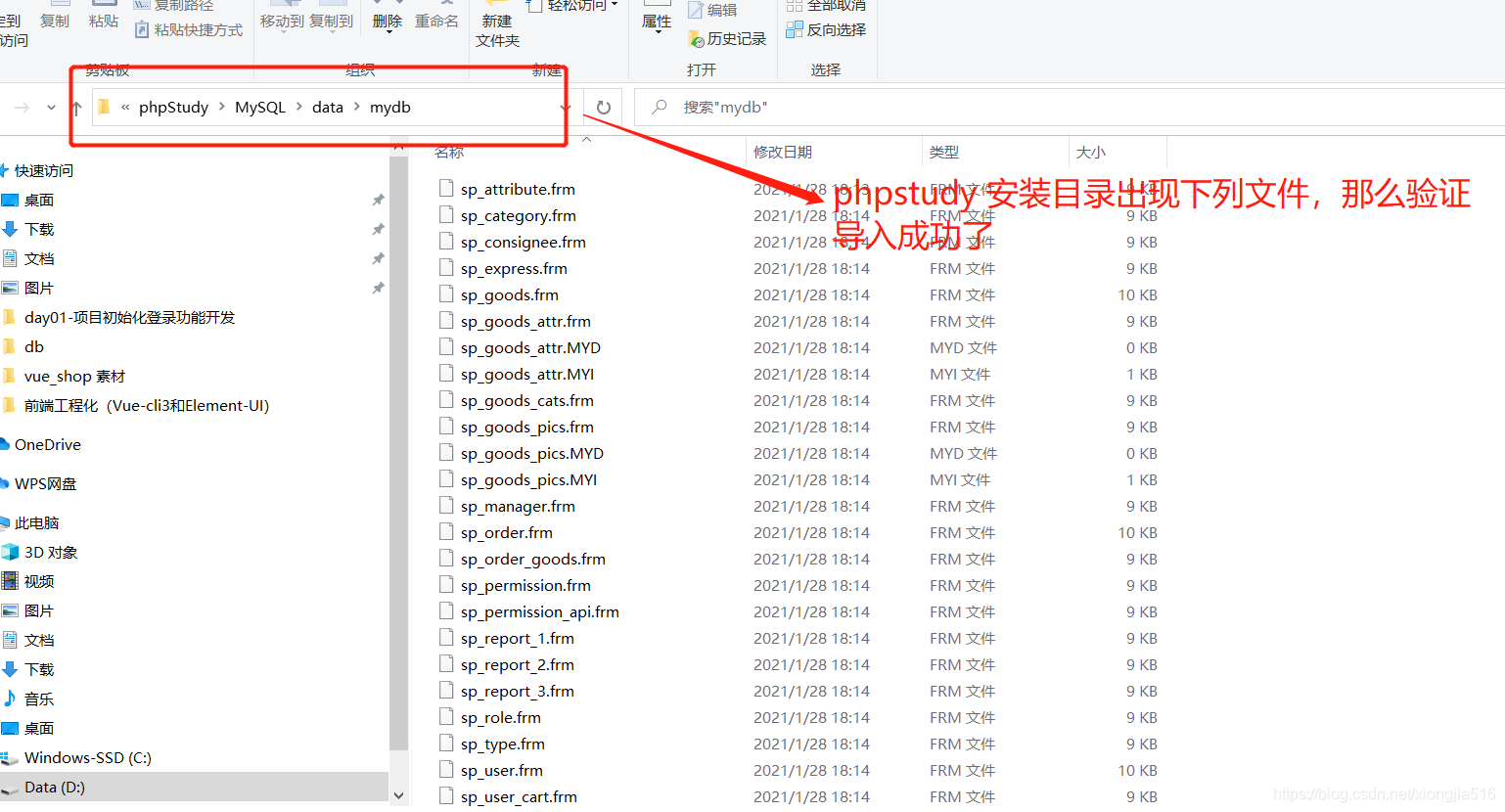
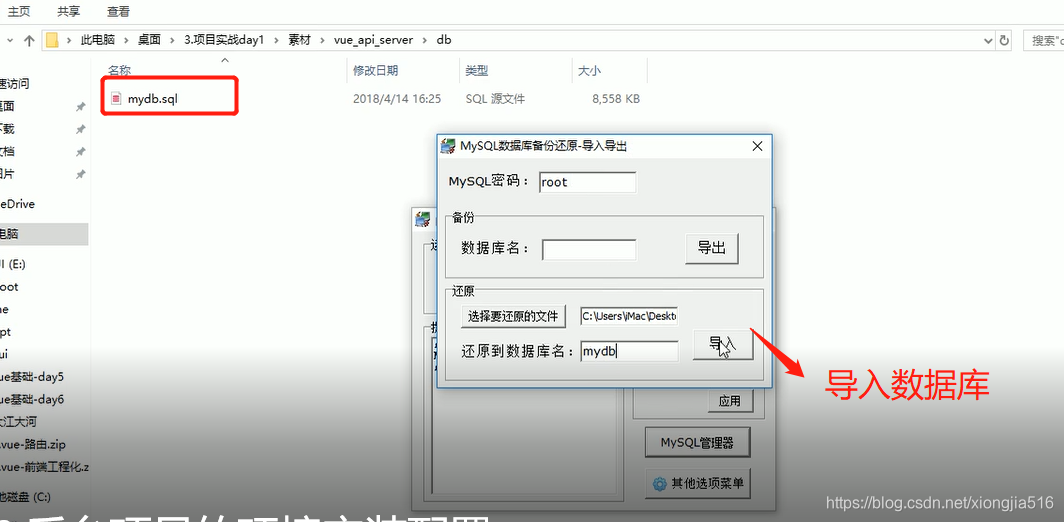
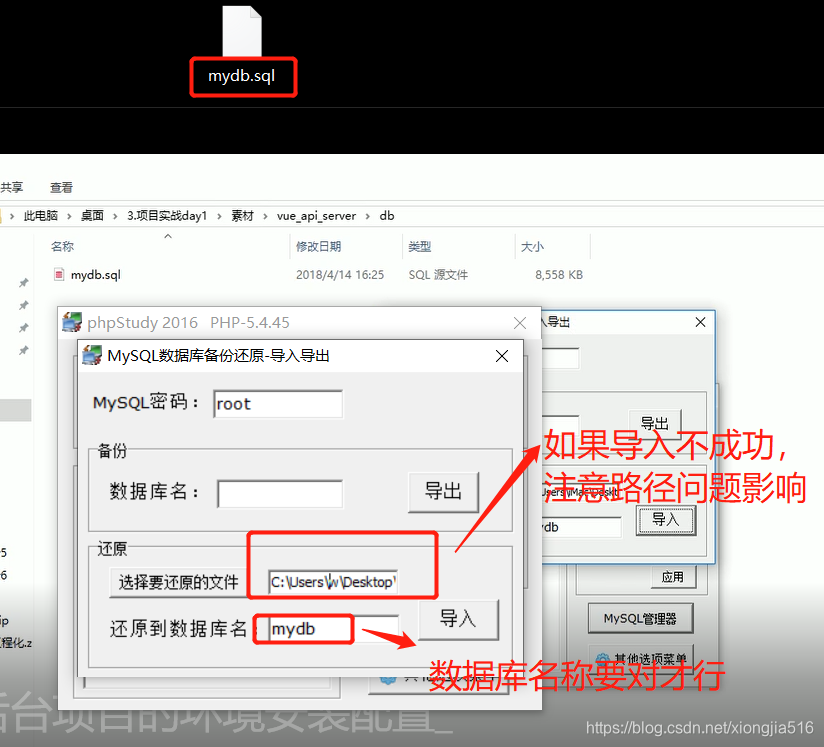
3.2 导入mysql数据库
手动搭建vue项目。
导入不成功,路径上有中文或者空格,数据库名称也要写对才行

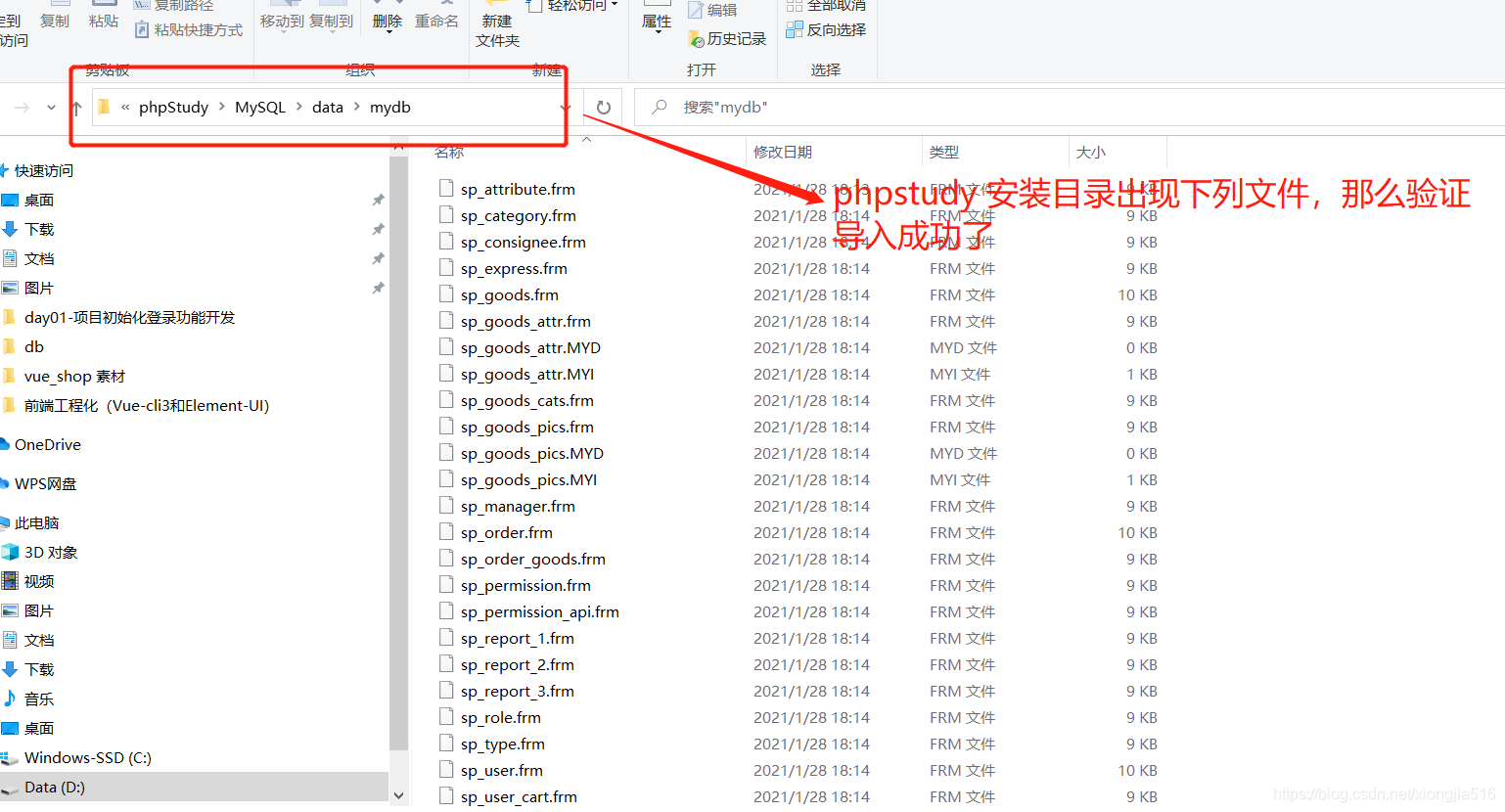
验证导入是否成功

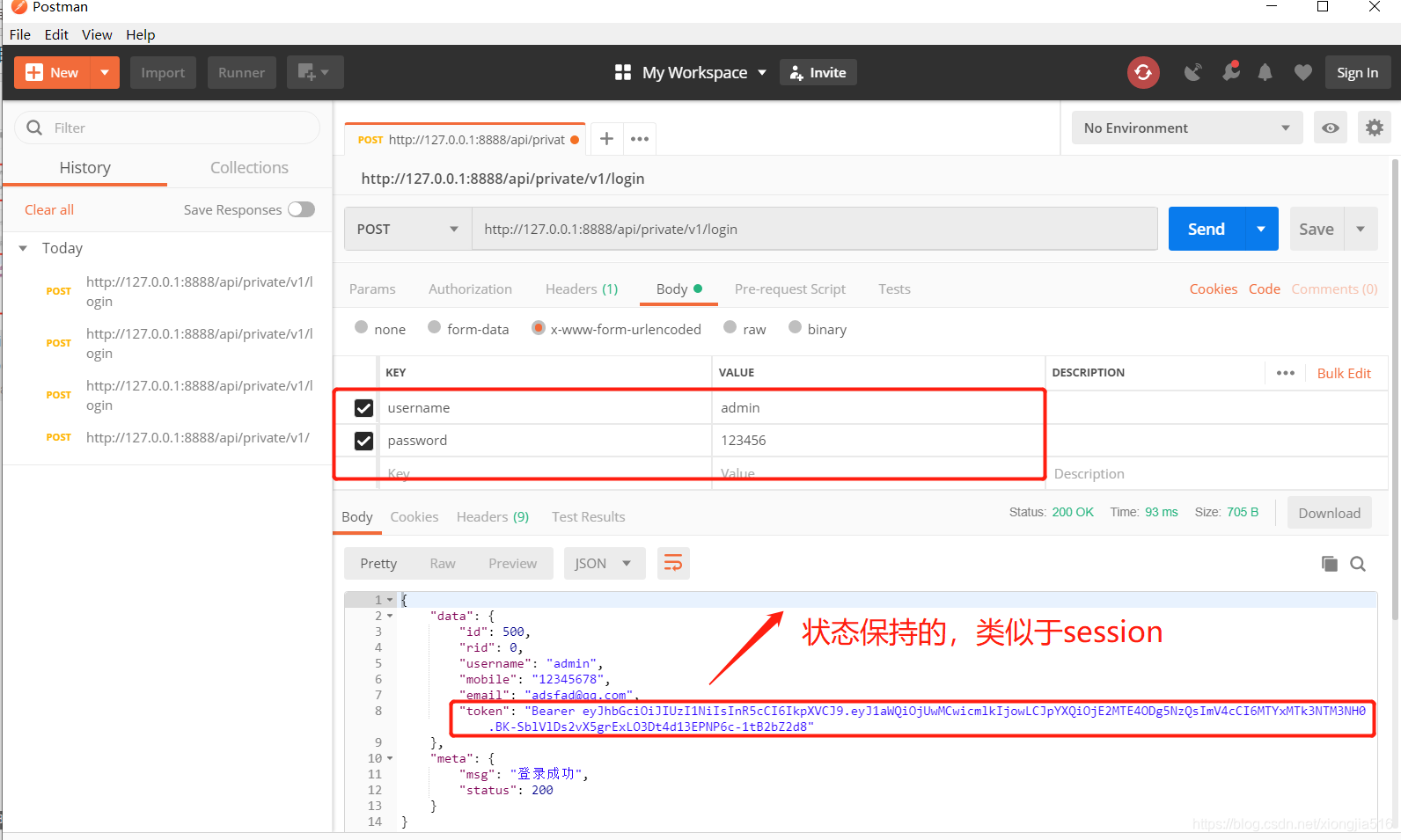
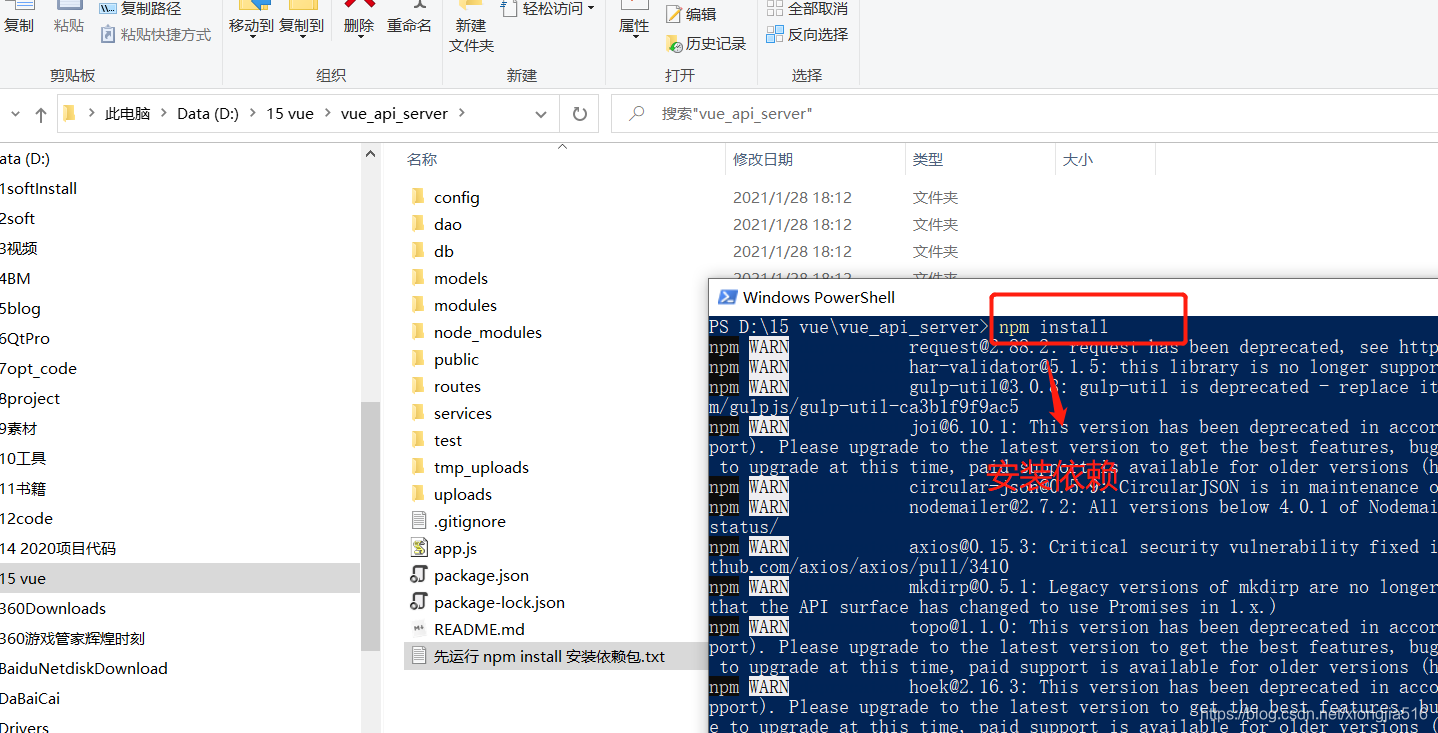
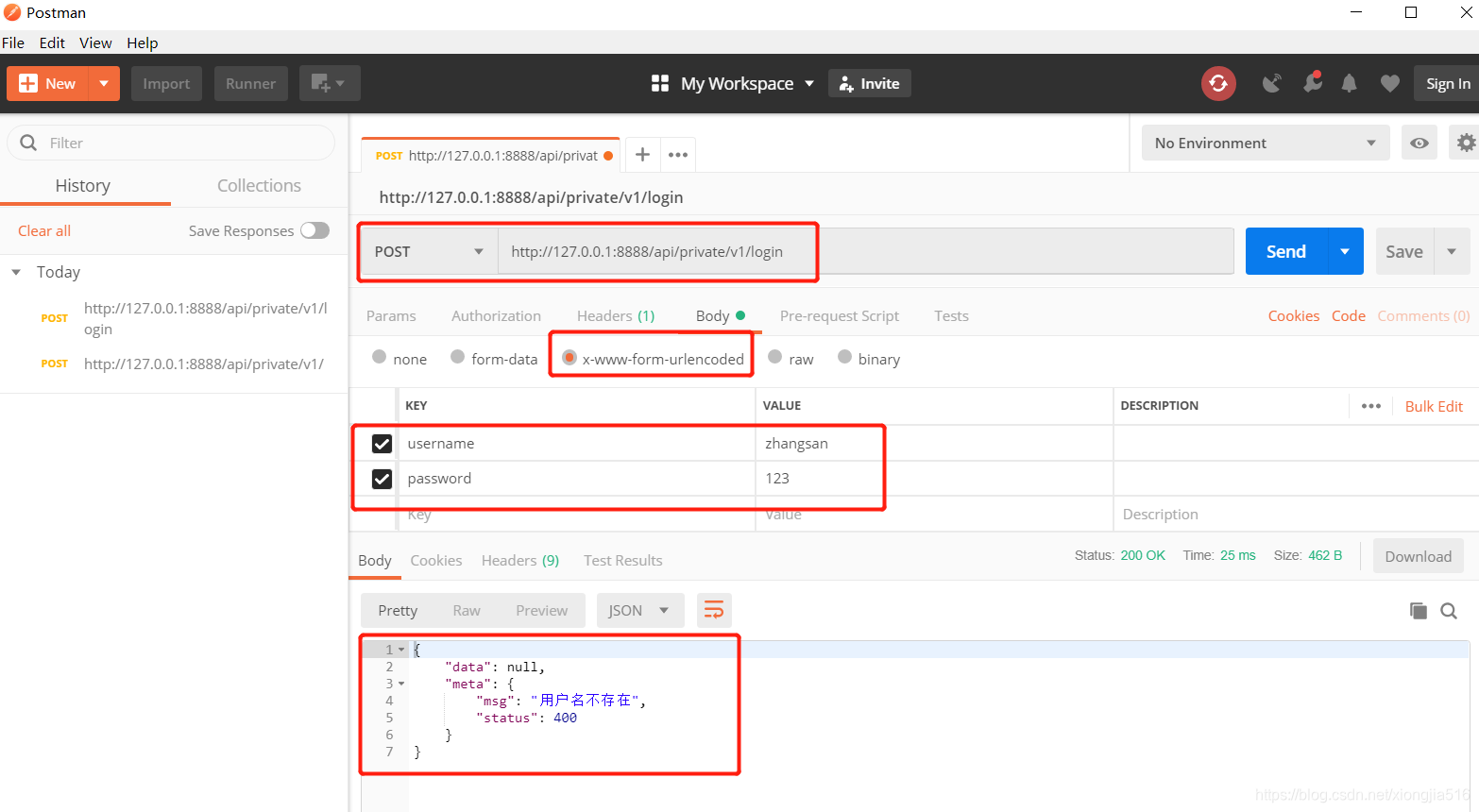
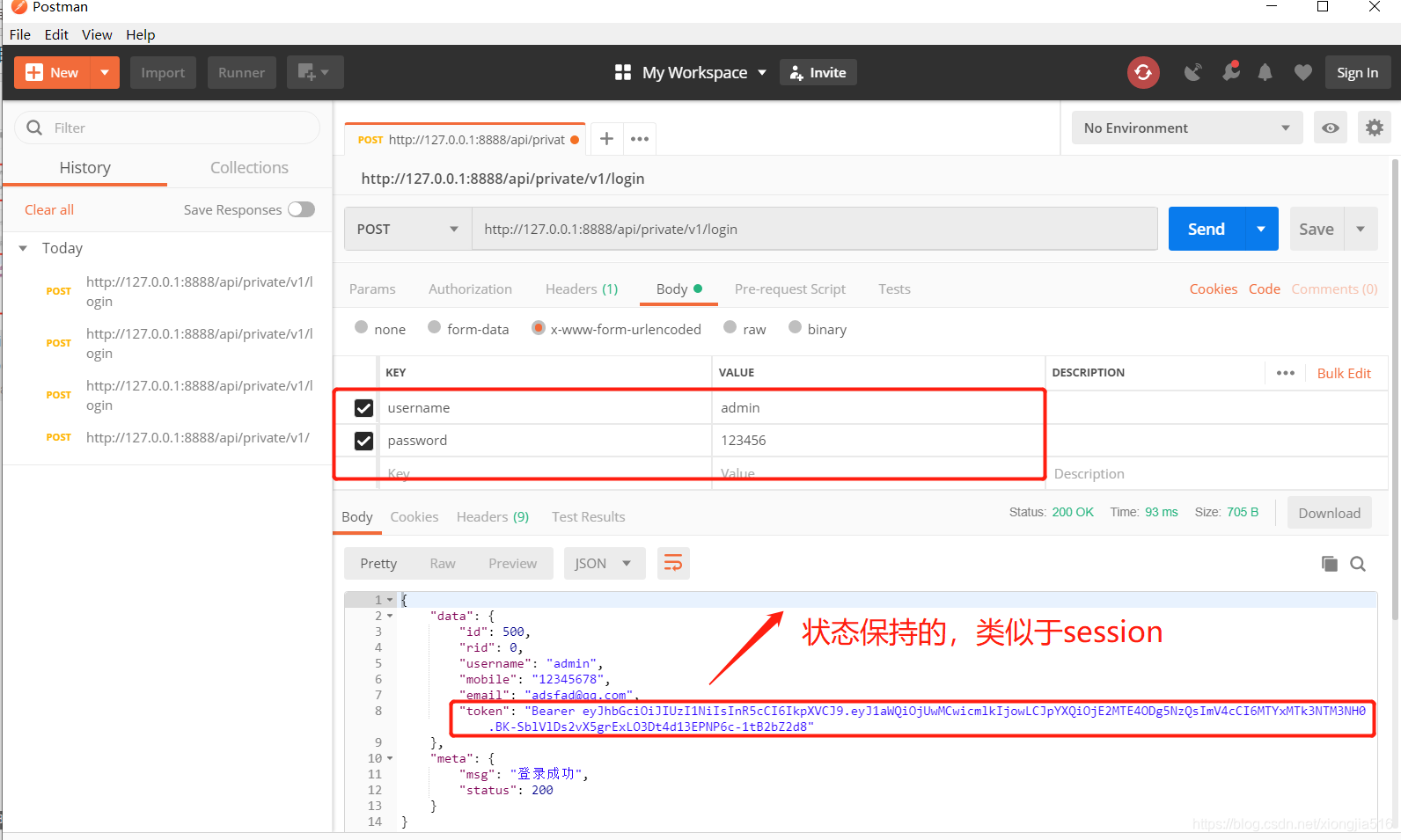
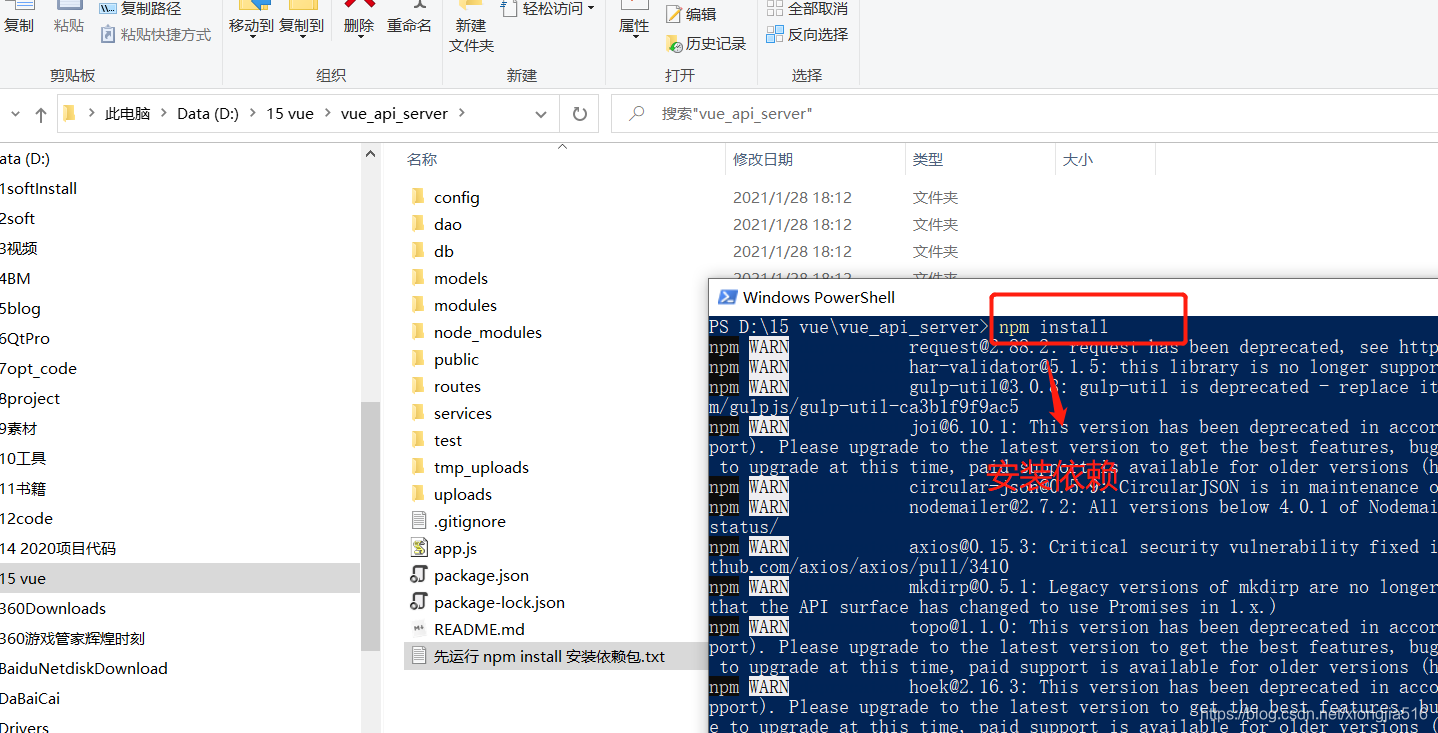
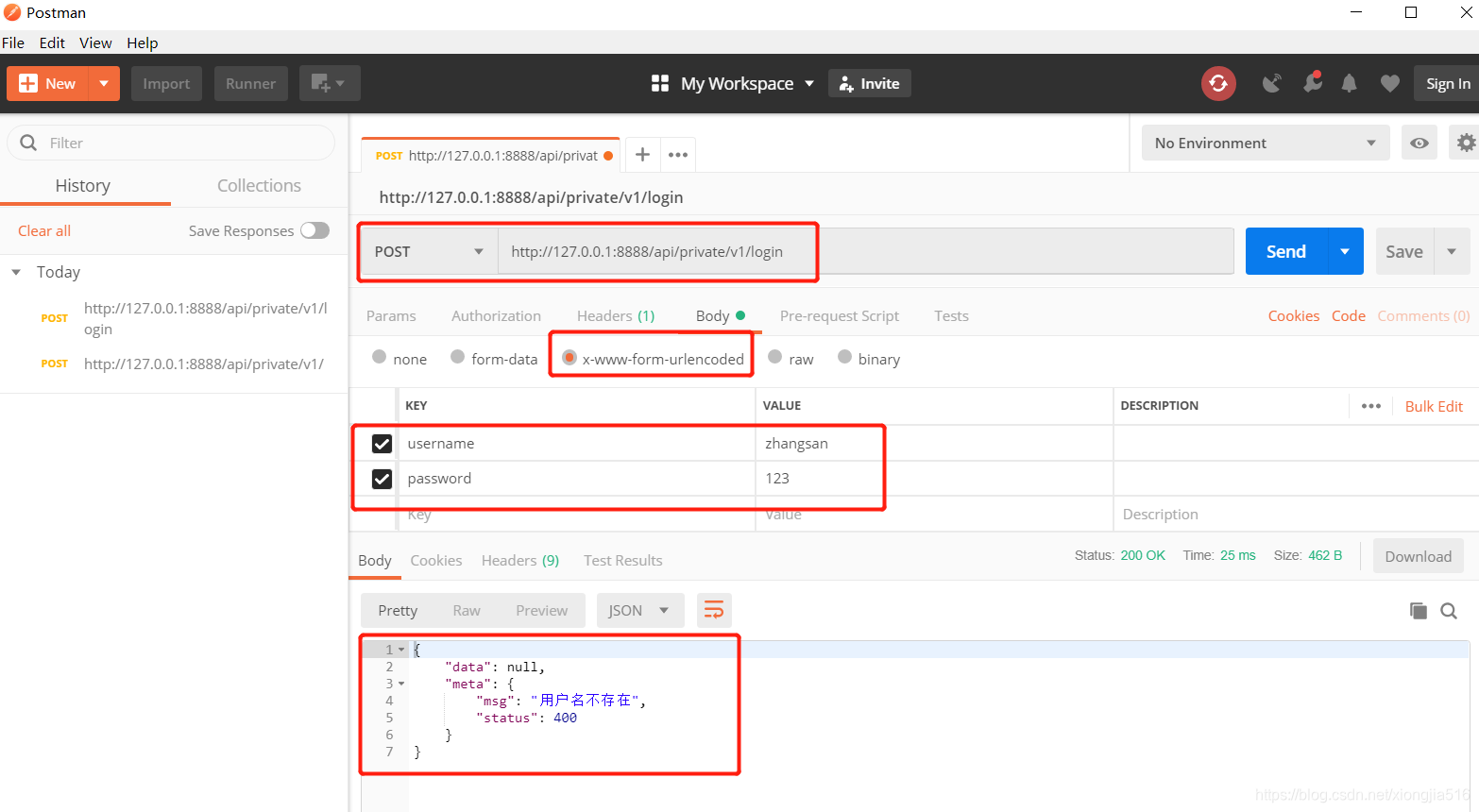
3.3 使用postman 测试后台接口是否正常
进入后台目录安装依赖
vue商城项目,
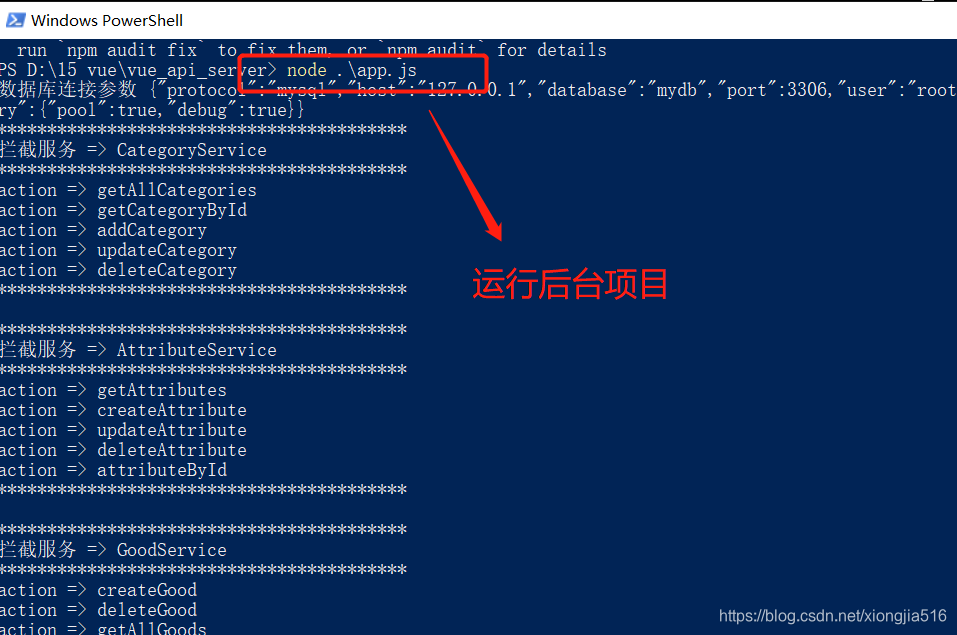
运行项目

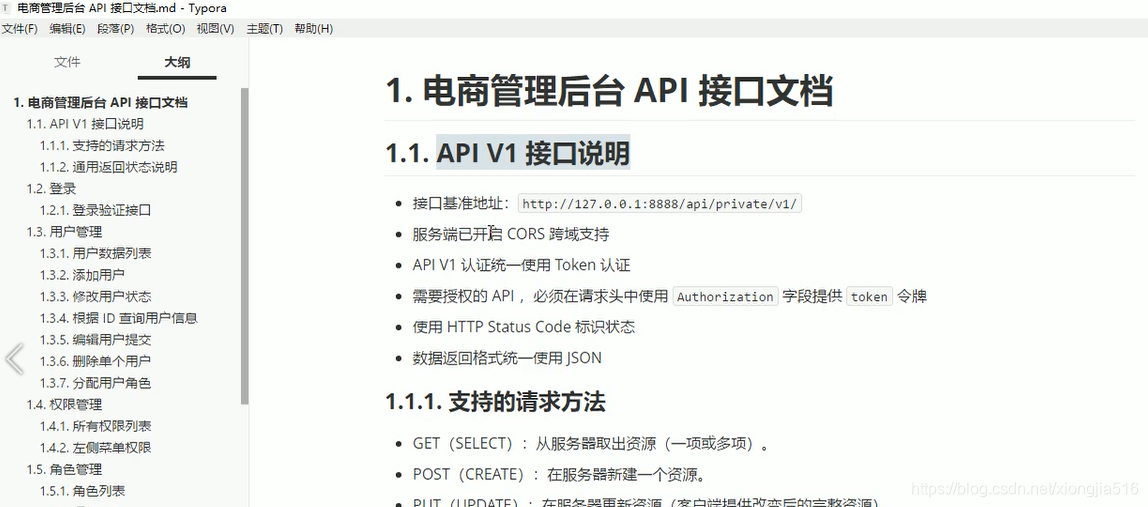
后台电商接口

打开postman 根据后台电商管理api接口文档来进行数据填写

vue 实战,