1?安裝步驟
- 創建一個目錄,我們這里定義為Vue
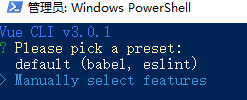
- 在Vue目錄打開dos窗體,輸入如下命令:vue create myproject
- 選擇自定義
?
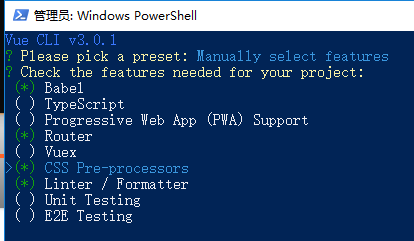
4.?先選擇要安裝的項目,我們這里選擇4個
?
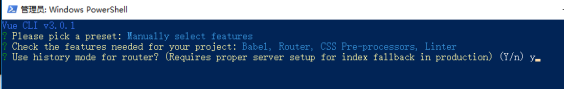
vue項目部署到服務器。? 5.選擇yes
?
6.選擇SCSS/SASS
? 
前端vue一般用來做什么項目??
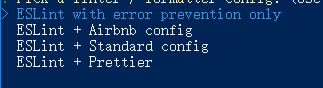
7.選擇第一個

?
nginx部署vue項目。 ?8.選擇第一個
? 
?
9.選擇自己的配置文件
vue環境搭建的幾種方法?? 
10.選擇no
? 
?
搭建一個vue框架的準備過程? 11.等待下載完成
12.下載完成后,需要安裝一下相關插件,進入到“package.json”文件的同級目錄并打開dos窗體執行如下命令:npm install
13.安裝完成之后,同樣在“package.json”目錄執行以下命令啟動服務: npm run serve
14.啟動成功之后,可以看到如下提示:
nodejs vue?? 
?
15.ok,如上提示,我們在瀏覽器輸入:http://localhost:8080,出現如下頁面表示成功了。
? 
?
?
2?改造項目
前端框架我們使用vant,vant官網如下:https://youzan.github.io/vant/#/zh-CN/intro
2.1?安裝vant
命令:npm i vant -S
?
說明:
npm i module_name ?-S ?= > ?npm install module_name --save ???寫入到 dependencies 對象
npm i module_name ?-D ?=> npm install module_name --save-dev ??寫入到 devDependencies 對象
npm i module_name ?-g ?全局安裝
??i 是install 的簡寫
?
2.2?安裝 babel-plugin-import
命令:npm i babel-plugin-import -D
?
2.3?項目結構介紹
?
2.3.1?package.json
package.json存放的是項目所需要的包,以及項目的一些配置,重點說一下dependencies是存放的程序發布時所依賴的包,devDependencies存放的是開發階段所需要的包。每個包都有一個版本號,具體安裝卸載可參考npm安裝卸載包。
2.3.2?babel.config.js
babel.config.js存放的是項目所需要的插件,比如我們要引入vant插件,那么需要配置如下:
?
module.exports = {presets: ['@vue/app'],plugins: [['import', {libraryName: 'vant',libraryDirectory: 'es',style: true}, 'vant']] }
?
?
?
?
主要是plugins里面的內容。
?
2.3.3?src/router.js
這個文件是路由文件,存放的路由信息,指定url過來的路由轉發到哪個組件上面,如下:
?
import Vue from 'vue' import Router from 'vue-router'import Home from './views/Home' import Cart from './views/Cart' import Category from './views/Category' import PersonalCenter from './views/PersonalCenter'Vue.use(Router)export default new Router({mode: 'history',base: process.env.BASE_URL,routes: [{path:'/',redirect:'/home'},{path:'/home',name:'home',component:Home},{path:'/cart',name:'cart',component:Cart},{path:'/category',name:'category',component:Category},{path:'/personalCenter',name:'personalCenter',component:PersonalCenter}] })
?
?
?
?
?
2.3.4?src/main.js
全局的一些引用,比如注冊全局組件。
import Vue from 'vue' import App from './App.vue' import router from './router' import TabBar from './components/TabBar' Vue.config.productionTip = false Vue.component("tab-bar",TabBar); //注冊全局組件 new Vue({router,render: h => h(App) }).$mount('#app')
?
2.3.5?src/App.vue
這是主頁面的組件,所有的主頁布局在這里實現。
<template><div id="app"><tab-bar></tab-bar><router-view/></div> </template><style lang="scss"></style>
?
我們可以看到,主頁就一個tab-bar和router-view,通過tab-bar就可以將路由映射到router-view里面去。實現單頁面應用。
3?npm安裝卸載包
3.1?簡單安裝
npm i webpack -S ,這個命令就是把webpack安裝到項目局部,同時指定參數-S表示安裝到dependencies節點,如果將-S修改為-D,那么就安裝到devDependencies節點。
?
3.2?全局安裝
npm i webpack -S -g,這里的-g就表示全局安裝,安裝之后我們可以通過命令npm root -g查看全局安裝所在路徑。
?
3.3?卸載安裝包
npm uninstall?webpack,卸載webpack模塊
npm uninstall?webpack -g,卸載全局的webpack模塊
?
3 發布
上面步驟完成之后總需要發布的,因為.vue這種格式瀏覽器是無法解析的,發布就是把這些類似于.vue的文件發布為瀏覽器能解析的js文件等。
發布命令:npm run build
注意查看日志報錯,依次解決就好,比如console.log這種就要刪除才行。
?